
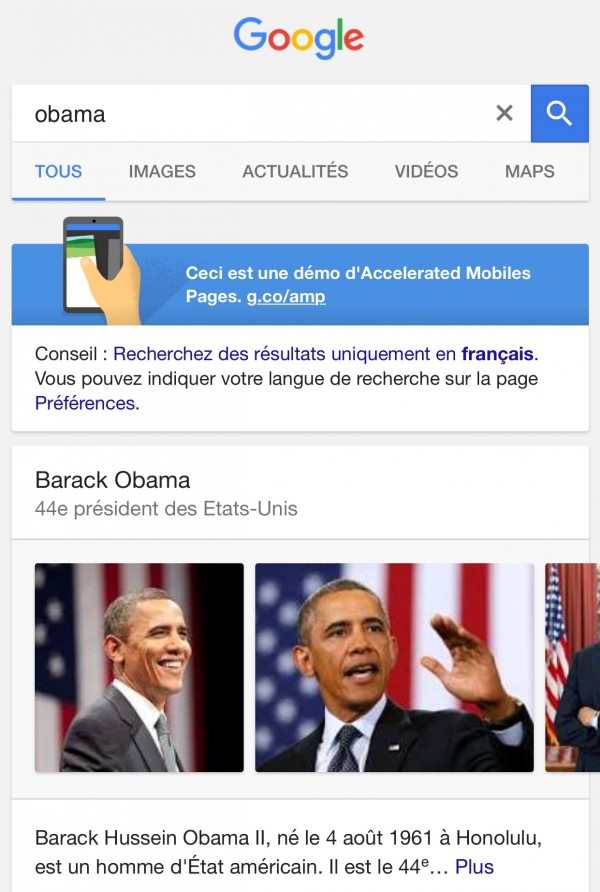
Dans le monde digital actuel, les mobinautes ont dépassé les internautes en nombre. Avoir des pages qui se chargent rapidement est essentiel pour satisfaire l’utilisateur. Grâce au format AMP (Accelerated Mobile Pages), lancé par Google, les pages web sont chargées instantanément sur mobile. Voici notre guide pour installer cet outil sur votre site WordPress.
Une vitesse lente lors du chargement des pages corrèle avec une baisse significative du revenu global et avec une hausse des abandons de pages. Les utilisateurs s’attendent à ce que les sites mobiles se chargent aussi rapidement que sur un support bureau. Par exemple, Amazon, l’un des plus grands détaillants en ligne, a conclu que même un décalage d’une seconde dans la vitesse de chargement de la page représentait une diminution de 1,6 milliard de dollars des revenus annuels.
Les pages mobiles accélérées (AMP) deviennent rapidement la norme pour la construction d’une page au chargement rapide. Avec l’AMP, la vitesse de chargement d’une page web mobile peut être augmentée à la hauteur de 15 à 80%, sans compromettre les fonctionnalités. Bien que la facilité de la mise en œuvre de l’AMP varie en fonction de votre CMS (système de gestion de contenu), WordPress peut être un bon environnement de test pour pré-visualiser ce à quoi votre page AMP pourrait ressembler.
Attention, certaines parties de ce guide supposent que vous ayez activé le plugin Yoast SEO dans le cadre de votre configuration WordPress. Si vous ne l’avez pas, vous pouvez simplement ignorer les étapes qui font référence à ce plugin. Vous pouvez toujours activer la fonctionnalité AMP sans lui, même s’il est fortement recommandé de l’installer.
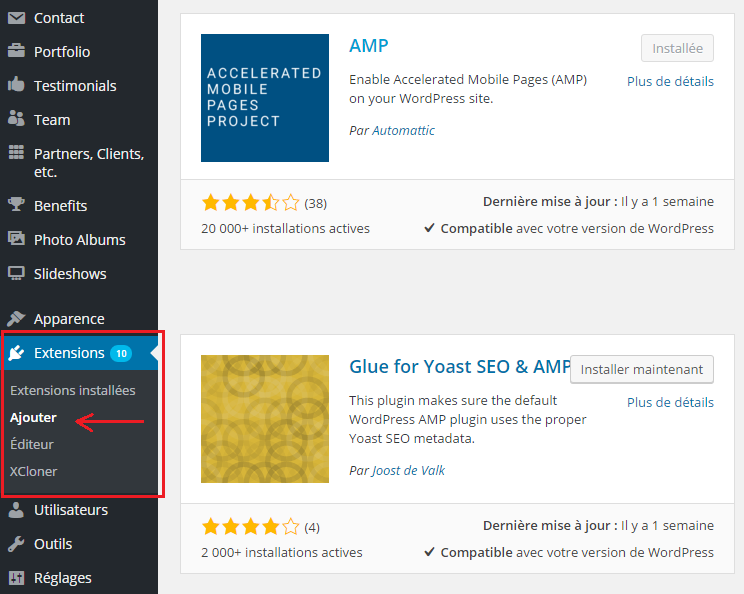
Étape 1: installez et activez vos plugins AMP
Le plugin AMP par Automattic est requis pour commencer la mise en œuvre de l’AMP. C’est le plugin de base dont vous aurez besoin pour que l’AMP puisse fonctionner.
Le plugin AMP générera automatiquement des versions compatibles AMP de toutes vos publications, que vous pouvez visualiser en ajoutant /amp/ à la fin de vos URL de publication.
Par exemple :
URL originale : https://academy.visiplus.com/blog/
AMP URL : https://academy.visiplus.com/blog/amp/
Avec ce plugin, notez que seuls vos messages, et non vos pages, seront compatibles avec AMP. Afin de rendre vos pages compatibles AMP aussi, vous devrez installer un plugin supplémentaire (détaillé ci-dessous). Il existe plusieurs options gratuites, mais nous allons en traiter seulement quelques-uns :
- AMP For WP-Pages mobiles accélérées : Les fonctions remarquables de ce plugin incluent l’intégration de Google AdSense, un support de balises canoniques, un générateur de pages de glisser-déplacer AMP et la possibilité de créer un contenu AMP qui diffère du contenu sur les pages mobiles standards.
- Glue pour Yoast SEO & AMP : L’un des avantages de l’utilisation de ce plugin est qu’il vous permet de rendre les pages, les publications et les médias compatibles avec les AMP. Semblable au plugin AMP pour WP, il permet un style personnalisé de pages AMP et vous pouvez même sélectionner une icône personnalisée et modifier la façon dont le logo de votre site apparait sur la page AMP.
Étape 2: Configurez Google Analytics
Afin de configurer vos pages pour le suivi Google Analytics, vous devez d’abord trouver votre identifiant de suivi. Connectez-vous à Google Analytics, puis cliquez sur l’icône en bas à gauche pour afficher le panneau d’administration. Une fois que vous avez sélectionné le COMPTE et la PROPRIÉTÉ dans les menus déroulants, cliquez sur « Informations sur le suivi » dans la colonne PROPRIÉTÉ. À partir de là, cliquez sur « Code de suivi » pour voir votre identifiant de suivi.
Copiez ensuite votre identifiant de suivi, puis connectez-vous à WordPress. Dans la navigation à gauche, accédez à AMP > Analytics et collez votre ID de suivi où il indique « Google Analytics ». Ensuite, cliquez sur Enregistrer les modifications.
Étape 3: Configurez les paramètres du plugin
Dans cette étape, nous allons parler de certaines configurations de base pour le plug-in Glue for Yoast SEO mentionné à l’étape 1. Vous pouvez ignorer cette étape si vous avez choisi de ne pas installer ce plugin. Les configurations recommandées ici vous permettront de personnaliser l’apparence de vos pages mobile marketing ainsi que d’autoriser le support AMP pour plusieurs types de contenu.
Pour commencer, passez à Yoast SEO> AMP> Types de publications. Ici, vous pouvez sélectionner les types de publication qui devraient être conformes aux normes AMP.
Sur l’onglet, « Design », vous pouvez personnaliser l’apparence de vos pages activées par AMP. Appliquez le style CSS, personnalisez le contenu et les couleurs des liens, téléchargez une icône AMP personnalisée et définissez une image par défaut pour les pages qui ne sont pas associées à une image.
Étape 4: Testez / validez votre configuration AMP
Maintenant que nous avons créé nos URL AMP, il est important de veiller à ce qu’elles fonctionnent correctement. Si elles ne sont pas correctement configurées, Google ne les affichera pas dans les résultats de recherche. Bien que cela vous protège contre l’affichage d’une page AMP semi-fonctionnelle, cela peut aussi être un obstacle pour de nombreux webmasters.
Heureusement, il existe plusieurs solutions pour tester vos URL AMP. Choisissez quelques pages clés et testez les versions AMP en utilisant l’une des méthodes ci-dessous. Comme mentionné à l’étape 1, vous pouvez ajouter /amp/ à la fin d’une URL standard afin de l’afficher.
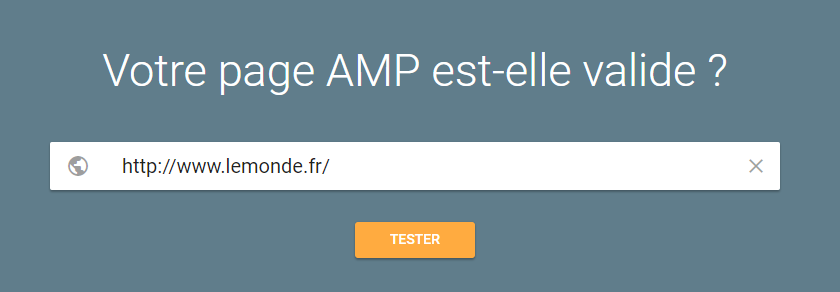
Option 1: test AMP
Accédez à la plateforme search Test AMP Google.
Déposez votre URL ici et cliquez sur « Tester », puis notez le résultat (valide / invalide).
Option 2: Console développeur
Cette option s’adresse spécifiquement à ceux qui utilisent le navigateur Google Chrome. Si vous utilisez un autre navigateur (Firefox, Safari, Microsoft Edge ou autre), cette option ne s’applique pas à vous.
Ouvrez la page AMP dans votre navigateur
Ajouter #development=1 à l’URL
Exemple: http://eliteseoteam.com/healthy-spaghetti-squash-pad-thai/amp/#development=1
Ouvrez Chrome Dev Tools Console (dans le menu Chrome, sélectionnez Plus d’outils> Outils de développement, puis cliquez sur l’onglet « Console ») et vérifiez les erreurs de validation.
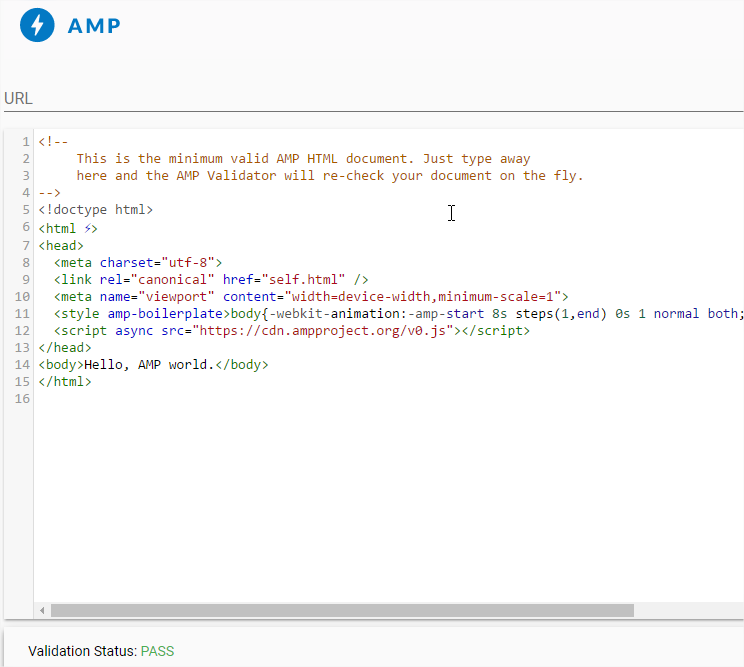
Option 3: Validateur AMP
Accédez à https://validator.ampproject.org/
Collez l’URL AMP dans le champ « URL » et cliquez sur « Valider ».
Cet outil mettra en évidence toutes les erreurs et les signalera dans le HTML.
Remarque: Vous pouvez également utiliser l’extension AMP Validator Chrome pour afficher les mêmes résultats sur l’URL AMP elle-même.
Étape 5: Test de vitesse des pages AMP
Une fois que vous avez terminé, il est maintenant temps de voir les avantages de vos efforts. Exécutez votre AMP et vos pages mobiles standard via un outil de vitesse de page comme WebPageTest et comparez les résultats !
En suivant les étapes ci-dessus, vous devriez pouvoir rapidement et facilement activer les pages AMP pour votre site WordPress.