Avec le lancement très prochain de l’index « mobile first » de Google, les spécialistes du webmarketing se préparent à une prolifération de «micro-moments».
Il y a eu beaucoup de bruit autour de ce changement apparemment sismique, mais cette tendance a été mise en mouvement il y a des années et nous avons beaucoup de données à mettre en œuvre sur ce qui crée ou casse une campagne mobile de référencement.
Sans aucun doute, le référencement mobile est distinct de son homologue de bureau de manière significative. À mesure que l’utilisation mobile continue de croître, les comportements et les attentes des utilisateurs changent aussi. Le simple redimensionnement du site de bureau pour un écran plus petit (responsive web design) ne suffira pas.
En outre, la preuve que les algorithmes de bureau et mobile fonctionnent selon différents facteurs est juste devant notre nez.
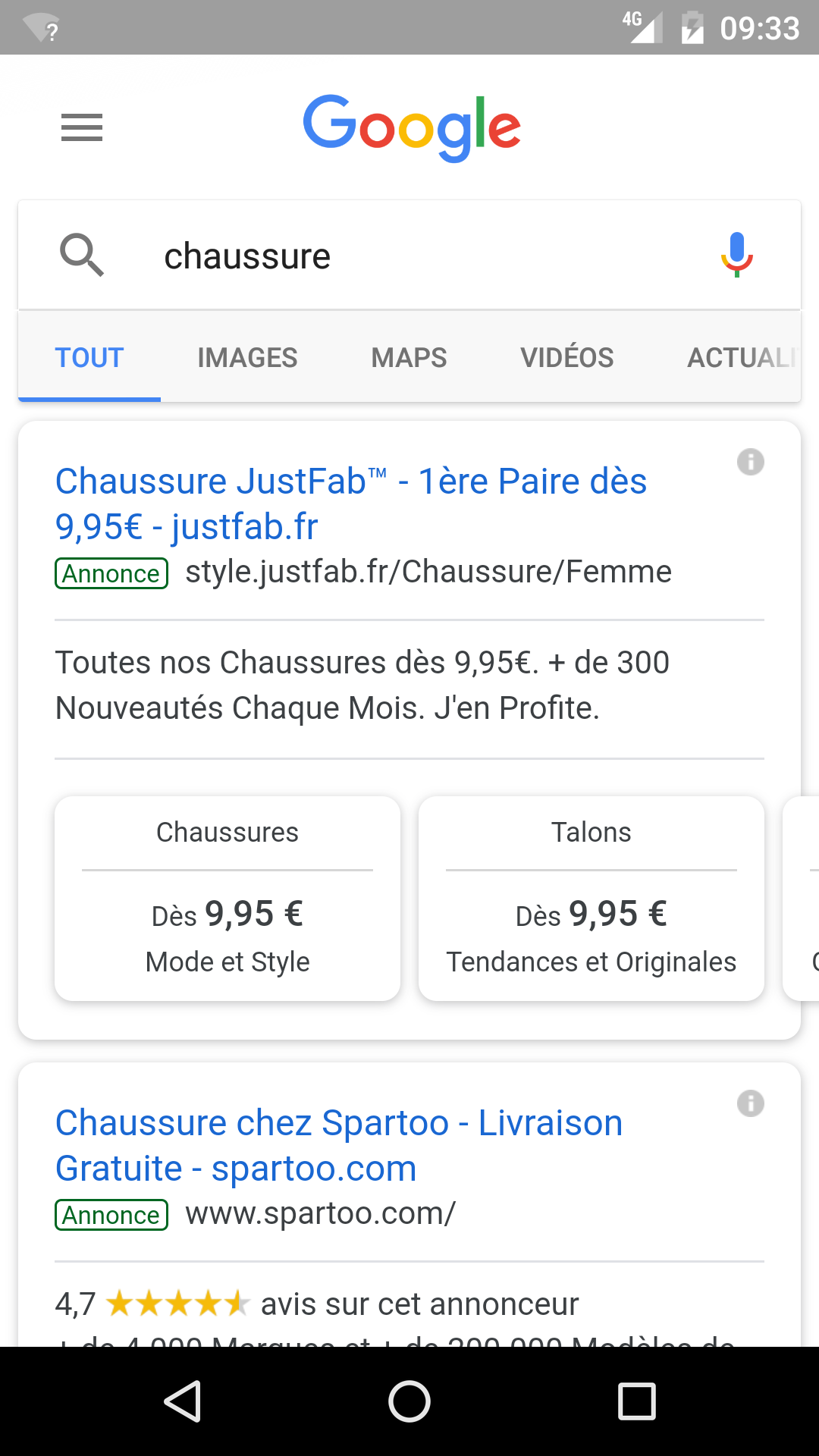
Nous pouvons voir à partir de ces captures d’écran des résultats mobiles (ci-dessus) et des résultats de bureau (ci-dessous) pour la requête [chaussure], prise à partir d’un ordinateur portable et d’un smartphone, qu’il existe de nombreuses différences entre les deux périphériques :
L’ordre des listes est très similaire pour tous les périphériques, mais d’une manière ou d’une autre, la façon dont les internautes utilisent et interagissent avec ces supports diffère.
Cet exemple est tiré à la suite d’une requête large, moins susceptible aux variations basées sur l’emplacement que nous pourrions observer pour un terme comme [café près de moi]. Et pourtant, la page de résultats mobiles contient suffisamment d’embellissements pour se distinguer de la version de bureau.
L’intérêt est donc de concentrer ses efforts sur ce qui aide les sites Web à obtenir plus de trafic mobile.
Sur la base de l’expérience de ce qu’est une campagne de référencement mobile réussie en 2017, nous pouvons développer ceci en trois catégories : Contexte; Vitesse et accessibilité; et les signaux d’engagement des utilisateurs.
Dans cet article, nous évaluerons d’abord les raisons pour lesquelles le référencement mobile se distingue, avant d’approfondir certains conseils pratiques dans chaque catégorie qui peuvent aider tous les spécialistes du marketing à améliorer leurs performances grâce à la recherche organique.
1. Contexte
Les smartphones contiennent une gamme de capteurs qui leur permettent de comprendre notre environnement. Tout, d’un accéléromètre à un magnétomètre, en passant par un capteur de proximité, est contenu dans le dispositif mobile moyen de nos jours.
Les téléphones mobiles créent une grande quantité de données et les entreprises n’ont pas peur de les capturer et de les utiliser, ce qui n’est pas vraiment surprenant.
Ce qui suit est une liste très récurrente de facteurs que Google utilise pour façonner les résultats de la recherche mobile (tiré d’un formulaire approuvé par le brevet en 2013) :
- Heure actuelle,
- Date actuelle,
- Le jour de la semaine en cours,
- Mois en cours,
- Saison en cours,
- Une prévision météorologique actuelle, future et / ou passée à ou près d’un lieu, d’un événement précédent auquel un utilisateur et / ou des amis d’un utilisateur ont participé,
- Les informations sur le calendrier de l’utilisateur, telles que les informations concernant les événements ou les statuts d’un utilisateur ou les amis d’un utilisateur,
- L’information accessible via le compte de réseau social d’un utilisateur,
- Niveau de bruit ou tout son reconnaissable détecté par la plate-forme mobile et / ou un dispositif de surveillance,
- Statistiques sanitaires ou caractérisations de la santé actuelle d’un utilisateur.
Même sans passer en revue la liste intégrale d’Ulysses, nous pouvons avoir une idée claire de ce qui se passe ici. Les entreprises Tech reçoivent beaucoup d’informations à partir de nos téléphones.
Les changements apportés à la façon dont Google désigne le noyau d’une recherche ont également fait une différence. Le téléphone de l’utilisateur agit désormais comme l’épicentre, changeant fondamentalement la notion de recherche locale à un niveau hyper personnalisé.
Cela s’applique aux listes locales dans Google Maps, mais peut également affecter le contenu affiché dans les listes «traditionnelles» de références.
Combiné avec les avancées dans la recherche sémantique, il est maintenant essentiel pour les web marketeurs de comprendre le contexte d’un utilisateur s’ils veulent satisfaire leur recherche.
En dépit de l’absence de règles claires à suivre dans l’ensemble, il existe encore des façons pratiques d’utiliser le contexte pour améliorer les performances de référencement.
Diviser le volume de recherche par type de périphérique. Cela vous aidera à comprendre les requêtes qui se déroulent principalement sur les ordinateurs mobiles ou sur le bureau. En sachant cela, vous pourrez créer du contenu qui répond à l’expérience utilisateur préférée. Le contenu du bureau est généralement un tiers plus long que le contenu mobile, par exemple.
Téléchargez un commutateur d’agent utilisateur pour afficher votre contenu lorsqu’il concerne différents périphériques. Vous pouvez obtenir l’extension pour Chrome ici, ou pour Firefox ici. Si vous devez être très précis sur les dimensions ou l’emplacement sur mobile, essayez Mobile Emulator.
Créez un contenu répondant aux besoins des utilisateurs plutôt qu’un contenu qui correspond seulement aux requêtes de recherche. Cela peut signifier l’utilisation de contenu agrémenté d’images, par exemple, plutôt que de se limiter à des pages strictement textuelles. Le suivi des résultats de recherche universels vous permettra de localiser ces requêtes.
Suivre les performances de classement entre les périphériques et les formats multimédias est essentiel. Cela donnera une image plus vraie de la fréquence d’apparition de votre domaine dans les résultats de recherche. Vous pouvez le faire grâce à Google Search Console et Data Studio, combiné à votre logiciel de suivi analytics.
2. Vitesse et accessibilité
Le référencement ne concerne pas simplement la réponse la plus pertinente et la plus complète. Vous devez également être le site le plus rapide pour fournir cette réponse, ou courir le risque que les utilisateurs aillent simplement voir ailleurs.
Ceci est plus important que jamais avec les réponses rapides de Google s’ajoutant directement aux pages de résultats de recherche et le projet Android Instant Apps permettant aux consommateurs d’utiliser une application sans l’installer.
Google a également bénéficié d’un soutien important à son initiative de pages mobiles accélérées, et les preuves indiquées à ce jour suggèrent qu’elle porte ses fruits. Les pages AMP ont été introduites début 2016 et s’exécutent sur une version simplifiée de HTML qui diminue considérablement les temps de chargement de la page. Elles utilisent également beaucoup moins de données à charger, de sorte que les avantages pour les utilisateurs en déplacement sont abondants. Un sondage récent l’a corroboré, avec plus de 60% des répondants déclarant qu’ils rechercheraient les résultats de l’AMP en raison de l’expérience plus rapide et plus légère qu’ils fournissent.
Les pages AMP ont d’abord été considérées comme une aubaine pour les éditeurs (environ 70% des actualités de Google News sont activées par AMP), mais les détaillants comme eBay, ont commencé à adopter cette norme aussi. En fait, les éditeurs ont eu des difficultés à monétiser ces formats légers, alors que les sites e-commerce semblent être les bénéficiaires à long terme. Avec la prise en charge AdWords et AdSense pour que l’AMP continue de croitre, il n’y a vraiment aucune autre option que de se doter de l’AMP si vous souhaitez maximiser l’opportunité mobile de votre contenu.
Ajoutez les Instants Articles de Facebook ou les Moments Twitter Moments et le dessein est claire : la vitesse est essentielle.
Il ne s’agit pas seulement d’éliminer les actifs pour supprimer les pages individuelles. Vous devez donc veiller à ce que votre structure de site soit saine et, bien sûr, que votre contenu soit accessible par Google, Facebook et Apple.
- Heureusement, Google a amélioré l’outil de test du site mobile, qui génère maintenant des rapports avec des recommandations que vous pouvez envoyer à votre équipe de développement.
- Supprimez toutes les pages interstitielles qui se situent entre un utilisateur et l’accès à la page qu’il souhaite voir. La position de Google à ce sujet est devenue plus sévère au fil du temps; allant des messages légèrement humoristiques jusqu’à une pénalité algorithmique pour dissuader les sites d’utiliser des interstitiels au début de l’année 2017.
- Android Instant Apps est une indication claire de la direction que prend l’industrie. Les gens ne veulent pas installer et charger des applications distinctes; Cette initiative leur permet de profiter des avantages des applications sans les inconvénients qu’elles apportent habituellement. Ouvert à tous les développeurs dorénavant, il vaut donc la peine de commencer si vous ne l’avez pas déjà fait.
- Le site Web du projet AMP contient une foule de didacticiels utiles qui permettront aux développeurs de se tenir informé rapidement. Il existe également des plug-ins disponibles pour les systèmes de gestion de contenu comme WordPress, avec lesquels vous n’avez même pas besoin de connaître le code AMP pour l’utiliser.
- Utilisez AMP pour les pages de destination AdWords. Google fournit beaucoup de conseils utiles à ce sujet et il est essentiel d’adopter cette pratique au début.
- Considérez ce que vous êtes prêt à sacrifier au nom de temps de chargement plus rapide. AMP HTML offre une excellente solution, mais la tentation de minimiser JavaScript pour améliorer davantage les temps de chargement est toujours présente. Cela peut venir au détriment de l’expérience utilisateur, alors assurez-vous de peser les avantages et les inconvénients de la suppression de chaque élément avant de le faire.
- Ne pensez pas seulement à l’accessibilité en termes techniques. Votre contenu doit être accessible pour le bon public une fois qu’il est chargé; des outils comme Readable.io peuvent vous aider à écrire avec un niveau de complexité approprié.
3. Signaux d’engagement des utilisateurs
Le passage aux appareils mobiles a amené Google à modifier la méthodologie d’indexation et de classement des sites Web. Cela s’est avéré être une tâche beaucoup plus complexe que prévu. Par conséquent, Google a retardé le lancement de l’index « mobile first ».
Gary Ilyes, de Google, a déclaré à propos de l’index « mobile first » au SMX West plus tôt cette année : « Les sites mobiles ne contiennent pas autant de métadonnées que les sites de bureau ont. Nous ne voulons pas que les utilisateurs subissent une perte de qualité des résultats de recherche. Nous devons donc remplacer les signaux manquants sur le site mobile. »
C’est une déclaration importante pour les praticiens du référencement. Google veut un lancement de qualité « neutre », mais il doit le faire en remplaçant certains signaux traditionnellement utilisés pour classer les résultats. Pas étonnant que l’index «mobile first » mette du temps pour fonctionner de manière maximale.
Mis à part la réduction de la quantité de métadonnées que les sites mobiles ont par rapport aux sites de bureau, nous devons également garder à l’esprit que les liens deviennent moins importants sur le mobile. Les personnes partagent du contenu via des applications de messagerie beaucoup plus fréquemment, ce qui pose un problème pour un moteur de recherche qui a généralement recours à des liens pour naviguer sur le Web.
D’autres signaux de renforcement des algorithmes Google sont plus difficiles à définir à l’ère mobile. L’un des ingénieurs les plus célèbres de Google, Jeff Dean, a déclaré lors d’une interview accordée à Fortune l’année dernière : « Si un utilisateur obtient un résultat de recherche, l’aime ou ne l’aime pas, ce n’est pas si évident à savoir. »
L’arrivée de RankBrain, le système d’intelligence artificielle d’automation marketing Google, à la fin de 2015 a été motivée par le désir de répondre à cela et pour comprendre si un utilisateur est satisfait ou non des résultats de recherche. Google évalue maintenant si un utilisateur reste sur un site web (appelé «clic long») ou s’il retourne à la page de résultats de recherche pour trouver un résultat plus approprié (un «clic court»). Un taux de clics élevé seul ne suffira pas, vous devez vous concentrer sur ce que les utilisateurs font une fois qu’ils ont atterri sur le site.
Une étude SearchMetrics datant de l’année dernière résume cela assez bien : «Les facteurs d’expérience utilisateur qui améliorent les sites mobiles sont liés à de meilleurs classements de référencement; les liens externes continuent de diminuer en importance. »
Les liens sont encore importants sur le mobile, bien sûr ; juste pas dans la même mesure. C’est une bonne chose car les liens peuvent être manipulés (même achetés), mais il est plus difficile de falsifier les facteurs d’engagement des utilisateurs sur une longue période de temps.
Cela nous amène à quelques précieux points à garder à l’esprit lors de l’optimisation de la satisfaction utilisateurs :
L’analyse des données devrait être la pierre angulaire de vos efforts de référencement. Évaluez la façon dont les clients accèdent à votre site, ce qu’ils font lorsqu’ils arrivent là où les principaux points de sortie sont. Cela devrait être intégré dans votre tableau de bord analytique pour vous donner accès en temps réel à des informations inestimables. Vous pouvez être certain que Google utilise des paramètres similaires pour voir si votre site satisfait la demande d’un utilisateur.
Regardez comment vos pages de destination ont fonctionné depuis le lancement de RankBrain pour voir s’il existe des corrélations entre les paramètres d’engagement des utilisateurs (comme le temps sur la page, le taux de rebond, etc.) et votre classement SEO. Souvent, vous remarquerez que vos pages les plus performantes du point de vue UX ont également des résultats SEO notables.
Les liens restent importants. Nous devrions simplement penser à eux différemment. Considérez si les liens que vous attirez conduiront un trafic qualifié vers votre site.