
Tout bon webdesigner le sait : le design d’un site internet est essentiel pour éveiller l’intérêt des visiteurs, gagner leur confiance et booster le taux de conversion. Mais ce n’est pas si simple de créer un design ergonomique, surtout à une époque où les habitudes des e-consommateurs évoluent à grande vitesse… Pour vous aider à trouver l’inspiration, découvrez les 10 plus grandes tendances du web design à suivre en 2019 !
En quoi est-ce si important de connaître les nouvelles tendances du web design ?
Même si vous êtes déjà un webdesigner confirmé, il est recommandé de vous tenir régulièrement au courant des dernières grandes tendances de votre profession. Celles que nous vous présentons ci-dessous sont bien plus que de simples « effets de mode » : elles sont nées pour répondre à de nouvelles problématiques très précises, notamment posées par l’essor fulgurant de l’internet mobile. Vous les approprier pourrait donc s’avérer judicieux pour rester performant(e) à votre poste… N’hésitez pas à vous en inspirer pour nourrir votre créativité !
1. Le minimalisme en force
Qu’on se le dise : le style minimaliste fait partie des plus grandes tendances du web design en 2019 ! Ce qui est assez logique à l’ère du mobile first et du responsive web design : les interfaces épurées permettant de voir facilement les informations essentielles, elles optimisent l’expérience utilisateur sur les petits écrans. Ce style se décline facilement en noir et blanc pour un maximum de sobriété mais vous pouvez aussi combiner « design minimaliste » et « couleurs vives » : le tout est de respecter la charte graphique de votre entreprise. Autre avantage : le minimalisme est parfait pour les marques souhaitant renvoyer une image d’élégance et de modernité. Du moins quand il est bien appliqué : sans un bon sens des proportions et une excellente maîtrise de l’espace, il peut donner une impression de vide. Faire le tri entre les éléments non essentiels et ceux devant impérativement figurer à l’écran demande aussi des efforts. Bref : contrairement à ce que son nom peut laisser penser, adopter une interface minimaliste ne rime pas avec « faire dans la simplicité ». Cela demande au contraire beaucoup de réflexion et de créativité !
« La perfection est atteinte, non pas lorsqu’il n’y a plus rien à ajouter, mais lorsqu’il n’y a plus rien à retirer ». Antoine de Saint-Exupéry.
2. Des mascottes chaleureuses et « kawaii » pour les chatbots
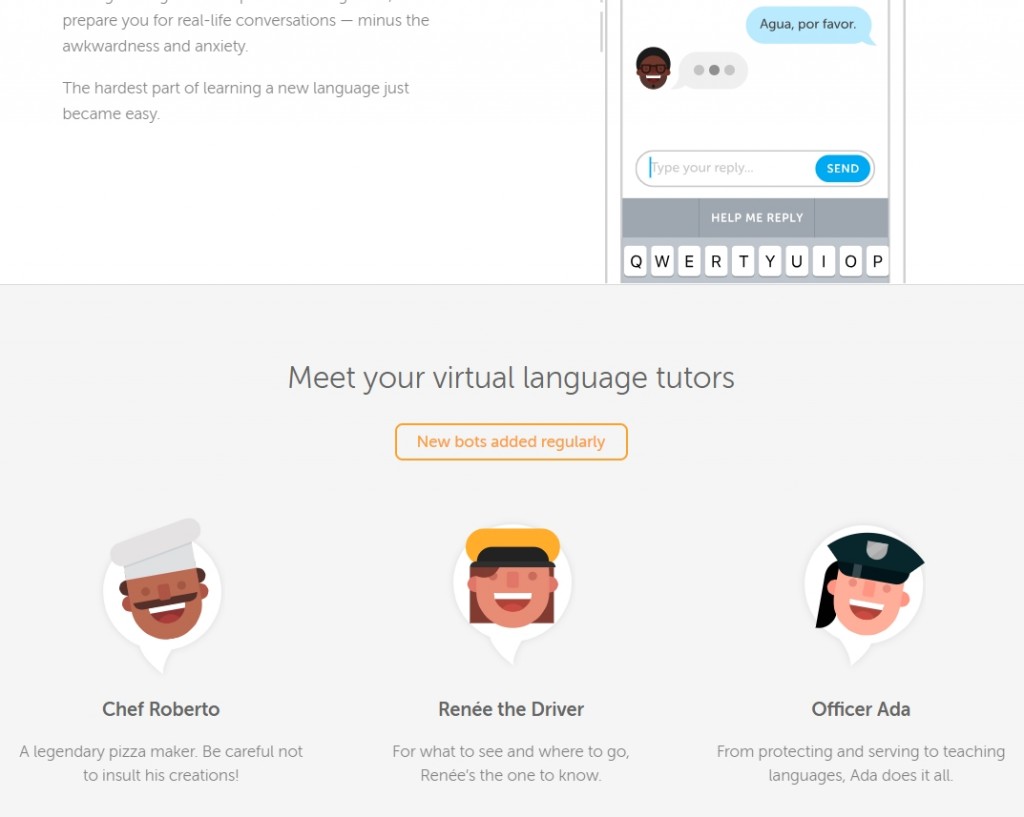
Les chatbots sont en train de révolutionner la relation client. De plus en plus d’entreprises en font usage, comme Engie (NB : nouveau nom de GDF-Suez) par exemple, qui a lancé 2 chatbots en août 2017 ou encore Duolingo, qui propose régulièrement de nouveaux bots pour faciliter l’apprentissage des langues étrangères.
Bien sûr, la conception des chatbots repose beaucoup sur les épaules des développeurs mais vous avez aussi un grand rôle à jouer en tant que webdesigner.
Vos deux plus grandes missions :
- faire en sorte que le chatbot soit facilement repéré par les visiteurs. La tendance est donc à l’utilisation de couleurs vives pour accroître sa visibilité ;
- « casser » au maximum l’impression de parler à une intelligence artificielle dépourvue de sentiments. Ce qui explique pourquoi la plupart des « robots conversationnels » devraient s’exprimer sous les traits d’une mascotte humanoïde attachante en 2019. Dans ce domaine, la tendance va clairement aux designs kawaii tout en rondeur (avec larges sourires et grands yeux expressifs en option) pour créer un lien émotionnel avec l’utilisateur.
3. Des polices serif pour mettre en valeur les « gros titres »
Traditionnellement utilisées dans la presse papier mais longtemps délaissées sur le web, les polices à empattement s’invitent de plus en plus sur tous les écrans. Pourquoi ? Parce que l’une des plus fortes tendances du web design est de privilégier les grandes tailles de police pour offrir un meilleur confort de lecture aux internautes/mobinautes. Or, les polices serif sont parfaitement lisibles quand elles sont affichées en gros. De plus, elles permettent de donner une touche d’élégance et d’originalité aux titres. Mais il reste conseillé de conserver les polices sans serif pour les petits paragraphes, sinon ils peuvent vite devenir illisibles… En substance, on peut dire que la tendance est de s’inspirer de la mise en page des magazines sur papier glacé.
4. Des menus directement conçus pour les écrans tactiles
A l’ère du Mobile First, les menus ne sont plus seulement « adaptés » aux écrans tactiles : ils sont conçus dès le départ pour optimiser l’expérience des mobinautes. On constate notamment un déplacement des célèbres menus Hamburgers du haut vers le bas des sites, ce qui facilite grandement la navigation au pouce sur smartphone… Ce choix peut s’avérer très judicieux mais lors de la conception de vos menus, veillez quand même à ce que les internautes « classiques » puissent eux aussi naviguer sans souci sur votre site depuis leur ordinateur.
5. Toujours plus d’animations et de micro-interactions
Le site web de demain sera un site vivant ou ne sera pas ! L’idée est de faire la part belle aux animations pour capter immédiatement l’attention de l’internaute et maintenir son intérêt en éveil durant toute sa visite. Vous pouvez ainsi :
- privilégier des petites animations explicatives à des « images statiques » pour présenter un concept ou un produit ;
- créer de belles transitions de page. En gardant à l’esprit que ces transitions n’ont pas qu’une valeur purement esthétique : elles permettent de retenir le visiteur durant le chargement de la page suivante là où les simples « écrans blancs » le font fuir au bout de quelques secondes ;
- intégrer diverses micro-interactions (M.I). Vous devez faire passer votre visiteur du statut de « spectateur passif » à celui d’acteur : dans l’idéal, chacune de ses actions sur votre site doit déclencher une réaction visible (ex. : case qui change de couleur, apparition d’un loader avec indicateur de progression). Ne serait-ce que pour le conforter dans l’idée que votre site fonctionne correctement et que ses différentes demandes ont bien été prises en compte !
6. Arrière-plan : les vidéos prennent le pas sur les images
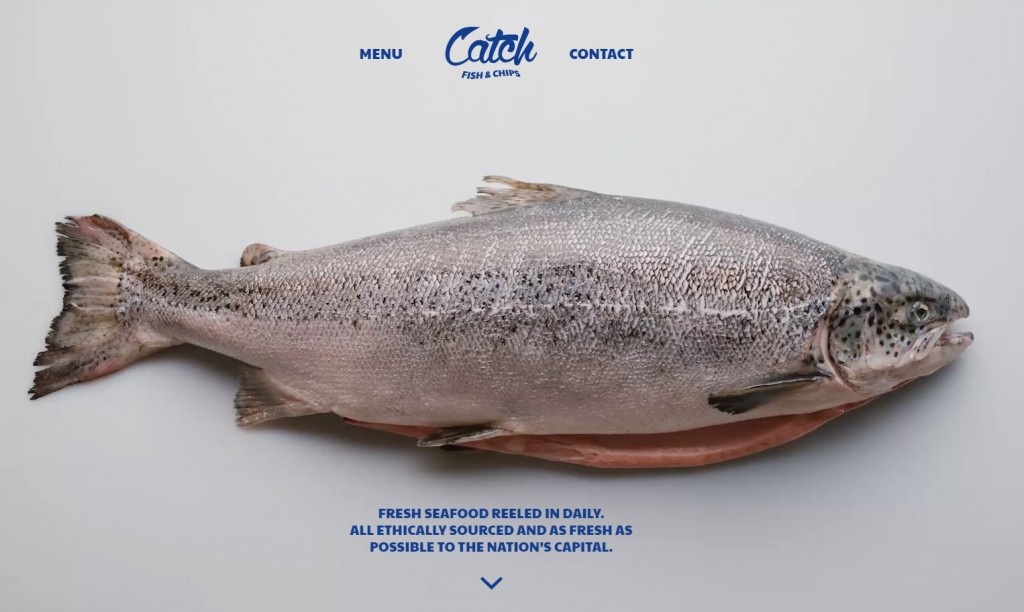
De plus en plus de sites délaissent les backgrounds figés pour un arrière-plan vidéo afin de capter l’attention des visiteurs et leur proposer l’expérience la plus immersive possible. Si certains en font une utilisation « simple mais efficace » (exemple : vidéo présentant des plages de sable chaud en arrière-plan d’un site de voyage), cette nouvelle tendance du web design laisse aussi une grande place à la créativité et à l’humour. Pour vous inspirer, nous vous invitons à découvrir le site de Catch Fish&Chips. Découpe, cuisson : en naviguant, vous pourrez assister aux différentes étapes de la préparation d’un poisson jusqu’à sa dégustation. Un concept suffisamment original pour susciter l’intérêt des visiteurs !
Autre approche intéressante : se servir de la vidéo de background pour mettre en avant l’expérience de l’entreprise, ses valeurs, son histoire… C’est notamment le choix fait par la Brasserie Martens. Mais ce ne sont que quelques exemples : de nombreuses autres entreprises font également un excellent usage des vidéos d’arrière-plan.
7. Toujours plus de profondeur
Défilement parallaxe (parallax scrolling), jeu d’ombres… Le design des pages web gagne en profondeur. Certes, ce phénomène n’est pas tout à fait nouveau mais il devrait prendre encore de l’ampleur en 2019 : donner un aspect tridimensionnel aux pages apporte un côté moderne tout en permettant d’attirer l’attention des visiteurs sur les éléments clés. On parle aussi de plus en plus de Material Design. Créé par Google, il reprend les grands principes du célèbre flat design mais lui ajoute divers effets d’ombre, de perspective et de mouvement. S’il n’a pas « enterré » le flat design – loin s’en faut – il devrait prendre le pas sur lui en 2019.
8. Broken grid layout, brutalisme, asymétrie : le renouveau de la mise en page
Certes, utiliser une grille de mise en page permet d’obtenir rapidement un résultat harmonieux et bien structuré. Mais en 2019, l’accent est mis sur la créativité, l’anticonformiste et l’innovation pour se distinguer des concurrents ! C’est pourquoi de plus en plus de webdesigners cassent les codes traditionnels pour proposer des mises en page très inventives où l’asymétrie règne en maîtresse incontestée. Aussi déstructurées qu’originales, elles puisent leur inspiration dans le brutalisme, un style architectural notamment popularisé par le Corbusier. La tendance des broken grid layouts (les images et les textes se superposent ou s’entremêlent) est également très forte en 2019… En résumé : l’idée est de créer des identités visuelles riches et uniques pour que les internautes n’aient pas l’impression de voir mille et une déclinaisons du même site.
9. Une palette de couleurs vibrantes pour les webdesigners en 2019
Les couleurs vibrantes, « flashy » et fortement saturées s’imposent de plus en plus pour attirer l’attention des internautes. L’ennui c’est que tout le monde ne peut pas se permettre de les utiliser, charte graphique oblige… Dans ce genre de cas, l’utilisation de tendres couleurs pastel peut être plus appropriée : l’essentiel est de jouer sur les couleurs pour créer une ambiance joyeuse et dynamique.
Paradoxalement, on assiste également à un retour en force du noir et blanc, notamment sur les sites de marques de luxe voulant mettre l’accent sur l’authenticité et la sophistication… Cela étant dit, même sur ce genre de sites, il reste conseillé d’utiliser par petites touches une couleur vive pour mettre en avant quelques éléments importants comme des call-to-action par exemple.
10. Des formes organiques plutôt que des formes géométriques
Adieu les rectangles, carrés, triangles et autres formes géométriques toutes en pointes. En 2019, la tendance est aux formes plus organiques, arrondies et naturelles : elles sont plus appropriées pour donner un sentiment de confort et de sécurité aux internautes. De plus, elles parviennent à créer une certaine impression de mouvement là où la structure (trop) parfaite et symétrique des figures géométriques confère facilement un côté rigide et aseptisé au design d’une page… Une fois encore, l’idée maîtresse cachée derrière cette nouvelle tendance du web design est d’insuffler le plus de vie possible à votre site – on pourrait même dire de « l’humaniser » – afin de conquérir et convertir un plus grand nombre de visiteurs.