
Le saviez-vous ? Le webdesign écologique est en plein essor ! En quoi cela consiste-t-il exactement ? Pourquoi devriez-vous l’adopter vous aussi ? Et surtout, comment le mettre en place ? Nous vous expliquons l’essentiel à savoir dans notre article pour vous aider à adopter une approche green UX !
Le webdesign écologique, c’est quoi ?
Le webdesign écologique, dit aussi webdesign écoresponsable, consiste essentiellement à réduire au maximum l’impact environnemental de votre site. On parle aussi de plus en plus de green UX (User eXperience) car il ne s’agit pas simplement d’une question de design : il convient également de prendre en compte toutes les techniques mises en place pour améliorer l’expérience utilisateur sur votre site web pour limiter la production de gaz à effet de serre (GES).
Car oui, un site internet est une source de pollution, comme le rappelle d’ailleurs régulièrement l’Arcep (Autorité de régulation des communications électroniques, des postes et de la distribution de la presse).
« Le numérique représente aujourd’hui 3 à 4 % des émissions de gaz à effet de serre (GES) dans le monde et 2,5 % de l’empreinte carbone nationale. »
Source :
L’empreinte environnementale du numérique,
Arcep, 2024
Les hébergeurs des sites web, notamment, consomment beaucoup d’électricité. Plus leurs pages sont lourdes et lentes à charger, plus la dépense en énergie est grande… Et plus la production de CO2 et autres gaz à effet de serre est élevée.
Pourquoi votre entreprise devrait-elle adopter le webdesign écologique ?
Pour le bien de la planète en tout premier lieu car la situation devient de plus en plus critique d’année en année. En effet, internet ne fait que croître, générant toujours plus de pollution.
A titre indicatif, en 2021 déjà, la pollution imputable à la Toile était à peu près équivalente à celle du 6ème pays le plus pollueur du monde ! Il est donc grand temps de prendre des mesures pour protéger l’environnement…
Mais gardez à l’esprit que le webdesign écologique peut également être :
- une source de performance pour votre site et de satisfaction pour vos clients. Pourquoi ? Tout simplement parce que de nombreuses bonnes pratiques du webdesign éco-responsable permettent d’optimiser la vitesse de chargement des pages et de simplifier le parcours client. Ce qui est top pour réduire le taux de rebond de votre site et pour augmenter votre taux de conversion ;
- un moyen d’augmenter la taille de votre marché en touchant les (nombreux) consommateurs qui ne peuvent pas se permettre de troquer leur smartphone ou leur ordinateur contre un modèle plus puissant. Avec un code léger et des applications peu gourmandes, votre site pourra tourner sur leurs appareils tout en étant moins polluant ;
- profitable à la réputation de votre entreprise. Les consommateurs sont de mieux en mieux informés sur l’impact environnemental du Net et également de plus en plus sensibles aux marques qui en tiennent compte dans le cadre de leur démarche RSE (Responsabilité Sociétale des Entreprises).

infographie Greenmetrics 2022
Cerise sur le gâteau : adopter une démarche de webdesign éco-responsable peut également vous permettre de faire des économies. En effet, un site plus léger, épuré de toute fonctionnalité inutile, implique des coûts de développement et de maintenance moindres.
Bon à savoir
Pour devenir vraiment une marque « green », le top du top est d’inclure votre démarche de webdesign écologique au sein d’une stratégie de design éco-responsable plus large. Dans ce cas, il ne faut pas concentrer vos efforts uniquement sur votre site mais aussi sur l’ensemble de votre chaîne de production et de distribution.
En d’autres termes, il faudrait également veiller à ce que la conception et la commercialisation de vos produits ou services génèrent le moins de pollution possible. En limitant au maximum les ressources naturelles utilisées par exemple, pour prévenir leur épuisement. Ou encore en optant pour des emballages minimalistes et recyclables.
Comment passer au webdesign écologique ?
Le plus simple est de concevoir directement votre site dans une logique de webdesign éco-responsable et de green UX. Cependant, si vous disposez déjà d’un site, rien n’est perdu. Vous pouvez toujours y apporter les correctifs nécessaires !
Identifiez vos point forts et vos faiblesses
Bonne nouvelle : il existe déjà plusieurs outils dédiés au webdesign écologique. Parmi eux, nous pensons surtout à Ecoindex du collectif GreenIt.
Conçu grâce au soutien d’une cinquantaine d’organisations, Ecoindex a l’avantage d’être transparent et totalement gratuit.
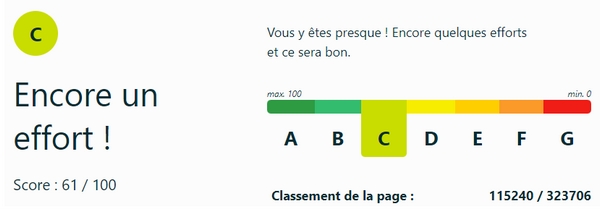
Pour l’utiliser c’est simple : il suffit de coller l’url de la page que vous voulez tester. Après analyse, Ecoindex lui attribuera une note de A à G.

Il vous indiquera également si votre page est encore :
- trop lourde ;
- trop complexe ;
- ou si elle présente trop de requêtes.
Vous y trouverez aussi divers conseils pour résoudre vos principaux problèmes.
Optez pour un hébergeur vert
Plusieurs hébergeurs se soucient déjà énormément de l’énergie consommée par leurs serveurs et de leur impact sur l’environnement. En mettant tout en place pour réduire leur empreinte carbone, ils ont gagné leur titre d’hébergeur vert ou d’hébergeur éco-responsable.
Entre autres bonnes pratiques, ils utilisent :
- de l’énergie 100% renouvelable ;
- du matériel moins gourmand en énergie que la moyenne. Voire même du matériel recyclé ou reconditionné.
Pour en trouver un, le plus simple est de consulter l’annuaire de la green web foundation. Il contient de nombreux fournisseurs d’hébergement verts, classés par pays et selon les services proposés.
Vous ne savez pas si votre fournisseur actuel utilise des énergies renouvelables ? Dans ce cas, le plus rapide est de coller l’url de votre site dans le moteur de recherche dédié de la Green Web Foundation. À noter d’ailleurs que n’importe quel internaute peut également vérifier si votre site fonctionne ou non à l’énergie verte par ce biais…

Pensez mobile first
Autre bonne pratique à connaître pour passer au webdesign écologique : penser mobile first. Comprenez par là qu’il vaut mieux concevoir la version mobile de votre site ou de votre application AVANT de l’adapter ensuite aux plus grands écrans.
C’est une technique toute simple pour vous concentrer sur l’essentiel dès le début. En particulier si vous faites en sorte que votre site web soit compatible avec les smartphones peu puissants et les connexions réseau plus faibles. En d’autres termes, visez un fonctionnement optimal en 3G plutôt qu’en 4G !
Une interface et une architecture simple
Si vous voulez réellement passer au green UX et au webdesign éco-responsable, misez sur la simplicité et la sobriété. Pas de page inutile. Pas de fonctionnalité gadget. Concentrez-vous sur l’essentiel et uniquement sur l’essentiel.
Non seulement cela vous permettra de réduire l’empreinte carbone de votre site mais en plus cela devrait permettre à vos visiteurs de s’y connecter et s’y repérer plus facilement !
Dans le même ordre d’esprit, limitez l’utilisation des « mécanismes » complexes. Comme les carrousels ou le scroll infini, par exemple.
Allégez le poids de vos pages pour passer au webdesign écologique
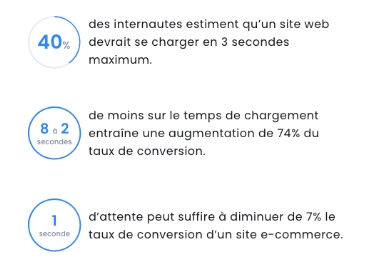
Plus les pages de votre site sont lourdes, plus elles génèrent de pollution. Sans parler du fait qu’elles sont également plus lentes à charger, ce qui incite de nombreux internautes à partir avant même d’avoir lu votre contenu.

infographie Greenmetrics 2022
Pour corriger ce problème, il est surtout conseillé de :
- limiter autant que possible l’utilisation des vidéos ou des fonds vidéo sur votre site. Si vous souhaitez vraiment en inclure quelques-unes, privilégiez les vidéos courtes, voire très courtes (ex. : 1 minute) ;
- faire également attention au poids de vos images en choisissant bien leur format par exemple. Certains formats, comme le format JPEG, sont assez légers alors que les images GIF peuvent peser beaucoup plus lourd. Surtout si elles sont animées ! Autre astuce tout simple : en réduisant la taille de vos images vous les rendez également plus légères ;
- compresser vos fichiers (ex. : HTML, CSS, SVG, JS) et vos divers documents ;
- limiter le nombre de fichiers CSS.
Réduisez le nombre de requêtes
Les requêtes sont également gourmandes en énergie. Pour réduire leur nombre, vous pouvez notamment :
- éliminer tous les plus plugins et widgets qui ne sont pas strictement nécessaires ;
- privilégier les polices d’écriture standards aux polices customisées ;
- générer des sprites CSS en fusionnant plusieurs images si besoin. Pour cela, il existe des outils en ligne comme ce générateur de sprites CSS par exemple.
Enfin, opter pour une page statique plutôt qu’une page dynamique est parfois la meilleure solution… Au besoin, rappelons que dans une page statique le continu est « figé ». En d’autres termes, tous les visiteurs voient exactement le même contenu en même temps. Dans une page dynamique en revanche, le contenu peut varier d’un visiteur à l’autre en fonction de nombreux facteurs, comme l’heure, le fait qu’il soit déjà client ou non, etc. Ce qui contribue à personnaliser l’expérience utilisateur sur votre site.
Loin de nous donc l’idée de diaboliser les pages dynamiques et de vous en déconseiller totalement l’utilisation. Il s’agit plutôt d’un équilibre à trouver : privilégiez simplement les pages statiques autant que possible.
Pensez également au poids environnemental des données dans votre démarche de webdesign écologique
On l’oublie parfois, mais la collecte et le stockage des données peut aussi entraîner la production de gaz à effet de serre. Le stockage en particulier ! En effet, même si les chiffres peuvent varier légèrement d’une étude à l’autre, le stockage des données représenterait à lui seul environ 40% de l’impact environnemental des data centers.

Pour le réduire, une seule solution : limiter le nombre de données que vous stockez au strict nécessaire. Quelles informations avez-vous réellement besoin de collecter et de conserver ? Pendant combien de temps devez-vous les garder en mémoire pour la bonne marche de votre entreprise ? De combien de copies avez-vous besoin ? Autant de questions à vous poser pour optimiser votre démarche de webdesign écologique.
Là encore la règle est de vous contenter de l’essentiel. Exit par exemple les emails obsolètes : à eux seuls, ils représentent une part non négligeable de la pollution digitale !
Et votre matériel dans tout ça ?
Enfin, pour réduire au maximum l’impact environnemental de toutes vos activités digitales, pourquoi ne pas aussi opter pour des tablettes graphiques et des ordinateurs reconditionnés quand vous voudrez renouveler votre équipement informatique ?
Non seulement c’est bon pour la planète, mais en plus vous ferez de précieuses économies ! Au besoin, vous trouverez plusieurs enseignes proposant ce type d’équipement aux entreprises sur le Net. Mais avant de faire votre choix, prenez tout de même le temps de comparer :
- les tarifs ;
- la durée de la garantie ;
- et les avis clients.
Ce secteur extrêmement porteur a donné naissance à de nombreuses entreprises ces dernières années. Certaines d’entre elles sont nettement plus fiables que d’autres : restez vigilant(e) pour trouver votre bonheur.
Besoin d’aide pour optimiser le webdesign ou l’UX design de votre site ?
Fluidité du parcours client, écoresponsabilité, personnalisation de l’expérience utilisateur, esthétisme, respect de l’image de la marque… Force est de reconnaître qu’il faut prendre de nombreux paramètres en compte pour optimiser son site web de nos jours.
Si vous disposez d’un budget suffisant, faire appel à une agence de Webdesign/UX design vous faciliterait les choses. Mais vous pourriez aussi vous former ou faire former l’un de vos collaborateurs ! En profitant au passage des différents dispositifs de financement de la formation professionnelle pour couvrir le coût de votre formation.
Du CPF aux aides régionales, il existe plusieurs options possibles en fonction de la formation choisie et de votre situation exacte. Vous ferez même encore plus d’économies en optant pour une formation en ligne, car celle-ci élimine tous les frais liés aux déplacements (ex. : coût de l’essence, frais de restauration sur place, etc.)
En pratique, vous trouverez de nombreuses formations centrées sur le webdesign ou l’UX design en ligne. Comme cette formation courte en design d’interface par exemple, qui donne toutes les clés pour créer un site aussi beau qu’ergonomique.
Mais vous trouverez aussi des formations plus étoffées comme l’Executive Bachelor Web Designer / UX Designer qui vous apprendront vraiment toutes les facettes du métier.
Pour en savoir plus à leur sujet ou les moyens de les financer, n’hésitez pas à contacter nos conseillers. Ils sont là pour vous aider !


