Qu’est-ce que l’AMP ? Quels sont ses avantages et ses inconvénients ? Comment l’intégrer dans un blog d’entreprise ? Toutes les réponses à ces questions sont dans cet article !
Avez-vous entendu parler de Google AMP ? Vous vous demandez quel en sera l’impact sur votre blog d’entreprise ? Le point sur ces fameuses « Accelerated Mobile Pages » (AMP), ses enjeux, ses restrictions et son usage pour un blog d’entreprise.
Qu’est-ce que Google AMP ?
Google AMP ou « Accelerated Mobile Pages » soit, « Pages Mobile accélérées », dont l’objectif est d’améliorer les performances des sites Web sur des appareils mobiles, qui à son tour améliore l’expérience utilisateur comme la web conversion.
A ce sujet, KISSmetrics a fait une étude révélant que 40% des utilisateurs mobiles quittent une page si elle ne se charge pas en trois secondes. Lorsque cela se produit, ces utilisateurs ne voient pas les annonces, les produits, les services ou les événements de l’éditeur. Hors, les pages AMP chargent 10 fois plus rapidement et utilisent 10 fois moins de données !
De plus, quand les internautes accèdent à un site Web depuis un appareil mobile, des pop ups (telles que les annonces et les boîtes opt-in) prennent toute la page, inhibant ainsi l’expérience utilisateur.
Google a déjà commencé à placer les pages AMP au-dessus des pages non- AMP lors de recherches émanant d’un mobile. A titre d’exemple, si vous effectuez une recherche sur un sujet populaire, sur votre smartphone, seuls les sites qui ont accès à la technologie AMP seront affichés dans la section haute de la page de recherche.
Et ce n’est que le début ! Dans le futur l’AMP sera encore plus répandue. Facebook mise également beaucoup sur cette nouvelle technologie, et la met déjà en application à travers les Facebook Instant Articles qui, tout comme Google AMP, permet un affichage immédiat du contenu dans l’interface mobile de Facebook.
Avantages et inconvénients des AMP
En plus d’un avantageux traitement préférentiel dès la recherche, les temps de chargement plus rapide de l’AMP devrait diminuer les abandons de site et permettre d’augmenter la consommation de contenu.
Il est également bon de savoir que lorsque quelqu’un clique sur un article activé AMP depuis un appareil mobile, « / amp » est alors ajouté à l’URL de base, créant alors un second lien. Par exemple, un article VISIPLUS blog avec AMP aura l’URL « blog.visiplus.com/ARTICLE-TITLE/amp ». Il existe dorénavant deux liens pour un même contenu: le lien d’origine de l’article depuis le desktop (bureau) et le deuxième à partir du mobile. Ce lien AMP figurera au-dessus de sa version initiale dans Google.
Le projet AMP est en mesure d’accélérer les sites Web parce qu’il dépouille beaucoup d’éléments uniques appartenant au site web initial, tels que les feuilles de style et JavaScript. Effectivement, les sites AMP ont des dimensions standards bien spécifiques et les éléments tels que les barres latérales, les en-têtes et les commentaires disparaissent. Bien-entendu, l’AMP n’empêche pas de modifier les polices et les couleurs, ajouter un logo et plus encore mais le choix des fonctionnalités ne sera pas aussi étendue que ce qui est possible sur un site web.
Les articles avec AMP montrent une colonne unique contenant à la fois du texte et des images. En ce sens, la version AMP de certains sites peut ne pas être aussi avancée que l’expérience desktop.
Parmi les restrictions, l’une des plus gênantes est due à la disparition des différentes formes d’opt-in. Hors, la plupart des blogueurs se servent de leur plateforme pour récupérer des adresses email. Alors, à quoi bon remonter dans la recherche Google si vous ne pouvez pas atteindre votre objectif d’affaires grâce à cela ? La question se pose…
Toutefois, pas de panique : AMP est encore dans les premières phases de son développement et tend à augmenter ses fonctionnalités. Par exemple, l’AMP a récemment ajouté l’intégration de Google Analytics.
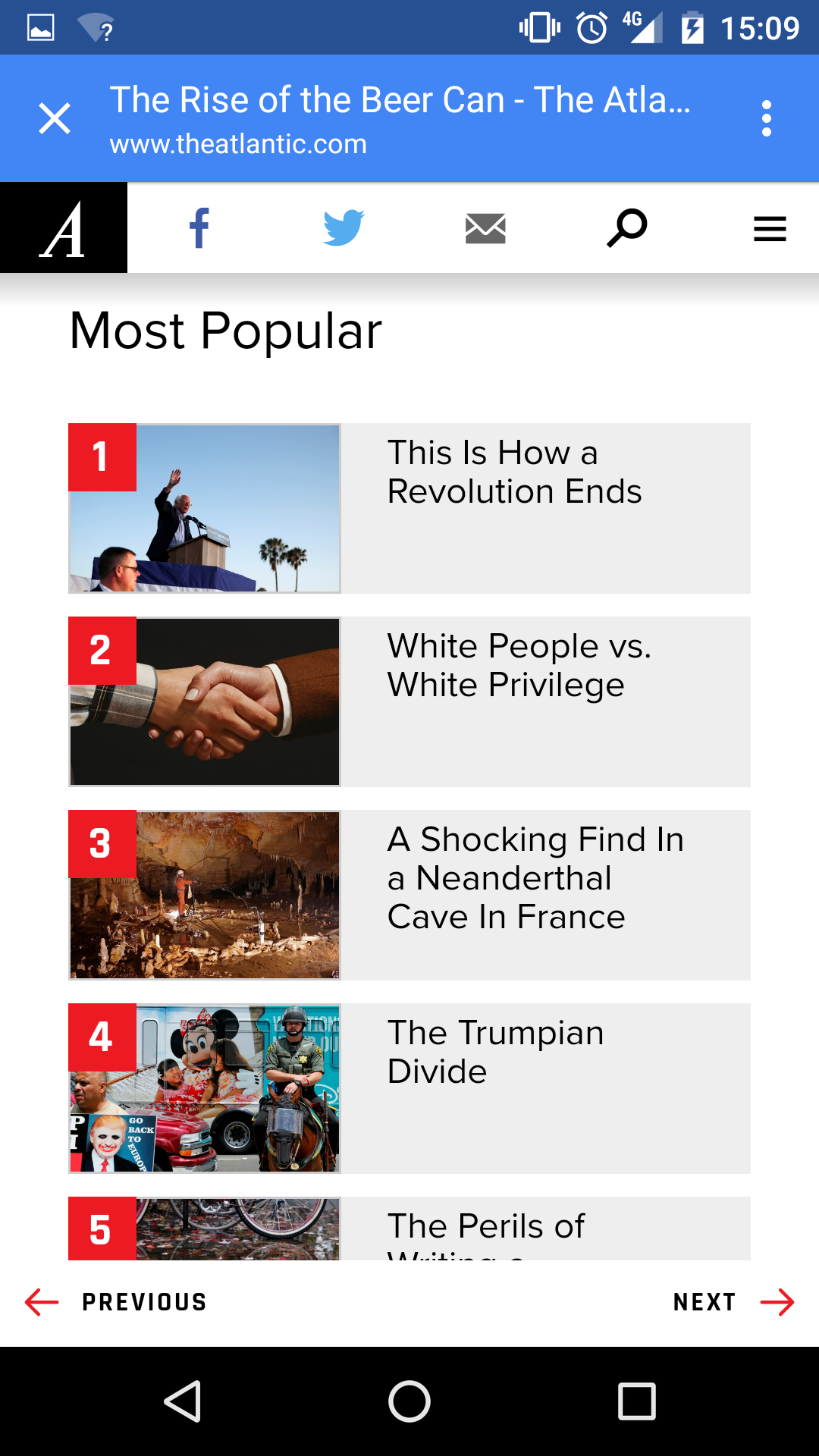
Les plus malins ont même trouvé des solutions pour contourner le manque de fonction dédiée à un menu de navigation spécifique. The Atlantic propose ainsi au bas de chaque article d’autres contenus et les liens recommandés pour se rendre sur d’autres pages de leur site.
Comme The Atlantic, si vous utilisez l’AMP, vous devez penser à la façon de tirer parti des fonctionnalités disponibles pour atteindre vos objectifs !
Pour la génération de prospects, la solution de contournement suggérée est de placer une image renvoyant vers une page d’opt-in au bas d’un post AMP. De cette façon, les internautes peuvent cliquer et passer sur une page optimisée pour la collecte d’adresses e-mail.
Comment configurer l’AMP sur un blog WordPress
Intégrer un site WordPress avec l’AMP est un véritable le jeu d’enfant. Il suffit de se rendre dans le répertoire des plugins et de rechercher l’AMP. Une fois le plugin installé et activé, il va générer automatiquement des pages AMP sur votre blog (avec / ampli à la fin de vos URLS).
Vous pouvez également installer le plugin PageFrog pour personnaliser votre site avec des éléments de conception, de couleurs, mise en page, les logos, les polices, etc., dans les paramètres, ainsi que définir les pages que vous souhaitez en AMP. Notez tout que l’AMP ne se met pas sur les post automatiquement.
Les deux plugins sont gratuits. AMP vous donne une page blanche avec du texte et des images, PageFrog vous aide à concevoir et optimiser.
PageFrog offre également la possibilité de connecter votre AMP avec Google Analytics, ainsi qu’à vos annonces. Si vous utilisez Google Analytics, Google recommande de configurer AMP comme un bien distinct. Pour obtenir des analyses AMP, il faut se rendre dans Google Analytics, agir comme si vous créiez un site web flambant neuf, et collez le code dans PageFrog.
L’intégration d’analytics avec Google AMP est limitée et fonctionne d’une manière bien différente qu’avec les pages Web traditionnelles. Logique : les internautes ne surfent pas de la même manière sur le mobile que depuis leur ordinateur de bureau.
Google va ajouter toutes sortes de fonctionnalités pour le suivi AMP qui ne sont pas disponibles dans le Google Analytics initial, à contrario, beaucoup de statistiques Google Analytics habituels ne seront pas disponibles pour les propriétés AMP.
Pour en savoir plus sur les CMS WordPress, la formation dispensée à Paris (notamment) vous est destinée.