
Avec plusieurs millions de nouveaux sites créés chaque année et de plus en plus de personnes connectées, Internet est un secteur en perpétuelle évolution. Et aujourd’hui, il semble difficile de développer son activité en se passant d’un site web digne de ce nom ! Mais encore faut-il qu’il attire la clientèle souhaitée, tout en se démarquant de la concurrence. Et c’est là que le webdesign entre en scène… Alors en quoi consiste le webdesign exactement ? Pourquoi le design de votre site est-il si important ? Et quelles sont les bonnes pratiques de web design à respecter pour créer un site performant ?
Le web design, qu’est-ce que c’est ?
Le webdesign (ou design graphique) renvoie à la conception et à l’organisation des éléments visibles d’un site internet (ou d’une application). Si le développeur web est chargé de créer le contenu « de fond » du site et de le mettre en ligne, le web designer est quant à lui responsable de sa mise en forme.
Créer la meilleure interface pour les internautes
Étape essentielle d’un projet web, le webdesign consiste – entre autres – à établir l’architecture du site et l’arborescence des pages, à imaginer une charte graphique et à choisir les bons codes esthétiques. Le web designer s’assure également de l’ergonomie du site et de la fluidité de la navigation interne, de la qualité, de la visibilité et de l’accessibilité des contenus… En anglais, on parle aussi de UX / UI design (UX pour « Expérience Utilisateur » et UI pour « Interface Utilisateur »).
Le webdesign permet d’associer à votre marque ou à votre entreprise une véritable identité visuelle. Et un design travaillé, agréable et fonctionnel inspire confiance ! En plus d’apporter une réelle valeur ajoutée à votre site web, cela peut lui permettre de se démarquer de la concurrence…
Améliorer l’expérience utilisateur, et optimiser les performances du site web
L’objectif du webdesign est d’abord de garantir la meilleure expérience utilisateur possible, pour optimiser la rentabilité du site web. Si le contenu du site est évidemment essentiel, la mise en forme de ses informations est aussi primordiale. Dès qu’il arrive sur votre site, l’internaute doit comprendre immédiatement l’organisation de son contenu. Il doit ensuite pouvoir trouver facilement et rapidement ce qu’il cherche. La navigation doit être facile et agréable, et encourager l’internaute à rester le plus longtemps possible sur votre site.

Et en plus de garantir une expérience utilisateur fluide et agréable, le webdesign participe également au référencement de votre site web. Pour pouvoir le parcourir, l’analyser et l’indexer, Google doit en effet comprendre facilement son architecture, la hiérarchie de ses pages et le contenu mis en avant. Si votre site web est lisible et bien conçu, il remontera plus facilement dans les pages de résultats du moteur de recherche (SERP). D’autre part, plus les internautes naviguent longtemps sur votre site, plus Google le considère comme intéressant et qualitatif : cela contribue également à améliorer son référencement naturel !
Les bonnes pratiques du webdesign
La performance de votre site internet (et donc, sa rentabilité) dépend en grande partie de son webdesign. Votre site doit attirer les internautes, mais aussi les inciter à naviguer le plus longtemps possible sur l’ensemble de ses pages. Alors quelles sont les bonnes pratiques de webdesign à connaître pour optimiser la performance de votre site web ?
Un site bien structuré, pour faciliter la navigation
Pour être performant, votre site internet doit d’abord être bien organisé et facile à comprendre. Et si vous pouvez vous permettre certaines originalités dans vos contenus ou vos visuels, pensez toujours à respecter certaines règles de base en matière de navigation et quelques incontournables du web design.
Un header clair
Pour être facile à lire et à utiliser, votre site web doit respecter certains codes auxquels les internautes sont aujourd’hui habitués. En France, la lecture commence par le haut de la page, et de gauche à droite (avec une lecture en Z, en E ou en F). Les informations essentielles de votre site doivent donc être placées en haut de la page d’accueil, dans le « header ».
Il doit notamment contenir :
- le logo de votre marque / entreprise (à gauche ou au centre) : présent sur toutes les pages de votre site, il permet de revenir facilement à la page d’accueil (en cliquant dessus) ;
- une barre de menu (en header à l’horizontale, ou sur la gauche à la verticale) : essentiel pour la navigation, le menu de votre site doit rester clair et concis. Optez plutôt pour une barre de navigation fixe, qui reste visible sur toutes les pages de votre site ;
- un menu « burger » (à gauche ou à droite) : pensée pour le responsive design, cette petite icône carrée permet d’ouvrir le menu s’il n’est pas visible.
Un footer complet et adapté
En bas de page, le footer permet de retrouver facilement toutes les informations de votre site internet, avec notamment :
- le plan de votre site (ou sitemap, pour les sites volumineux);
- les mentions légales, la politique en matière de confidentialité et de gestion des cookies ;
- les CGV (conditions générales de vente), les conditions d’utilisation ;
- les coordonnées de votre entreprise, les liens vers les pages des réseaux sociaux.
En général, le pied de page des sites de e-commerce permet aussi de retrouver les informations relatives au service après-vente, aux cartes cadeaux et aux programmes de fidélité. C’est également dans le footer que l’on peut retrouver les coordonnées des différents magasins.
Des contenus hiérarchisés
Les éléments de votre menu doivent être bien organisés et hiérarchisés (avec les pages les plus importantes en haut du menu). Pour améliorer le référencement et la performance de votre site, pensez aussi à donner à chaque page (et donc chaque élément du menu) un titre clair et descriptif.

Intégrer un fil d’ariane vous permet également d’améliorer l’expérience utilisateur de votre site. Généralement située en haut de la page (au-dessus ou en-dessous du titre) ou sous la barre de navigation, cette aide visuelle permet aux visiteurs de se repérer facilement dans votre site. Pour retourner en arrière, ils n’ont pas besoin de repasser par le menu principal : il leur suffit de cliquer sur la catégorie précédente.
Votre site doit enfin contenir des boutons de « call to action » (ou CTA). Pour inciter le visiteur à cliquer, pensez à les mettre en valeur grâce à une couleur spécifique, à une localisation stratégique ou même à une animation.
Une charte graphique travaillée et un design soigné
En plus de s’intéresser à la structure et à l’organisation de votre site internet, le web design consiste également à lui donner une identité visuelle propre. Votre site doit être original et retranscrire les valeurs de votre entreprise. Après avoir défini votre charte graphique, vous devez réfléchir au rendu final souhaité pour votre site et créer un univers esthétique propre à votre marque.
Pour créer une charte graphique harmonieuse et réussir votre webdesign, vous devez notamment choisir :
- des couleurs : opter pour une base de trois couleurs complémentaires vous permet de créer un site cohérent et esthétique (vous pouvez décliner ces coloris, en camaïeu). Les couleurs de votre site doivent aussi être assez contrastées. Pour une bonne visibilité, évitez par exemple d’utiliser des couleurs trop proches pour le fond d’une page et pour son texte ;
- des polices : le choix de la typographie a évidemment un impact sur l’ambiance et l’aspect esthétique de votre site. Pour un site cohérent et agréable à lire, ne mélangez pas trop de polices différentes ! Vous pouvez par exemple opter pour une police sans serif pour les titres de vos pages, et pour une police serif pour les contenus (avec des petits empattements au bout de chaque lettre). Vous pouvez aussi utiliser une seule police, et la décliner en gras, en italique, en majuscules… Veillez enfin à choisir une taille de caractère adaptée.
Un contenu agréable à consulter, tant sur la forme que sur le fond
Pictogrammes, icônes, boutons ou formes géométriques… Insérer des images et des éléments graphiques vous permet ensuite d’améliorer l’esthétique de votre site, et de faciliter la lecture de ses contenus. Choisissez des images au bon format, et n’oubliez pas de renseigner leur balise ALT. Les pages de votre site doivent aussi rester simples et aérées, sans être trop surchargées. Pensez par exemple à insérer des zones de « blanc » dans vos pages, sans texte ni image. Les internautes doivent retrouver facilement toutes les informations nécessaires, en un seul coup d’œil.
Quel que soit le style et le ton de vos contenus, ils doivent également rester cohérents. Difficile de présenter votre entreprise de manière humoristique sur votre page d’accueil, si le contenu de toutes les autres pages est ensuite très technique et sérieux ! Les visiteurs n’auront généralement pas envie de naviguer très longtemps sur votre site…
Pour être certain de créer un site web performant et bien référencé, vous devez enfin vous assurer de publier du contenu de qualité. Les informations doivent être claires et précises, et répondre de manière pertinente aux recherches des internautes. Votre site internet doit profiter de textes optimisés, avec des liens externes et des liens internes. Et pour un webdesign réussi, les articles ou les textes de votre site doivent évidemment contenir un titre bien choisi, et des sous-titres structurants.
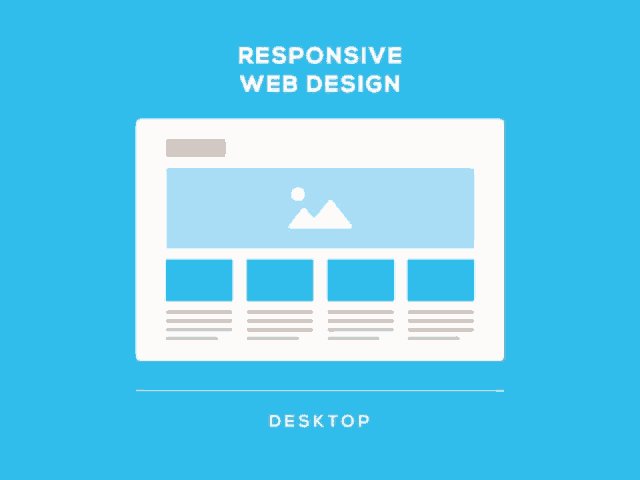
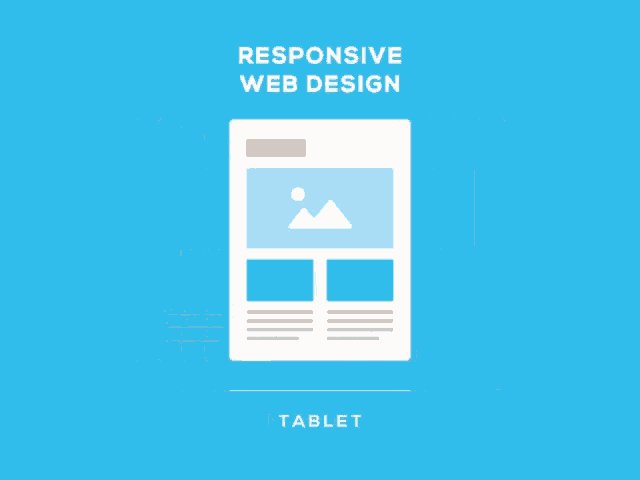
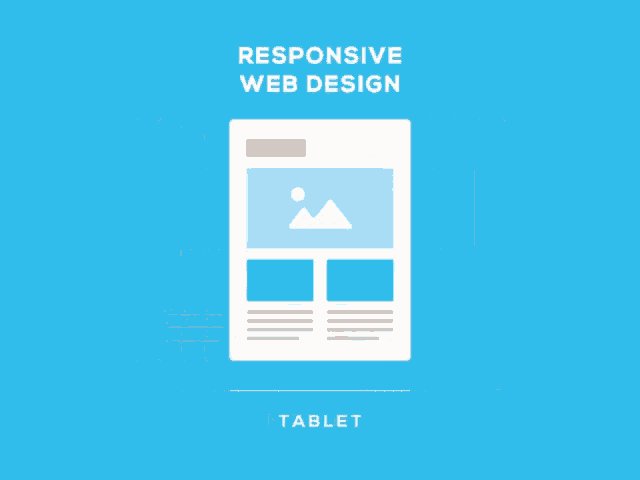
Un design responsive
Pour répondre aux usages d’aujourd’hui, votre site internet doit évidemment être « mobile friendly » ! Plus de 92 % des internautes surfent en effet sur le web à partir d’un mobile ! Le webdesign doit évidemment répondre à cette évolution, et faciliter la navigation sur smartphone et tablette. On parle aussi de « responsive design ».

Pour être bien référencé et performant, votre site internet doit pouvoir être consulté facilement depuis un mobile, sur une taille d’écran réduite. Horizontal sur un écran d’ordinateur, son menu se transforme par exemple en menu « hamburger » (comme vu plus haut). La mise en page est verticalisée, pour permettre un déroulement optimal sur smartphone. Les boutons CTA sont plus visibles et facilement cliquables. Le site Mobile-Friendly de Google vous permet de vérifier facilement et rapidement si les pages de votre site s’affichent de manière optimale sur un appareil mobile.
Vous souhaitez créer ou refondre le site internet de votre entreprise, pour l’aider à améliorer ses performances sur le web ? Découvrez toutes nos formations au développement web et à l’informatique, avec des cycles de formation diplômants et des formations courtes. Nous proposons également un Executive Bachelor Web designer / UX Designer. Accessible en ligne et tout au long de l’année, cette formation vous apprend à réaliser le design d’une interface et de supports de communication, à gérer et suivre des projets numériques, et à réaliser ou améliorer des sites web. N’hésitez pas à contacter nos équipes pour en savoir plus.


