
Sur le point de créer ou refondre complètement le site web de votre entreprise ? Alors misez sur une approche mobile-first ! Que ce soit en termes de praticité ou de référencement, cette dernière a vraiment de nombreux avantages. Et ce, aussi bien en BtoC qu’en BtoB… Qu’est-ce que le « mobile first » exactement ? Pourquoi est-ce si important de l’adopter ? Comment concevoir votre site web pour les mobiles ? Nous vous expliquons l’essentiel à savoir pour créer un site performant !
Quel est le poids du trafic mobile en 2024 ?
A l’origine, les internautes ne se servaient que de leur ordinateur pour surfer sur le Net. Mais les choses ont bien changé avec l’arrivée des smartphones ! Au point que les mobiles représentent presque 70% du trafic internet en 2024 toutes industries confondues, d’après le Digital Experience Benchmark 2024 de ContentSquare.
Bien entendu il ne s’agit que d’une moyenne ! Si on regarde les chiffres de l’étude en détail, on peut constater que dans certains secteurs, comme celui de l’énergie, des services publics, de la construction et de la finance par exemple, le trafic provient pratiquement à parts égales du desktop et du mobile. Mais dans l’ensemble, on peut dire que le trafic desktop est vraiment en chute libre… D’où l’intérêt d’avoir un site web adapté au format mobile !
Pour y arriver, certaines entreprises se tournent encore vers le responsive retrofitting. Mais l’approche mobile-first est nettement plus recommandée de nos jours !
Une approche mobile-first, c’est quoi ? Quelles différences avec le responsive retrofitting ?
Si vous vous intéressez au trafic mobile, il y a fort à parier que vous ayez déjà entendu le terme responsive design quelque part : il s’agit d’une célèbre technique de développement permettant d’adapter automatiquement l’affichage d’un site à la taille de l’écran.
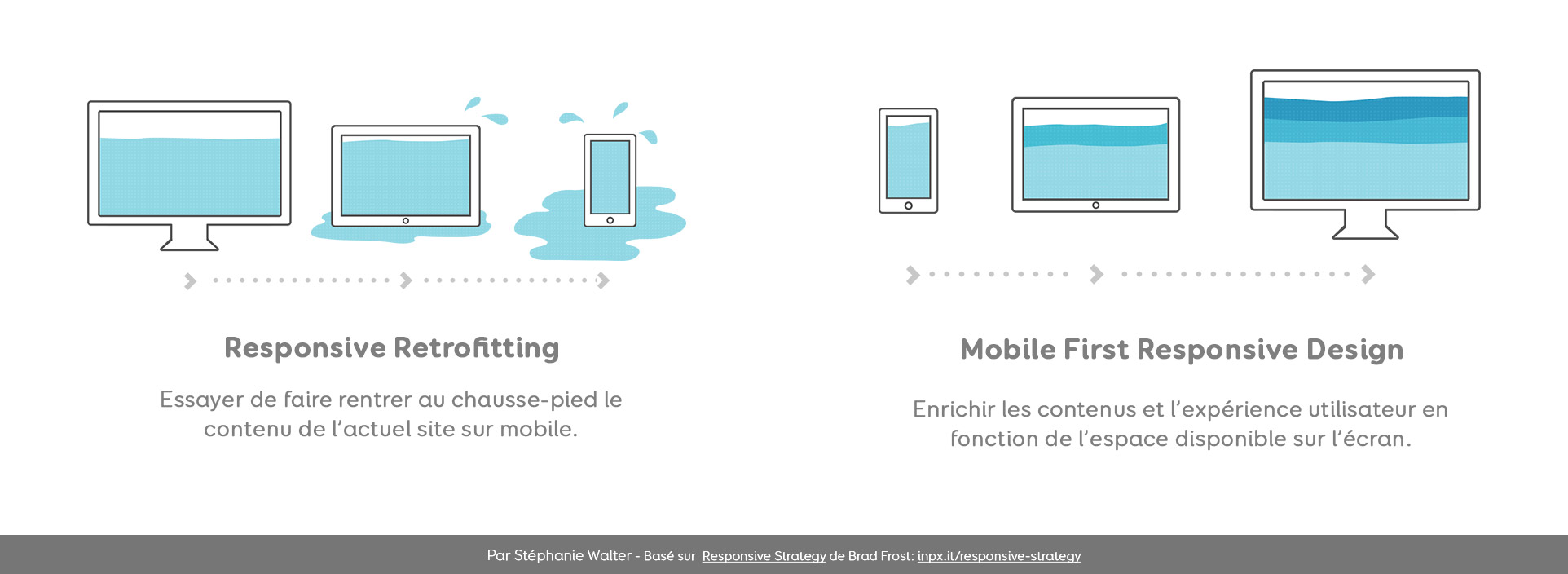
En revanche, l’expression responsive retrofitting vous est peut-être encore étrangère car elle est plus récente. En pratique, elle désigne simplement l’une des variantes du responsive design. Plus précisément : l’approche consistant à essayer de faire rentrer le contenu de la version desktop d’un site sur l’écran d’un mobile. Avec plus ou moins de succès car les pages les plus lourdes ont tendance à « déborder » sur mobile comme le montre d’ailleurs avec humour l’illustration ci-dessous :

En règle générale, on est donc contraint de supprimer une partie du contenu de la page pour la faire « entrer » dans les écrans plus petits. C’est pourquoi on parle aussi de « graceful degradation ».
A l’inverse, l’approche mobile-first consiste à penser directement votre site pour le mobile. Vous pouvez ensuite enrichir progressivement la présentation des contenus et l’expérience utilisateur en fonction de l’espace disponible sur son écran.
On peut donc voir le mobile-first comme une nouvelle approche du responsive design, le principe restant toujours d’adapter l’apparence et les fonctions de votre site à l’appareil de chaque utilisateur. Mais au lieu de passer du desktop au mobile vous passez du mobile au desktop. Ce qui fait une vraie différence !
Pourquoi faut-il vous tourner vers le mobile-first ?
Il existe plusieurs bonnes raisons de concevoir directement votre site pour les mobiles ! Miser sur une approche mobile-first vous permettra :
- d’optimiser l’expérience utilisateur sur mobile. En effet, concevoir directement un site pour les mobiles impose de se concentrer sur l’essentiel. Pas de distractions ou de fioritures inutiles : le design est épuré, tout est simple, tout est fluide, les pages se chargent très rapidement… Vous pouvez même tirer pleinement partie des fonctionnalités du mobile en proposant la géolocalisation ou la commande vocale par exemple. Bref : normalement c’est la garantie d’assurer une expérience utilisateur au top sur mobile. Ce qui est devenu essentiel à une époque où les consommateurs privilégient de plus en plus leur smartphone pour surfer sur le web ;
- d’améliorer le référencement naturel de votre site sur Google et les autres moteurs de recherche. Car oui, Google est parfaitement conscient du poids du trafic mobile et des nouvelles habitudes des consommateurs ! Or son intérêt est de leur offrir la meilleure expérience possible. C’est pourquoi son algorithme privilégie les sites parfaitement adaptés aux mobiles : c’est eux qu’il met en avant dans les résultats de recherche.
A terme, cela devrait également vous permettre d’augmenter votre taux de conversion et votre chiffre d’affaires. En effet, meilleure expérience utilisateur + meilleure visibilité sur Google = plus de ventes concrétisées !
Quid du BtoB ?
« Les professionnels se connectent sur leur PC », « pas besoin de m’inquiéter du mobile dans mon secteur »… Telles sont les phrases qu’on entend souvent dans le secteur BtoB. Mais le trafic mobile concerne tout le monde !
Même si vos clients ont plutôt tendance à utiliser leur ordinateur dans le cadre de leur travail, n’oubliez pas l’algorithme de Google. Il est vraiment conçu pour prioriser les sites adaptés aux mobiles. Vous perdrez donc beaucoup en visibilité si votre site est seulement adapté aux ordinateurs. Or qui dit mauvaise visibilité sur Google dit aussi perte de clients ! D’où la nécessité d’adapter votre site au mobile, d’une manière ou d’une autre…
Et pour les entreprises qui ont déjà un site ?
Si vous n’avez pas encore conçu le site de votre entreprise, la question ne se pose pas vraiment. En effet, on peut difficilement trouver mieux que le mobile-first à l’heure actuelle.

En revanche, si vous avez déjà un site, la question est plus délicate. Première chose à faire : bien vérifier d’où provient votre trafic, en utilisant par exemple Google Analytics. Les études soulignent toutes le poids du trafic mobile mais comme dit plus haut, la part du trafic desktop est toujours importante dans certains secteurs. Si vous constatez que les internautes vous rendent surtout visite depuis leur ordinateur, vous pouvez vous contenter d’adapter votre site desktop avec les techniques de responsive design « classiques ».
Même combat si vous avez la chance d’avoir déjà un site desktop très épuré car vous ne devriez pas avoir grand mal à l’adapter au format mobile !
Votre site accueille surtout des mobinautes ? Alors passez plutôt au mobile-first, quitte à effectuer une refonte complète… A plus forte raison si votre « ancien » site desktop est très lourd ! Dans les faits, vous pouvez dissimuler plusieurs éléments sur mobile mais n’oubliez pas que l’ensemble du fichier CSS sera quand même chargé, informations pour l’affichage desktop comprises. Cela peut donc drastiquement ralentir le chargement de votre site sur les appareils mobiles, ce qui est vraiment nuisible à l’expérience utilisateur. C’est pourquoi il vaut mieux tout reprendre à zéro en pensant avant tout aux mobinautes dans ce genre de cas.
L’application mobile, une autre alternative
Bien entendu, vous pouvez aussi créer une application mobile en complément de votre « gros » site desktop ! Vous serez loin d’être la première marque à faire ce choix.
Mais gardez tout de même à l’esprit que les applications mobile ne sont pas répertoriées sur Google : les internautes doivent aller directement les rechercher sur le PlayStore ou l’App Store. Vous devrez donc communiquer largement à son sujet pour les avertir de son existence. Notamment via :
- des campagnes emailing ;
- des publications sur les réseaux sociaux ;
- un espace d’information bien visible sur votre site desktop ;
- éventuellement des affiches et des flyers dans vos lieux de ventes physiques. Avec un QR code à scanner pour que vos clients accèdent directement à l’application !
Comment concevoir un site mobile-first : les grandes bases à connaître
Concentrez-vous sur l’essentiel
Un site mobile-first est fondamentalement minimaliste. L’essentiel, rien que l’essentiel. Ainsi, vous vous assurerez que votre site reste parfaitement lisible même sur les plus petits écrans. Et qu’il ne sera pas trop lent à charger !
Cela implique notamment :
- de limiter autant que possible le nombre de pages ;
- de limiter également le nombre de liens dans votre menu de navigation ;
- d’utiliser les images et les vidéos avec parcimonie.

Autant dire que la conception d’un site mobile-first demande un vrai temps de réflexion, pour déterminer ce que vous devez absolument afficher à l’écran. Au besoin, n’hésitez pas à faire discrètement un tour sur le site de vos plus gros concurrents pour vous inspirer !
Dans une approche mobile-first, soignez la lisibilité
Pas plus de 2 typographies différentes sur votre site mobile-first. Résistez également aux polices d’écriture tarabiscotées. Certes, elles peuvent être très élégantes mais votre priorité est de vous assurer que votre contenu soit parfaitement lisible même sur les plus petits écrans. Ne choisissez donc que des polices simples et faciles à lire !
Quid de la taille des polices ? Les avis divergent légèrement selon les spécialistes. Mais à titre indicatif, la société de conseils Viaretina recommande :
- une taille d’au moins 16 px (pixels) pour le corps du texte sur mobile ;
- des titres environ 1,3 fois plus grand que le corps du texte, pour créer un bon effet de contraste. Si vous avez opté pour du 16 px, les titres devraient donc faire 21 px ;
- une taille de 12 à 13 px minimum pour le texte secondaire (ex. : légendes, mentions légales).

Il est également recommandé :
- de privilégier les phrases courtes et les petits paragraphes ;
- d’utiliser intelligemment des espaces blancs pour aérer votre texte.
Hiérarchisez votre contenu
Une bonne hiérarchie visuelle vous aidera à :
- attirer l’attention sur les éléments les plus importants. À comprendre : ceux que vous voulez absolument que les mobinautes remarquent ;
- rendre votre message plus lisible ;
- améliorer votre taux de conversion.
Pour parvenir à vos fins, pensez surtout à :
- jouer sur la taille des éléments. Les plus gros seront ceux qui attireront le plus l’attention ;
- utiliser des couleurs contrastées et vives pour vos CTA.
Adaptez la navigation pour un usage au doigt
Naviguer au doigt, ce n’est pas du tout la même chose qu’avec une souris ! Pour assurer un bon confort d’utilisation, veillez à ce que vos éléments cliquables fassent au moins 44 pixels en hauteur et en largeur.
Soyez vigilant(e) avec vos images
Les photos en format paysage et les graphiques complexes ne s’affichent pas correctement sur les petits écrans. Adaptez-vous aux utilisateurs mobile en proposant des images faciles à lire sur leurs appareils !
Vos images ne doivent pas également être trop lourdes à charger sinon elles risquent de ralentir sérieusement vos pages. Au besoin, vous pouvez utiliser un outil en ligne pour les compresser au maximum. Gardez également à l’esprit que certains formats sont naturellement plus lourds que d’autres. C’est pourquoi on utilise rarement les images PNG dans une démarche mobile-first par exemple.
On utilise de préférence le JPEG ou le WebP, un format d’image de nouvelle génération mis à la disposition du public par Google lui-même. Ses points forts ? Etre encore plus léger que les fichiers JPEG tout en prenant en charge la transparence et les animations ! Autant dire qu’il est en train de devenir LE format de référence sur le Net. Plusieurs outils, comme Convertio, vous permettent d’ailleurs déjà de convertir vos images en WebP.
Le saviez-vous ? La moitié des internautes quittent une page si elle met plus de 3 secondes à s’afficher. Et les mobinautes ? Ils sont encore plus impatients. Certains d’entre eux s’attendent à une quasi immédiateté ! Dans l’idéal vos pages ne devraient donc pas mettre plus d’une seconde à charger sur mobile…
Source : fasterize
Dans le même ordre d’idée :
- évitez à tout prix les grosses vidéos lourdes à charger ;
- allégez également votre code autant que possible ;
- n’ajoutez aucun plugin inutile… Ce qui ne veut pas dire que vous ne devez proposer aucune fonctionnalité ! Au contraire : permettre aux internautes de tester vos toutes nouvelles lunettes de soleil grâce à la réalité augmentée, par exemple, pourrait être une bonne idée. N’hésitez jamais à tirer profit du format mobile : vous devez juste éviter les « gadgets » sans intérêt.
Pour aller plus loin
Si nous vous avons déjà présenté plusieurs bonnes pratiques, adopter une démarche mobile-first implique de maîtriser un certain nombre de compétences techniques. Vous n’avez pas le budget nécessaire pour faire appel à un prestataire ?
Dans ce cas, envisagez sérieusement une formation que vous pourrez financer à l’aide de votre CPF (Compte Personnel de Formation) ou de l’un des nombreux autres dispositifs de financement disponibles.
Pas la peine d’attendre la rentrée de septembre. Si vous optez pour une formation en ligne, vous pouvez commencer à monter en compétences à n’importe quel moment de l’année. Sans parler du fait que vous vous épargnerez de nombreux déplacements inutiles…
Parmi les formations 100% en ligne disponibles, citons notamment la formation responsive web design, qui présente les principes fondamentaux du mobile-first et les différentes techniques de développement nécessaires.
Mais vous souhaitez peut-être développer plutôt une application mobile pour votre entreprise ? Dans ce cas il existe d’autres formations intéressantes comme l’Executive Bachelor Concepteur Développeur d’Applications par exemple. Il vous donnerait toutes les clés pour créer autant d’applications mobiles sécurisées que vous le souhaitez !
Mais ce ne sont que quelques exemples : il existe encore d’autres options envisageables. Si vous souhaitez en discuter, contactez nos conseillers. Ils vous orienteront vers la bonne formation et vous aideront à obtenir son financement en fonction de votre situation !


