Le saviez-vous ? Google lance sa nouvelle mise à jour majeure en mai 2021. Baptisée Google Page Experience, elle peut impacter directement le référencement naturel de vos pages web. En bien comme en mal… La bonne nouvelle, c’est qu’il vous reste encore du temps pour vous y préparer ! Suivez nos conseils pour réviser votre stratégie SEO.
Google Page Experience met plus que jamais l’accent sur l’expérience utilisateur
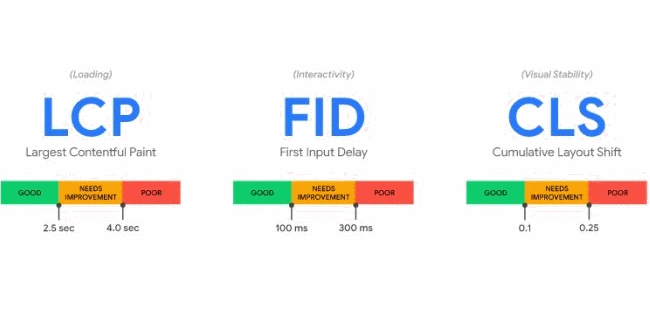
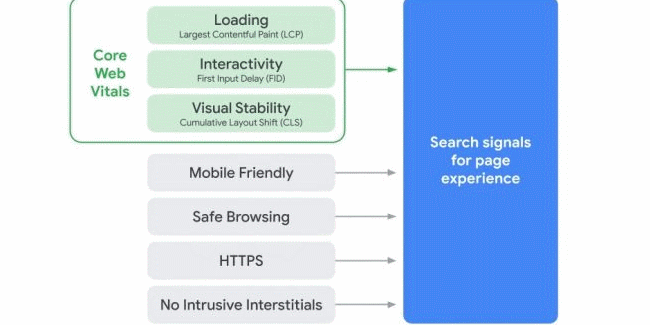
Principale nouveauté pour le SEO : l’algorithme Google va désormais tenir compte de 3 « Core Web Vitals » (Signaux Web Essentiels) pour attribuer un rang à vos pages dans les résultats de recherche. Nous parlons plus précisément du :
- Largest Contentful Paint (LCP) ;
- First Input Delay (FID) ;
- Cumulative Layout Shift (CLS).
Trois indicateurs qui ont en commun de refléter la qualité de l’UX (User Expérience) sur votre site !

Une évolution logique, dans la droite ligne de la stratégie Google !
Rappelons en effet que Google – et plus largement tous les moteurs de recherche – doivent impérativement satisfaire les internautes pour subsister. Ils optimisent donc régulièrement leurs algorithmes pour mettre en avant les meilleurs sites. À l’origine, ils se concentraient uniquement sur la pertinence des contenus, en se basant notamment sur les mots-clés détectés sur les pages. Mais de mise à jour en mise à jour, la qualité de l’UX impacte de plus en plus le positionnement des pages web, poussant les experts du SEO à perfectionner sans cesse leur stratégie. L’apparition des Core Web Vitals ne fait que confirmer cette tendance !
« A long terme, nous pensons que travailler vers un ensemble partagé de mesures et de seuils d’expérience utilisateur sur tous les sites Web sera essentiel pour maintenir un écosystème Web sain. »
Extrait de la FAQ Core Web Vitals & Page Expérience de la Search Console
Focus sur le Largest Contentful Paint
Cet indicateur mesure le temps de chargement du plus grand élément visible à l’écran. Selon la page, il peut s’agir d’une image, d’un bloc de texte ou encore d’une vidéo.
Pour obtenir un bon LCP, le temps de chargement doit être inférieur à 2,5 secondes ! Toutefois, ce sont les pages qui afficheront un temps de chargement supérieur à 4 secondes qui seront les plus pénalisées.
Que mesure le First Input Delay ?
Cet indicateur évalue la « première impression » d’un visiteur sur l’interactivité de votre site. Comprenez par là que le FID mesure le temps entre le moment où un internaute interagit pour la première fois sur l’une de vos pages (ex. : lorsqu’il appuie sur un bouton ou qu’il clique sur un lien) et le moment où le navigateur répond à sa demande. Dans l’idéal, le FID ne doit pas dépasser 100 millisecondes. Au-dessus de 300 millisecondes, cela devient préjudiciable pour le référencement naturel !
A quoi sert le Cumulative Layout Shift ?
Le CLS mesure quant à lui la « stabilité visuelle » de l’interface utilisateur. Une expression un peu technique, qui signifie simplement que le CLS évalue la fréquence à laquelle vos visiteurs subissent des changements de mise en page intempestifs. Par exemple : un bouton qui « se déplace » juste au moment où ils vont cliquer dessus. Ou encore un texte qui se décale soudainement vers le bas, leur faisant perdre le fil de la lecture… Des expériences assez désagréables que vous avez sans doute déjà vous-même connu en naviguant sur un site mal optimisé !
Bref : plus le CLS de vos pages sera bas, mieux cela vaudra. Si le score ne dépasse pas 0,1 c’est parfait ! S’il dépasse 0,25 en revanche, il est grand temps de réagir…
D’autres facteurs UX à prendre en compte dans votre stratégie SEO
En complément des nouveaux Signaux Web Essentiels, l’algorithme de Google continuera d’utiliser les anciens critères UX pour le référencement de vos pages. Bien qu’ils soient en activité depuis déjà quelques années, une petite piqûre de rappel ne fait jamais de mal. Surtout pour les entreprises qui font leurs premiers pas sur la Toile !
Nous rappelons donc que pour optimiser le référencement de vos pages web, ces dernières doivent également :
- être adaptées aux appareils mobiles ;
- ne contenir aucun contenu malveillant ;
- bénéficier d’une connexion sécurisée en HTTPS ;
- ne présenter aucun « interstitiel intrusif ». À comprendre : des pop-ups, et autres bannières intrusives perturbant le confort de lecture des visiteurs. En revanche, les interstitiels légaux (ex. : pop-up
informant sur la collecte des données ou vérifiant l’âge de l’internaute avant de le laisser accéder à certaines pages) ne sont pas sanctionnés par Google.

Pourquoi devez-vous vraiment prendre l’UX en compte dans votre stratégie SEO ?
Bien que la mise à jour Google Page Experience renforce le poids de l’UX, Google souligne que la qualité du contenu restera le principal facteur analysé pour le ranking de vos pages.
Une page riche en informations intéressantes devrait donc toujours être mieux classée qu’une page présentant un contenu peu qualitatif. Même si cette dernière propose un meilleur confort d’utilisation !
En revanche, à qualité de contenu égal, c’est bel et bien l’UX qui fera la différence : la page la mieux notée sera la mieux classée. C’est donc elle qui :
- attirera le plus de visiteurs ;
- aura le plus chance de générer des conversions (ex : inscriptions à une newsletter, achats de produits).
En effet, les internautes ont encore et toujours tendance à cliquer sur le premier résultat affiché.

Autant dire que vous avez tout intérêt à optimiser vos scores UX pour développer votre présence sur la Toile !
D’autant plus intérêt que Google devrait prochainement mettre en valeur les pages garantissant une expérience utilisateur « au top » grâce un indicateur visuel. Celui-ci s’affichera directement sur les pages de résultats, à l’image du petit éclair du label AMP (Accelerated Mobile Pages) permettant de repérer facilement les pages optimisées pour l’expérience mobile ! De quoi inciter encore plus d’internautes à cliquer sur elles…
Google Page Experience arrive en mai 2021… Mais vous avez encore le temps de réagir !
Si vous n’avez jamais entendu parler de cette mise à jour avant de lire cet article, le délai doit vous sembler un peu court. Rassurez-vous : en réalité, il vous reste encore du temps pour optimiser votre stratégie SEO !
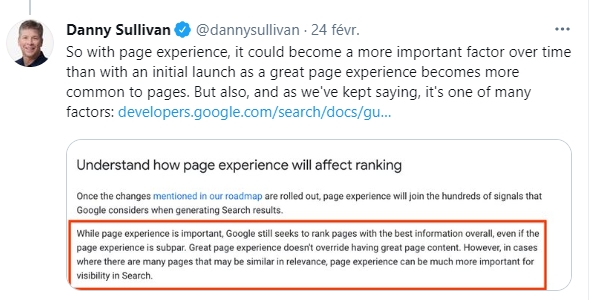
En effet, le porte-parole de Google Danny Sullivan a révélé dans une série de Tweets que le poids des scores UX resterait léger au lancement de Google Page Experience. Ce afin d’éviter les déclassements « brutaux » dès son déploiement ! Ils prendront en revanche de plus en plus d’importance au fil du temps.

Il faudra donc sans doute quelques mois avant que les sites offrant la meilleure expérience utilisateur soient vraiment favorisés par l’algorithme de Google. Mettez-les à profit pour peaufiner votre stratégie SEO et prendre l’avantage sur vos concurrents !
Google Page Experience : comment savoir si vos pages ont besoin d’être optimisées ?
Bonne nouvelle : pour vous aider, Google a mis à jour ses outils gratuits les plus populaires.
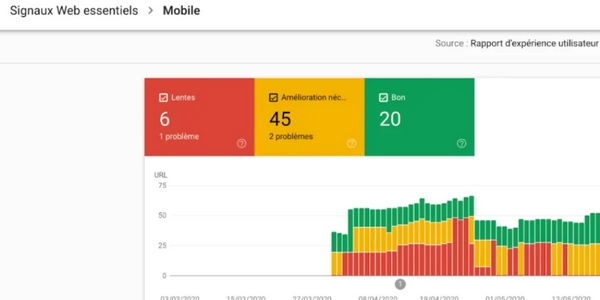
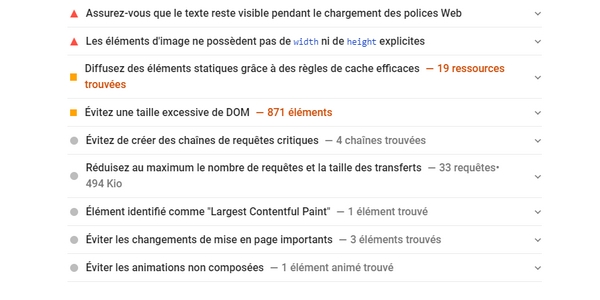
La Search Console, notamment, intègre déjà un rapport « Signaux Web Essentiels ». Elle vous permet de visualiser facilement les performances UX de vos pages sur mobile et ordinateur, grâce à un code couleur :
- les groupes de pages affichées en vert sont déjà optimisées. Beau travail ;
- la couleur orange indique que certaines de vos pages peuvent encore être améliorées ;
- le rouge est quant à lui réservé aux URL affichant de mauvais scores UX. Occupez-vous d’elles en priorité !

La Search Console vous permet aussi de détecter le type de problème (ex. : LCP trop élevé) de vos pages. C’est donc un bon outil pour débuter ! Cependant, il ne vous donne pas de conseils pratiques pour résoudre les problèmes rencontrés.
Mieux vaut donc affiner votre analyse avec d’autres outils comme PageSpeed Insights par exemple. Également gratuit, il vous donnera des pistes pour optimiser vos Core Web Vitals et plus largement résoudre tous les problèmes atténuant les performances de vos pages.

Pensez aussi à l’extension Chrome Lighthouse pour perfectionner votre stratégie SEO. Ses recommandations « se croisent » souvent avec celles de PageSpeed Insights, mais elle peut quand même vous donner des informations complémentaires.
Entre autres outils intéressants, citons également :
- Chrome DevTools, dont la nouvelle section « Expérience » est particulièrement utile pour détecter et résoudre les changements de mise en page inattendus (Cumulative Layout Shift) ;
- web.dev, qui vous aide à prioriser vos actions à mettre en œuvre, notamment en ce qui concerne les Core Web Vitals ;
- Chrome UX Report (CrUX). Celui-ci donne non seulement des informations sur les performances de votre site, mais aussi sur celles de vos concurrents et de vos éventuels partenaires.
Conseil bonus pour Chrome UX Report
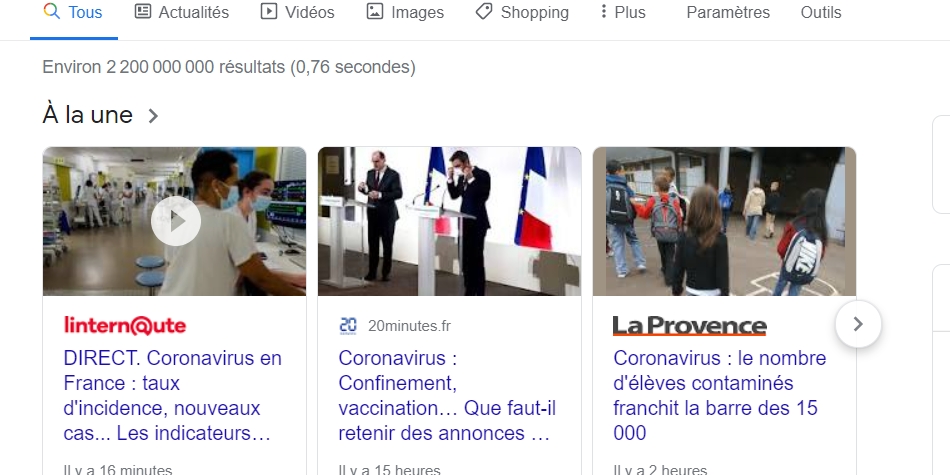
Pensez à CrUX si votre entreprise publie des annonces dans les médias web ! Ce rapport vous aidera à repérer ceux qui offrent une bonne expérience utilisateur. Une indication précieuse, car avec l’arrivée de Google Page Experience, les articles d’actualité affichant les meilleurs scores UX auront plus de chances d’apparaître dans le fameux carrousel « A la Une« , en haut des résultats de recherche Google. Et ce, qu’ils utilisent ou non le framework AMP : jusqu’ici, seules les pages propulsées par cette technologie pouvaient figurer dans le carrousel. Une vraie nouveauté donc, qui prouve une fois encore que Google privilégie de plus en plus la qualité de l’expérience utilisateur !

Google Page Experience : nos conseils pour optimiser votre stratégie SEO
Normalement, vous obtiendrez des conseils personnalisés grâce aux outils cités plus haut. Mais à titre indicatif, nous vous présentons les principaux changements à apporter pour optimiser les Signaux Web Essentiels !
Les bases pour améliorer votre LCP
Un mauvais score LCP est souvent lié à la présence d’une image trop longue à charger. Il suffit alors généralement de réduire sa taille et de la compresser pour résoudre le problème.
Cela étant dit, en fonction de votre situation, vous devrez apporter d’autres correctifs. Par exemple, vous pouvez être appelé(e) à :
- changer de polices web ;
- ou encore à optimiser les fichiers CSS. Essayez notamment de les minifier. Cette manœuvre consiste surtout à « débarrasser » votre code des espaces, commentaires, explications et autres éléments n’ayant aucune utilité pour le navigateur web. Certes, ils améliorent votre propre confort de lecture, mais ils ralentissent aussi le chargement des éléments de votre page ! Pour la même raison, tâchez de repérer et supprimer tous les fichiers CSS non utilisés sur vos pages. L’onglet Coverage de Chrome DevTools peut vous y aider.
Google Page Experience : comment optimiser le First Input Delay ?
Dans la grande majorité des cas, un mauvais FID est lié à l’exécution de JavaScript. Pour corriger le problème, vous pouvez par exemple :
- minifier et compresser vos fichiers JavaScript ;
- ou encore séparer les tâches trop longues à exécuter. En pratique, cela revient à fractionner un code trop lourd en plusieurs « petits morceaux », qui seront chargés sous condition.
Et pour améliorer le CLS ?
Là encore, plusieurs pistes sont envisageables pour corriger des changements de disposition inattendus. Mais la plupart du temps, il suffit :
- d’inclure les attributs de taille (Hauteur et Largeur) sur vos images et vos éléments vidéo ;
- ou de créer des espaces « statiques » pour les publicités et autres annonces, avec des dimensions clairement définies.
Pour aller plus loin
Choix de bons mots-clés, netlinking… Nous vous avons présenté les principaux changements apportés par Google Page Experience, mais il existe de nombreuses autres bonnes pratiques à connaître pour optimiser votre stratégie SEO. Si vous êtes déjà expert(e) en la matière, félicitations !

Sinon, pourquoi ne pas envisager une formation en référencement naturel pour vous perfectionner ? À l’heure de la distanciation sociale, vous avez plus que jamais intérêt à booster la visibilité de votre entreprise sur la Toile pour maintenir votre activité !
Cela étant dit, une formation en UX design serait également intéressante dans le contexte actuel. En effet, même si le SEO intègre déjà des notions d’UX, il y a encore de nombreuses choses à faire pour améliorer l’expérience utilisateur. Pensez- y : si tous les facteurs ne sont pas (encore ?) pris en compte par Google, ils contribuent grandement à la satisfaction et à la fidélisation clients !
Un dernier conseil pour conclure : si vous avez besoin de monter en compétences, préférez une formation e-learning. Vous éviterez ainsi tous les risques de contamination ou d’annulation en cas de confinement, puisque vous suivrez tous vos cours en ligne ! Autre bon point : de nombreux dispositifs de financement peuvent couvrir partiellement ou intégralement le coût de votre formation e-learning. Parmi eux, citons par exemple le FNE-formation, à travers lequel l’État prend en charge 70 à 100% des frais de formation pour les salariés en 2021. Mais il en existe encore bien d’autres, adaptés à chaque statut professionnel. Nos conseillers vous renseigneront volontiers si vous le souhaitez !


