
Mémorisez ces 10 directives si vous voulez construire des interfaces utilisateur élégantes, faciles à utiliser et centrées sur l’humain.
Un site Web est beaucoup plus qu’un groupe de pages reliées par des liens. C’est une interface, un espace où différentes choses, dans ce cas, une personne et la présence sur le Web d’une entreprise ou d’un individu, se rencontrent, communiquent et s’influencent mutuellement. Cette interaction crée une expérience pour le visiteur, et en tant que concepteur de sites Web, il est de votre devoir de veiller à ce que l’expérience soit aussi bonne que possible.
La clé pour cela ? Penser à votre utilisateur d’abord, avant tout, et toujours.
Heureusement, alors que le web design est une discipline relativement nouvelle, elle doit beaucoup à l’étude scientifique de l’interaction homme-machine (IHM). Et ces 10 conseils pratiques issus directement de la recherche HCI vous aideront à vous concentrer sur vos utilisateurs lors de la conception de sites Web et d’applications.
La conception d’interface, qui se concentre sur la disposition des fonctionnalités des interfaces, est un sous-ensemble de la conception de l’expérience utilisateur, qui se concentre sur l’image globale : c’est-à-dire toute l’expérience, pas seulement l’interface. A ce propos, n’hésitez pas à consulter l’article connexe sur la différence entre UX (expérience utilisateur) et UI Design (interface utilisateur) pour y voir plus clair.
1. Connaitre ses utilisateurs
Avant tout, vous devez savoir qui sont vos utilisateurs. Cela signifie connaître toutes les données démographiques que vos applications d’analyse peuvent tirer. Mais plus important encore, cela signifie savoir ce dont ils ont besoin et ce qui les empêche d’atteindre leurs objectifs.
Pour atteindre ce niveau d’empathie, il faut plus qu’une analyse minutieuse des statistiques. Cela nécessite de connaître les personnes qui utilisent votre site Web. Cela signifie parler avec eux face à face, les regarder utiliser votre produit et leur poser des questions qui vont plus loin que : « Que pensez-vous de ce design ? »
Quels sont leurs objectifs ? Qu’est-ce qui les empêche d’atteindre ces objectifs ? Comment un site Web peut-il les aider à surmonter ou contourner ces défis ?
Ne vous arrêtez pas ce que vos utilisateurs veulent. Creusez plus profondément et découvrez ce dont ils ont besoin. Si vous pouvez répondre aux besoins profonds d’un utilisateur, vous répondrez à ses besoins tout en répondant à des exigences plus fondamentales.
Les informations que vous découvrirez en analysant les données et en discutant avec les utilisateurs vous donnerons des indications pour toutes les décisions que vous prendrez, de la manière dont les utilisateurs utilisent votre interface aux types de contenu que vous allez mettre en évidence dans cette interface.
2. Définir comment les gens utilisent votre interface
Avant de concevoir votre interface, vous devez définir comment les utilisateurs vont l’utiliser. Avec la prévalence croissante des dispositifs tactiles, c’est une préoccupation plus cruciale que vous ne le pensez. Regardez juste
Tinder : l’expérience utilisateur de l’application est littéralement définie par la facilité et l’impulsivité d’un simple glissement.
Les gens utilisent les sites Web et les applications de deux façons : directement (en interagissant avec un élément du produit) et indirectement (en interagissant avec un élément externe au produit).
Exemples d’interactions directes
- Appuyez sur un bouton
- Glisser une carte
- Faire glisser et déposer un objet avec un doigt
Exemples d’interactions indirectes
- Pointer et cliquer avec une souris
- L’utilisation des commandes / raccourcis clavier
- Taper dans un champ de formulaire
- Dessiner sur une tablette
Savoir qui sont vos utilisateurs et les supports utilisés devrait éclairer vos décisions. Si vous concevez pour des personnes âgées ou d’autres personnes avec une mauvaise dextérité manuelle, vous ne voudriez pas vous insister sur les interactions de glisser déposer. Si vous concevez pour les écrivains ou des codeurs, qui interagissent principalement avec les applications par le clavier, vous devez prendre charge tous les raccourcis clavier courants pour réduire le temps de travail avec la souris, etc.
3. Définir les attentes
Assurez-vous de laisser les utilisateurs savoir ce qui se passera après qu’ils aient interagit, cliqué sur un bouton de votre interface. Vous pouvez faire la grâce à la conception et / ou au contenu.
Définir les attentes design
- Surligner le bouton correspondant à l’action souhaitée ;
- L’utilisation d’un symbole largement compris (comme une poubelle pour un bouton de suppression, un signe plus pour ajouter quelque chose, ou une loupe pour la recherche) en combinaison avec du contenu ;
- Choisir une couleur avec une signification pertinente (vert pour un bouton « aller », rouge pour « arrêter »)
Définir les attentes en termes de contenu
- Écriture web ;
- Fournir un contenu directionnel/ encourageant à passer à l’action ;
- Fournir des avertissements et demander confirmation.
Pour les actions ayant des conséquences irréversibles, comme la suppression permanente de quelque chose, il est logique de demander aux gens s’ils sont sûrs de vouloir passer à l’action.
4. Anticiper les erreurs
Nous faisons tous des erreurs, mais nous ne devons pas (toujours) en subir les conséquences. Il y a deux façons d’aider à réduire l’impact de l’erreur humaine ici :
- Prévenir les erreurs avant qu’elles n’arrivent
- Fournir des moyens de les réparer après qu’elles se produisent
Vous voyez beaucoup de techniques de prévention des erreurs dans le e-commerce et la conception de formulaires. Les boutons restent inactifs jusqu’à ce que vous remplissiez tous les champs. Les formulaires détectent qu’une adresse e-mail n’a pas été correctement entrée. Les pop-ups vous demande si vous voulez vraiment abandonner votre panier, etc.
Anticiper les erreurs est souvent moins frustrant que d’essayer de les corriger après coup. Cela dit, il suffit parfois de laisser les accidents se produire. C’est à ce moment-là que les messages d’erreur détaillés entrent vraiment en ligne de compte.
Lorsque vous écrivez des messages d’erreur, assurez-vous qu’ils font deux choses :
- Expliquer le problème. Par exemple: « Vous avez dit que vous étiez né sur Mars, que les humains n’ont pas colonisé. »
- Expliquer comment le réparer. Par exemple, « S’il vous plaît entrez un lieu de naissance, ici sur Terre. »
Notez que vous pouvez créer une page de ce même type pour des situations sans erreur. Par exemple, si vous supprimez quelque chose, mais qu’il est possible de le restaurer, faites le savoir avec une ligne de texte comme « Vous pouvez toujours restaurer les éléments supprimés en allant dans votre corbeille et en cliquant sur Restaurer. »
Le principe de l’anticipation des erreurs de l’utilisateur s’appelle le principe du poka-yoke. Poka-yoke est un terme japonais qui se traduit par « anti-erreur ».
5. Donnez votre avis rapidement
Dans le monde réel, l’environnement nous donne des retours d’information. Nous parlons, et d’autres répondent (habituellement).
Trop souvent, les interfaces numériques échouent à cela ! Assurez-vous que tout se passe bien et vite. Et pour cause, tout retard de plus d’une seconde est définit comme une interruption. Plus de 10 secondes, une perturbation. Et c’est peu de le dire puisque pour environ la moitié de la population américaine, 3 secondes suffisent pour provoquer un rebond.
Si une page se charge en moins de 5 secondes, n’affichez pas de barre de progression, car cela rendra le chargement plus long. Au lieu de cela, utilisez une visualisation qui n’implique pas de progrès, comme le « moulinet » signé Apple. Si vous utilisez des barres de progression sur votre site, pensez à essayer quelques astuces visuelles pour que la charge paraisse plus rapide.
6. Réfléchissez bien au placement et à la taille des éléments
La loi de Fitts, un principe fondamental de l’interaction homme-machine (IHM), stipule que :
Le temps d’acquisition d’une cible est fonction de la distance et de la taille de la cible.
En d’autres termes : le plus proche et / ou le plus gros est une chose, plus vite vous pouvez y placer votre curseur (ou doigt). Cela a évidemment des implications en termes d’interaction et de conception de l’interface utilisateur, c’est pourquoi il faut absolument :
Créez des boutons et d’autres «cibles de clic» (comme des icônes et des liens textuels) suffisamment grands pour qu’ils soient vus et cliquables de manière facile. Ceci est particulièrement important avec les menus et autres listes de liens, car un espace insuffisant laissera les gens cliquer encore et encore sur les mauvais liens.
Rendez les boutons des actions les plus courants plus grands et plus visibles.
Placez la navigation (et d’autres éléments interactifs communs, comme les barres de recherche) sur les bords ou les coins de l’écran. Cela peut sembler contre-intuitif, mais fonctionne parce que cela réduit le besoin d’exactitude : un utilisateur n’a pas besoin de s’inquiéter de dépasser sa cible de clic.
Pendant que vous réfléchissez au placement et à la taille des éléments, gardez toujours votre modèle d’interaction à l’esprit. Si votre site nécessite un défilement horizontal plutôt qu’un défilement vertical, vous devez déterminer où et comment affecter les utilisateurs à ce type d’interaction inhabituel.
7. N’ignorez pas les normes
Étant des professionnels très créatifs, les concepteurs ont tendance à aimer réinventer les choses, mais ce n’est pas toujours la meilleure idée.
Pourquoi ? Parce qu’une version remaniée d’une interaction ou d’une interface familière ajoute de la «charge cognitive» : elle fait réfléchir les gens sur un processus qu’ils ont déjà appris. Évidemment, vous pouvez réinventer la roue, mais seulement si cela améliore la conception.
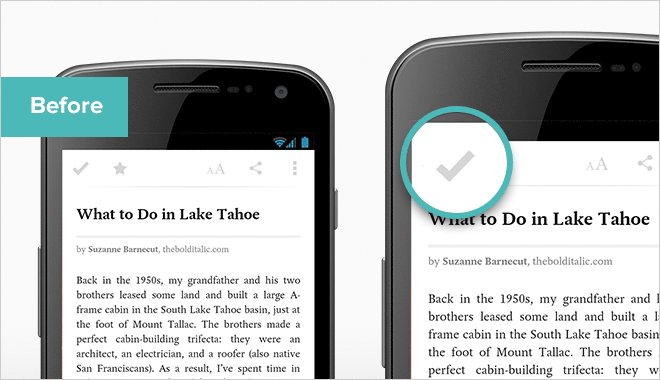
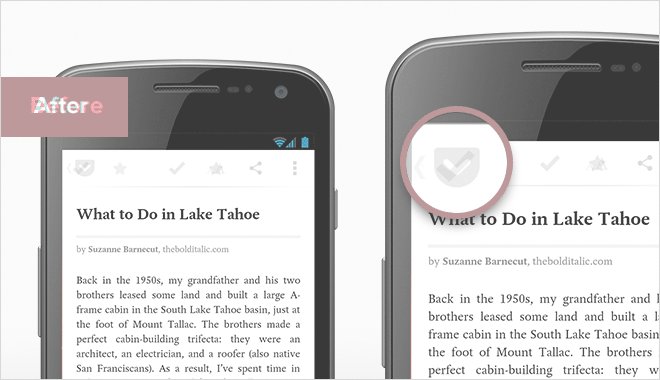
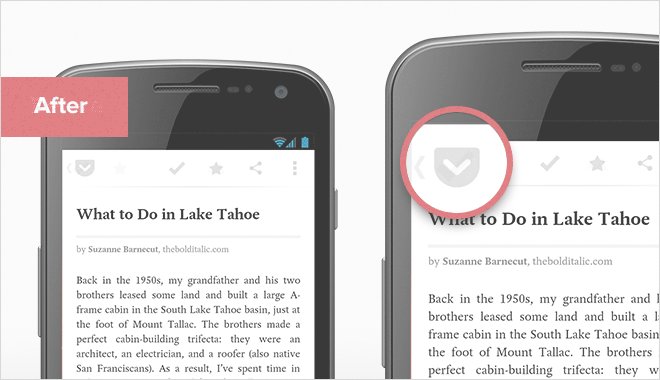
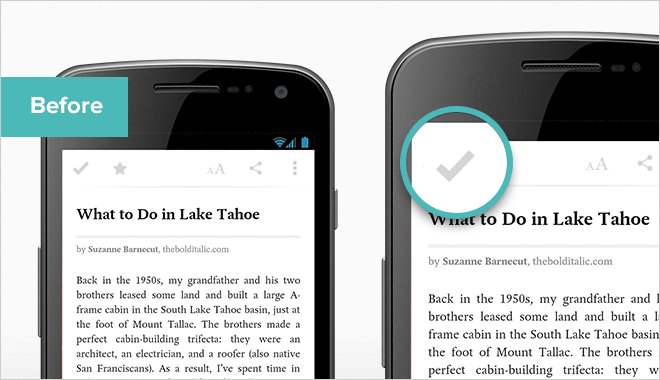
Cette règle générale explique pourquoi Pocket a dû changer le placement du bouton d’archivage dans leur application Android il y a quelques années, par exemple.
Jusqu’à l’automne 2013, le bouton d’archivage était en haut à gauche de l’écran. Pocket voulait focaliser les gens sur l’expérience de lecture, et non dupliquer un contrôle matériel existant, mais le placement incohérent de ce bouton a obligé les nouveaux utilisateurs à fermer et archiver accidentellement les articles qu’ils lisaient, plutôt que de simplement retourner à leur liste de lecture comme prévu.
Ce minuscule changement à «augmenter la probabilité que [les nouveaux utilisateurs] continuent d’utiliser Pocket à hauteur de 23%».
8. Rendez vos interfaces faciles à apprendre
Plus quelque chose est simple à utiliser, à comprendre, plus il est facile de s’en souvenir à court terme. Donc, autant que possible, limitez le nombre de choses dont une personne a besoin de se souvenir pour utiliser votre interface efficacement. Vous pouvez faciliter cela en segmentant les informations, c’est-à-dire en les décomposant en petits contenus digestes.
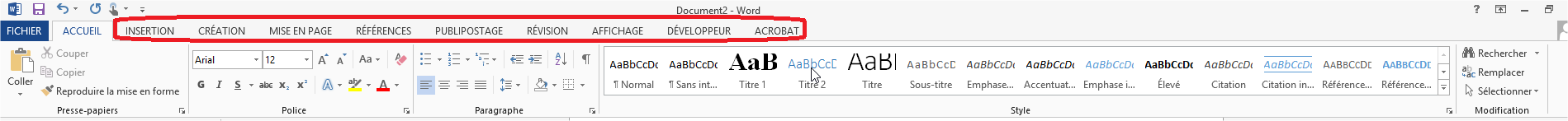
Cette idée concorde avec la loi de Tesler sur la conservation de la complexité, qui stipule que les concepteurs d’interface utilisateur devraient rendre leurs interfaces aussi simples que possible. Cela peut signifier masquer la complexité d’une application derrière une interface simplifiée autant que possible. Un exemple populaire d’un produit ne respectant pas cette loi est Microsoft Word.
La plupart des gens ne font que quelques petites choses dans Word tandis que d’autres peuvent l’utiliser pour faire toutes sortes de choses puissantes. Mais partout dans le monde, tout le monde ouvre la même version de Word, avec la même interface utilisateur, laissant l’utilisateur peu expérimenté submergé par la variété d’options qu’il n’utilisera probablement jamais.
Cela a conduit à un concept appelé la divulgation progressive, où les fonctionnalités avancées sont cachées sur les interfaces secondaires. Vous le verrez souvent sur les pages d’accueil des sites Web, où de courts fragments de contenu présentent un produit ou une fonctionnalité, puis renvoient par le biais d’un lien vers une page où les utilisateurs peuvent en apprendre davantage. (Ceci est également une bonne pratique pour la conception mobile, où la navigation est toujours un défi.)
9. Rendre la prise de décision simple
Le web de nos jours c’est : des «bannières» qui se développent soudainement pour devenir des publicités en plein écran. Des modals qui apparaissent, nous suppliant de nous abonner à des blogs que nous n’avons pas encore eu l’occasion de lire. Les interstitiels vidéo nous arrêtant dans la lecture de nos pistes, nous forçant à regarder les précieuses secondes de publicité à « skip » pour passer au contenu. Et on ne parle même pas des widgets, flyouts, tooltips …
L’idée ici est aussi simple que son résultat final : plus vous présentez d’options à un utilisateur, plus il lui est difficile de prendre une décision.
Cela a un impact sur presque tout ce que nous construisons :
- Mises en page générales ;
- Menus de navigation ;
- Pages de tarification ;
- Les index de blogs ;
- Flux de contenu.
La liste est longue. Mais le résultat est le suivant : plus nos conceptions sont simples, plus il est facile et rapide pour les utilisateurs de prendre les décisions que nous voulons. C’est exactement pourquoi les pages de destination et les e-mails non-newsletter ne devraient avoir qu’un seul appel à l’action.
Astuce de pro : Parfois, vous voulez que les utilisateurs ralentissent et considèrent leurs options. C’est pourquoi les designs en mosaïque de Pinterest, Dribbble et de nombreux blogs fonctionnent bien. Après tout, plus vous avez d’options à choisir, plus il est probable que vous en trouviez une qui fonctionne pour vous.
10. Écoutez les données
Bien que nous souhaitions que nos conceptions soient évaluées purement sur leur mérite artistique, la réalité est que l’optimisation de votre conception est tout aussi importante pour atteindre son objectif.
Alors que la recherche et les tests utilisateur peuvent être extrêmement utiles pour orienter vos décisions de conception vers la réalisation de l’objectif de votre site, les données recueillies après le lancement restent inestimables.
Configurez donc l’analyse de votre site et analysez les résultats régulièrement. Il existe de nombreux outils d’analyse différents, nous vous recommandons bien-entendu Google Analytics et / ou Mixpanel, en fonction du type de projet.
Mixpanel se concentre sur les événements, il recueille des données basées sur les actions qu’un visiteur effectue sur votre site, tandis que Google Analytics est plus comportemental, vous donnant des temps de session, des sources de trafic, etc. leurs domaines d’intervention, alors choisissez celui qui correspond le mieux à vos besoins.
Maintenant, que vous connaissez les bases de la conception d’interface utilisateur et ses bonnes pratiques, à vous de créer des interfaces magnifiques et utilisables. Et n’hésitez pas à partager les meilleurs et les pires exemples de design d’interface utilisateur que vous avez vus dans les commentaires.