La page de contact d’un site web est aujourd’hui encore trop souvent délaissée, peu soignée, voir vide ou trop chargée. Pourtant son importance est grande.
Quand vous avez un rendez-vous professionnel, les premières secondes sont primordiales pour faire bonne impression, tout comme la manière de prendre congé à la fin de l’entrevue.
Et bien vous serez peut-être surpris, mais il en va de même pour un site internet. La page d’accueil est le premier élément que voit l’internaute, de ce fait elle doit être bien construite. Pour autant, il ne faut pas oublier que la page contact est celle qui va peut-être prolonger la visite par une demande d’informations, de devis ou une commande.
Si celle-ci n’est pas ergonomique et attractive, pensez-vous réellement que l’internaute ira au bout de sa démarche ? Probablement pas ! Alors qu’est-ce qui fait qu’aujourd’hui une page contact est réussie ? Nos réponses en images.
Page contact : quelle importance pour un site pro ?
Actuellement, les développeurs de sites internet, mettent la création de la page contact tout à la fin de leur liste de tâches. Ce n’est pas une bonne chose, car en réalité tout le monde devrait la placer en 2nd position dans son cahier des charges. On pourrait résumer son importance et sa place en deux petites phrases. « Bien se présenter pour donner envie de poursuivre. » (page d’accueil, 1er élément important du site), et « Bien finir, pour susciter un intérêt supplémentaire et être contacté. » (page contact, 2nd élément à soigner impérativement).
Alors, quels caractéristiques pour une bonne page contact ? Voici notre check liste des principales bonnes pratiques.
- Bien entendu, on doit y retrouver les coordonnées de contact de l’entreprise. Il faut comprendre par là, un e-mail, un téléphone, et pas seulement un formulaire de contact lambda.
- Le « formulaire de contact », il est apprécié et il est bien pratique. Oui, mais seulement à quelques conditions. Pour l’être, il doit proposer des champs qui guident l’utilisateur en toute simplicité et lui laisse la possibilité de s’exprimer librement. Le Must du formulaire de contact ? Une option permettant d’ajouter une pièce jointe, très utile dans de nombreuses situations. Encore un bon point que vous pouvez gagner afin d’éviter que l’internaute ne quitte la page découragé.
Pour en apprendre plus sur les différents formulaires de contact, par ici. Plus d’infos sur le formulaire de contact
- L’appel à l’action, c’est quoi ? Une excellente stratégie marketing qui vous aide à garder l’internaute dans votre sillage, même si ce dernier ne souhaite pas remplir le formulaire de contact tout de suite. Une chance supplémentaire de le pousser à vous contacter un peu plus tard. Vous pouvez par exemple mettre en valeur le leadership de l’entreprise et inclure des extraits d’articles sous forme de liens cliquables, ou bien intégrer les boutons des réseaux sociaux comme Facebook, Twitter pour que les visiteurs atterrissent directement sur vos pages.
- Des visuels qui parlent. Qu’ils soient en image, photo ou vidéo, apportez une touche d’authenticité et d’esthétisme,
même à votre page contact.
5 exemples de pages contact qui marchent
La page multi-contacts authentique
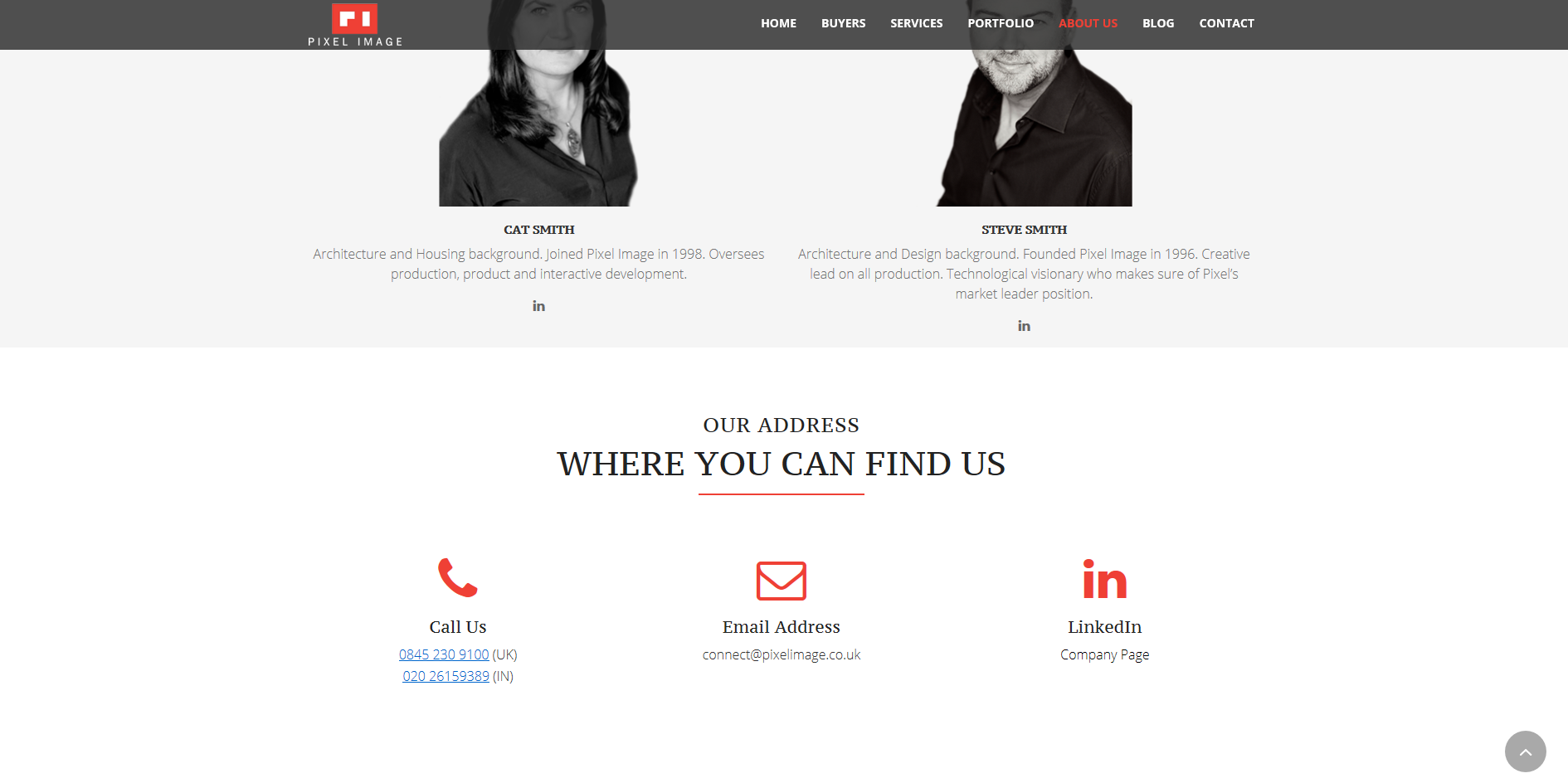
Sur cette page contact, on note la présence des différentes possibilités pour joindre l’entreprise. Téléphone, email, réseau social Linkedin, 3 modes de contact bien visibles en toute simplicité. L’atout majeur de cette page, outre son design épuré qui permet de se concentrer immédiatement sur l’essentiel, se trouve juste un peu plus haut. On y présente les 2 interlocuteurs principaux de la société, ou du moins ceux à qui l’internaute aura à faire s’il a besoin d’un accompagnement. Le fait d’avoir leurs photographies est judicieux, car cela rapproche le visiteur de l’entreprise et humanise un peu plus les échanges.
 Source image : pixel image
Source image : pixel image
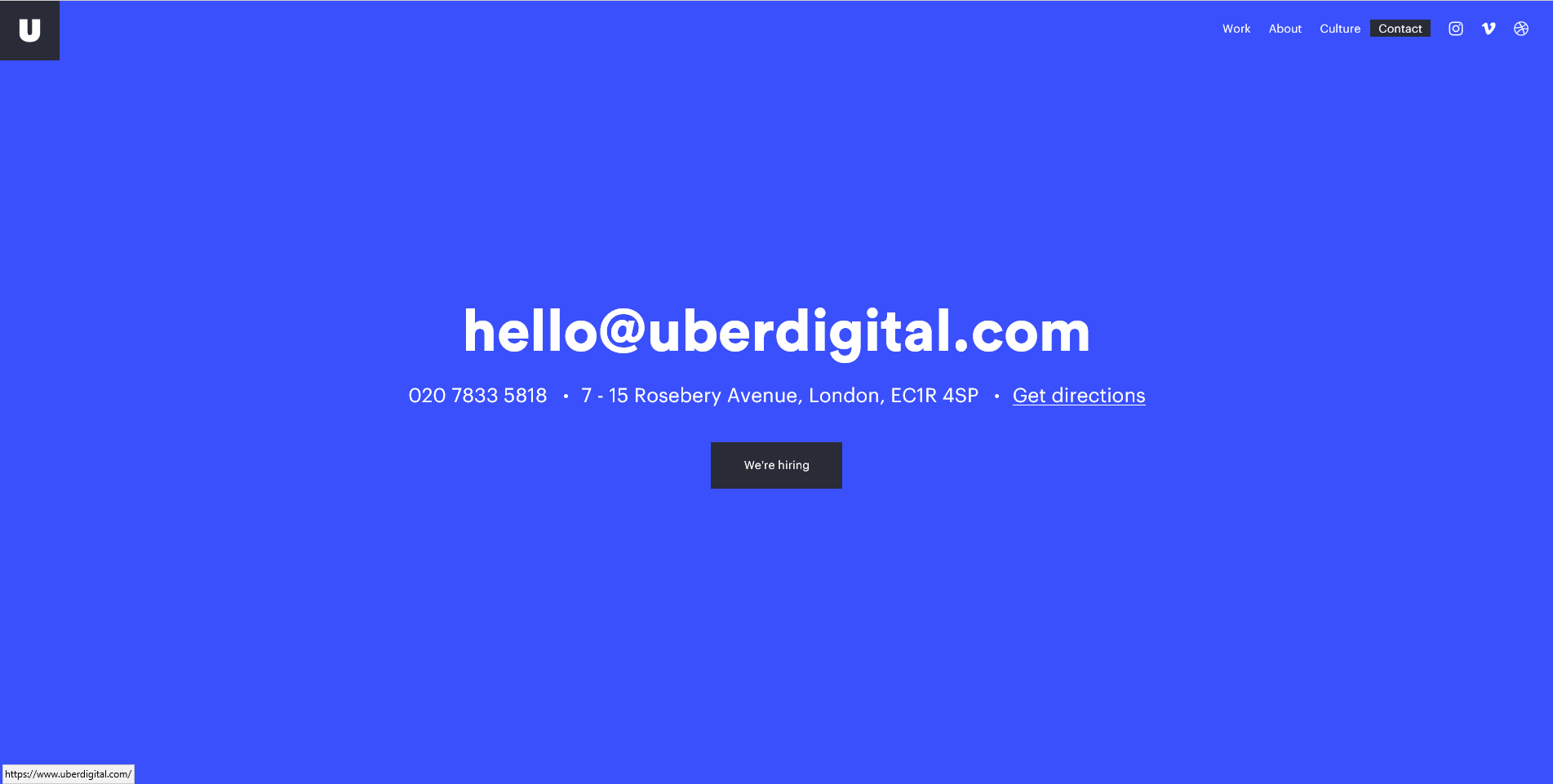
La page contact simple et ergonomique
Sur cette page de contact, très peu d’informations et de visuels, néanmoins cela n’est pas un désavantage car l’essentiel est là avec l’adresse e-mail et l’adresse postale. Plus haut, en passant le curseur de la souris, on peut aussi accéder aux boutons menant aux différents réseaux sociaux sur lesquels l’entreprise communique. Cette page contact est tout bonnement simple et efficace.
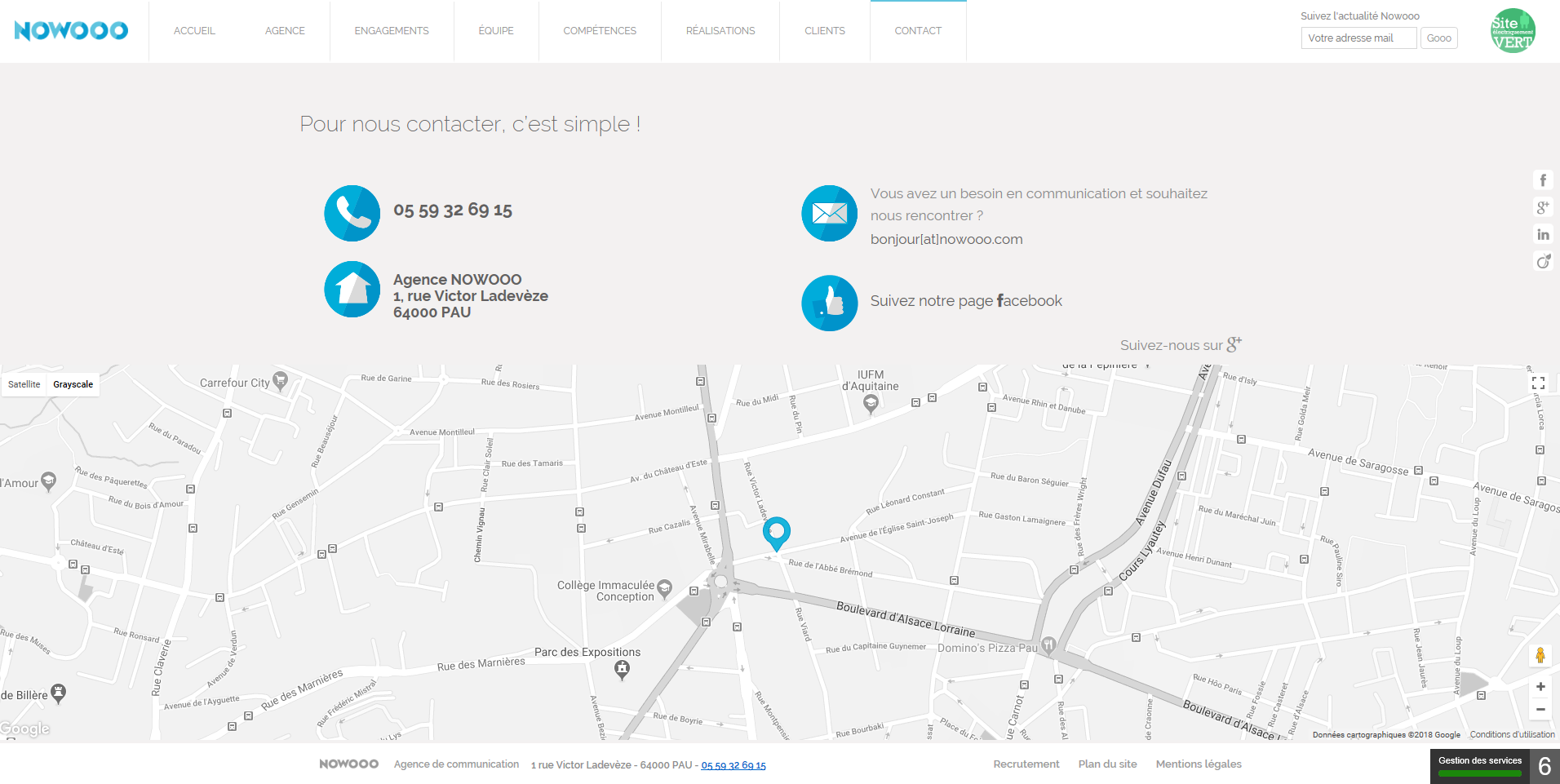
La page contact interactive
Voilà une page contact des plus complètes avec son numéro de téléphone ligne directe, l’adresse postale, l’e-mail, et le lien vers la page Facebook. Et elle ne s’en tient pas qu’à cela, elle propose en plus une carte interactive Google Maps pour permettre à l’internaute de localiser facilement les locaux de la société. Cette stratégie est ingénieuse dans le sens où cela permet au visiteur de se projeter pour une éventuelle visite. Peut-être connaît-il bien les environs, et même si ce n’est pas le cas, le fait de pouvoir visualiser l’aidera à envisager de se déplacer pour venir vous rencontrer. Cela lui donne aussi le sentiment que votre porte est ouverte, vous êtes disposés à le recevoir, en fait vous l’attendez !
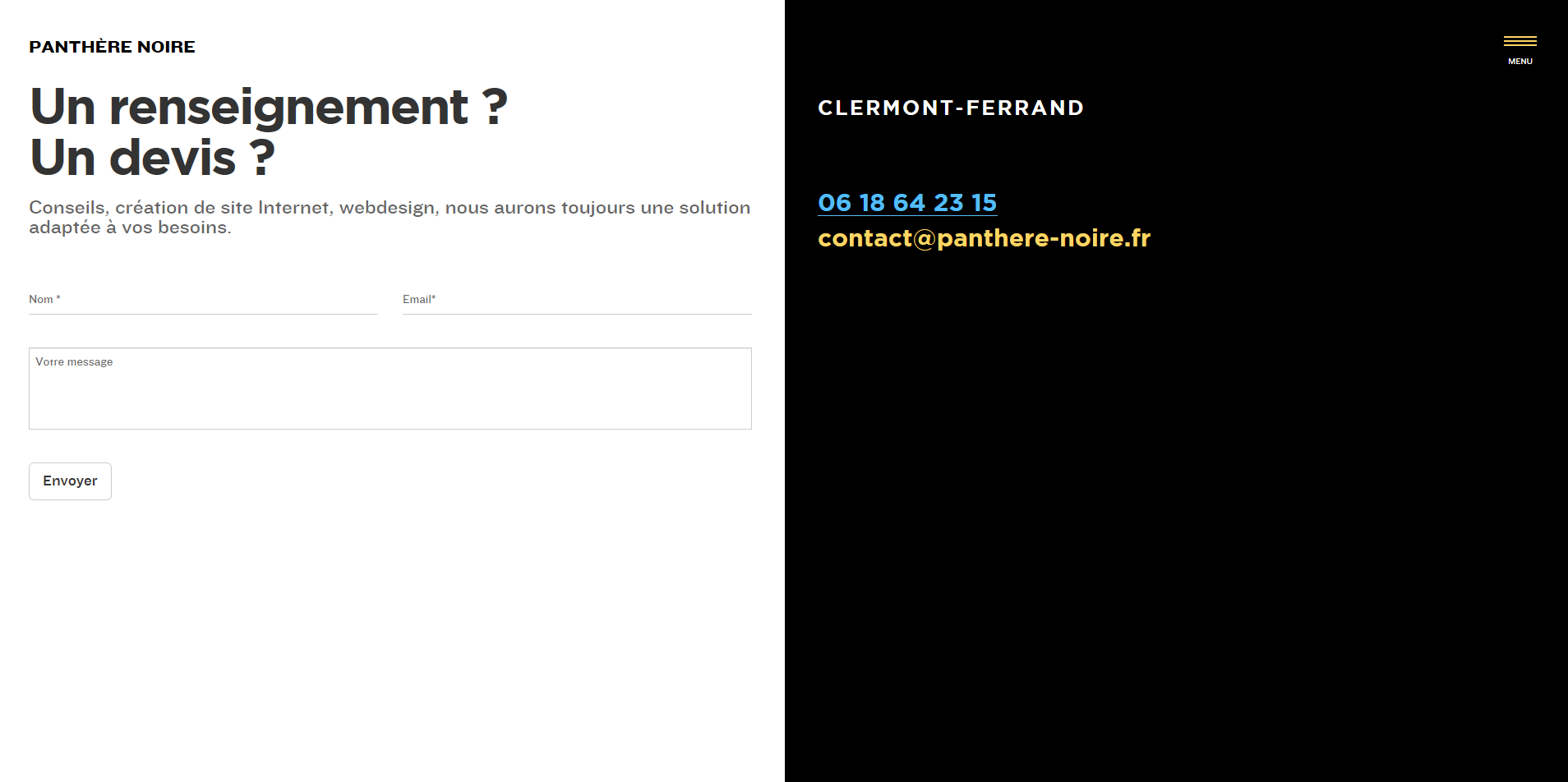
La page avec prise de contact ultra-rapide
Au-delà du design qui n’est pas spécifiquement original mais a l’avantage de l’agréable simplicité, cette page contact présente l’atout majeur de la rapidité, grâce à son formulaire permettant de rédiger un message libre en quelques secondes seulement. Le développeur a pensé à intégrer en plus, un encadré pour des coordonnées supplémentaires avec un numéro de portable et une adresse e-mail pour pouvoir joindre des éléments à sa demande par exemple.
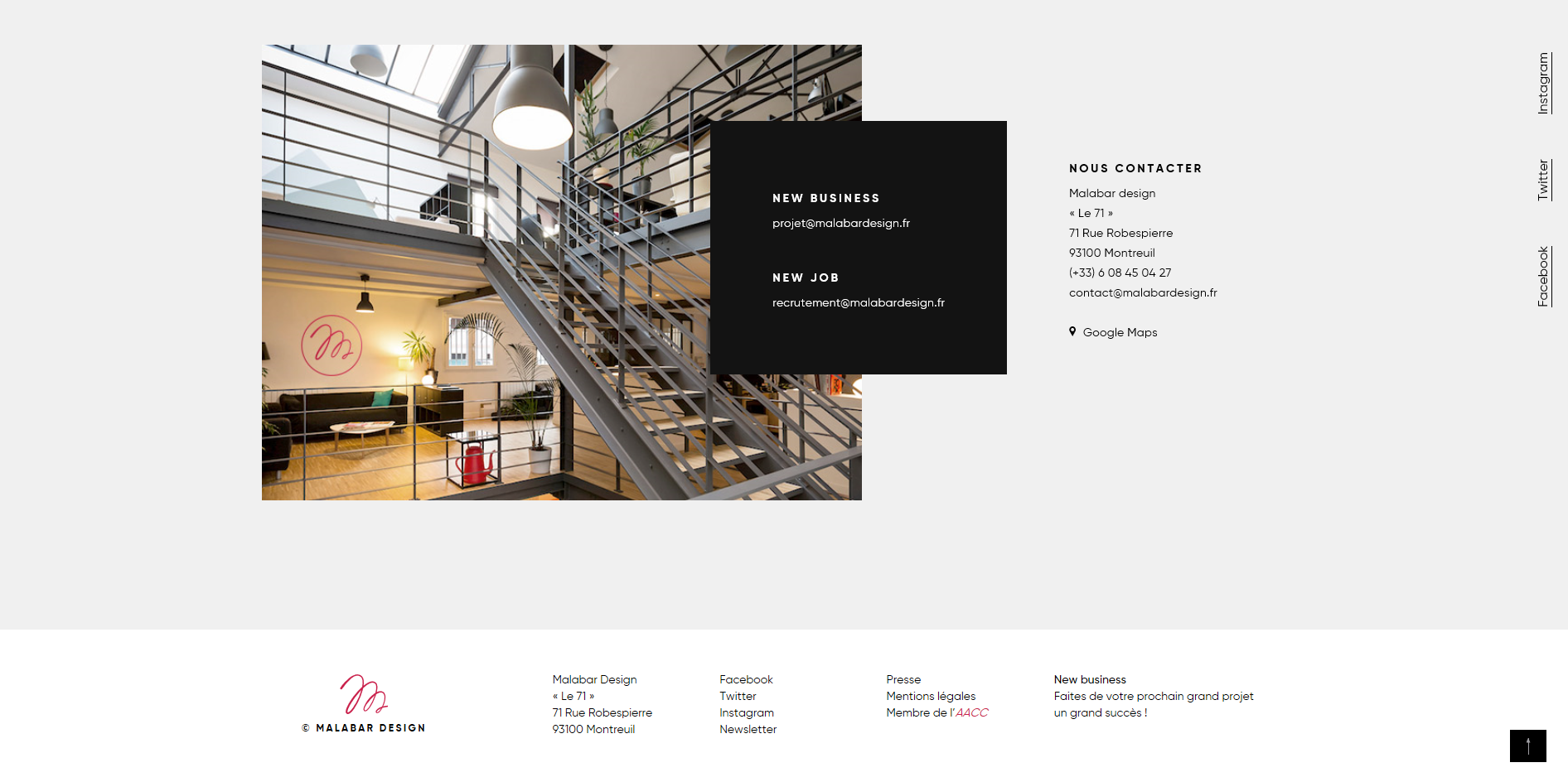
La page à contacts multiples et visuel proche du visiteur
Cette page contact de site web est pour ainsi dire parfaite. Tous les éléments de contact sont présents (mails, adresse, téléphone, Facebook, Instagram, Twitter), et le visuel nous plonge directement dans l’univers de l’entreprise. Pour cet exemple il s’agit d’une agence de web design qui met en avant sa créativité dans son slogan d’accueil, et sur la photographie des locaux cela se voit. Les lieux sont originaux, tout en perspectives et modernes. Cela représente fidèlement l’état d’esprit de l’entreprise.
Pour résumer, une bonne page contact contient :
- Un maximum de coordonnées.
- Un design esthétique simple ou original.
- Des éléments d’appel à l’action.
- Des informations visibles instantanément.
Et vous alors, comment envisagez-vous de construire ou faire évoluer votre page contact ?