
Les métiers du web design requièrent des compétences variées, dans le domaine du graphisme mais aussi du développement web. UX Designers, UI Designers et Graphistes doivent avoir quelques notions en langage HTML, CSS et parfois en JavaScript ou PHP. Les générateurs de code sont utiles lorsqu’on a peu de connaissances en développement et même quand pour ceux du métier car ils leur font gagner du temps. Alors quels sont les avantages à les utiliser et lesquels choisir ? Voici 25 générateurs de code pour réussir vos projets web design. En bonus, on vous parle aussi des générateurs de QR Code et on vous donne quelques informations et conseils à leur propos.
Quels sont les avantages d’un générateur de code ?
3 bénéfices majeurs à utiliser un générateur de code pour ses projets de développement et web design :
- Tout d’abord cela est utile lorsque l’on a des connaissances limitées en développement web ;
- Ensuite, même si vous maîtrisez le sujet parfaitement, cela permet de gagner beaucoup de temps ;
- Enfin, cela permet d’éviter les erreurs de lignes de code (et oui l’erreur est humaine 🙂
Génération de code source et de code natif
La génération de code source est permet d’automatiser la production de code source répétitif et diminuer les risques d’erreurs. Cela permet aux développeurs et web designers de se concentrer davantage sur d’autres tâches importantes et ainsi de gagner du temps. La génération de code source peut se faire sur la base de programmes écrits dans un autre langage de programmation. L’outil chargé de cette opération est soit un compilateur, soit un traducteur : il est par exemple possible de générer du code Java à partir d’un programme en UML.
La génération de code natif désigne la phase du processus de compilation qui transmute l’arbre syntaxique abstrait en code machine ou bytecode. Elle comprend le choix des instructions à émettre et leur hiérarchisation, l’allocation des variables aux registres du processeur et l’adaptation à la plateforme cible. La phase de génération de code natif prend en considération tous les paramètres pour générer du code qui s’exécute rapidement.
25 générateurs de code les plus utiles
A chaque besoin, son générateur de code pour réussir ses projets de développement et web design. Découvrez-les maintenant !
PHP Object Generator (POG)
C’est un générateur de code source PHP qui créé automatiquement du code orienté objet pour toutes vos applications PHP4 et PHP5. Il utilise des méthodes CRUD intégrées, pour vous aider à avancer plus rapidement dans vos projets.
UML2PHP5
Plugin compatible avec l’application de diagramme DIA qui va vous permettre de générer automatiquement la structure du code PHP des classes du diagramme.
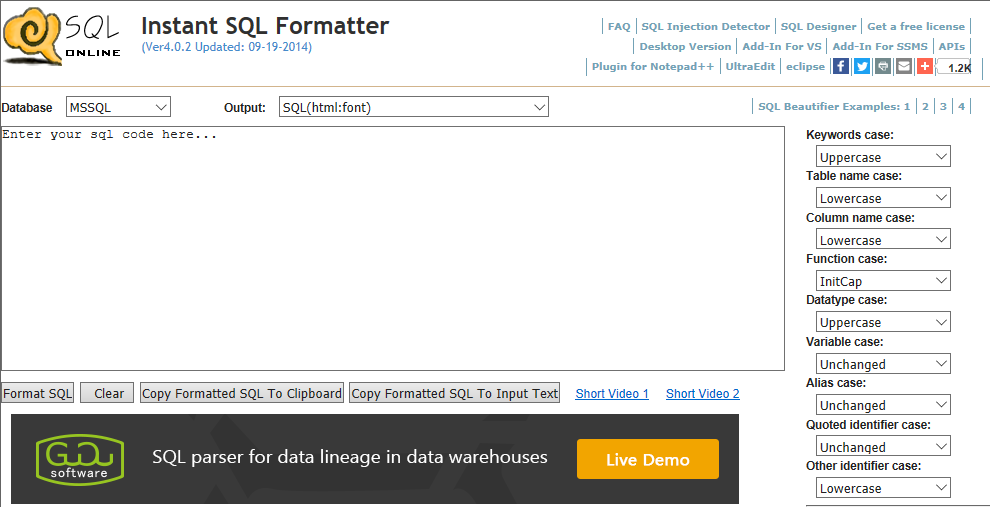
Instant SQL Formatter
Instant SQL Formatter est un outil en ligne conçu pour traduire du code SQL en code Java, PHP et divers langages. Vous pouvez également trouver des tables, des colonnes et des fonctions SQL en choisissant un format de sortie afin de lister les objets des bases de données.
PhpMyEdit
C’est générateur de code PHP et un éditeur de table. Il permet de générer du code pour la manipulation des tables et propose diverses fonctions comme l’ajout, la modification, l’aperçu, la copie, la pagination, le filtre des tables, le paramétrage des autorisations, le contrôle du design de la sortie par CSS, etc.
PHP Obfuscator
Cet outil de développement permet d’encoder le code PHP de sorte à ce que le code de sortie soit difficile pour le reverse engineering. PHP Obfuscator est parfait pour encoder des fonctions, des variables et supprimer des espaces.
WordPress Code Generators
WordPress Code Generators est idéal pour créer un site sous WordPress. Il propose de très nombreuses fonctionnalités telles que la création de widgets pour le tableau de bord, la personnalisation du sidebar et la création d’un menu personnalisé.
Bear CSS
Cet outil vous permet de créer une feuille de style en partant du code HTML. Pour ce faire Bear CSS prend en considération les éléments et le balisage de la structure du document. C’est un bon moyen de gagner du temps dans la conception du style CSS.
Flexy Boxes
Comment apporter de la flexibilité à la disposition des éléments et empêcher les flottements ? Flexy Boxes aide dans la création et l’édition de mises en page complexes en prenant le contrôle des éléments. Le code est généré automatiquement et il ne vous reste plus qu’à l’insérer dans votre feuille CSS.
CSS Type Set
Mettre en forme de contenus écrits dans une interface ergonomique est essentiel et CSS Type Set va vous y aider. Il suffit de saisir un texte pour pouvoir paramétrer son apparence via la barre d’outils. Modifiez la police, l’alignement, la taille, les couleurs et bon nombre d’autres paramètres. Après, vous pouvez récupérer le code CSS généré.
Le fichier htaccess Generator
Vous avez besoin de réaliser des redirections, modifier des urls et sécuriser des fichiers ? Le fichier htaccess Generator, présent sur votre serveur, écrit les lignes de code de façon automatique et il vous suffit seulement de remplir les champs pour définir l’action souhaitée.
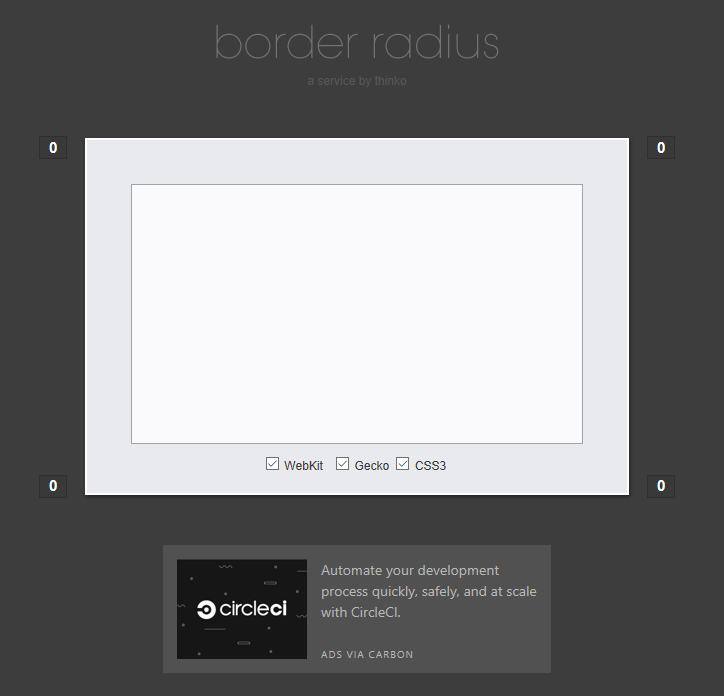
Border Radius Generator
Border Radius Generator est un générateur de code CSS3 qui permet de créer des coins arrondis sur un élément HTML. On peut avoir un aperçu avant de valider la conception.
Bounce.js
Dédié au codage des animations de site web, Bounce.js, avec sa librairie JavaScript, génère automatiquement le code CSS3 de votre animation. Tous les éléments de l’animation sont personnalisables.
CSS3 Media Queries Generator
Outil pour le responsive design, CSS3 Media Queries Generator permet de créer des requêtes complexes et de tester le code en direct.
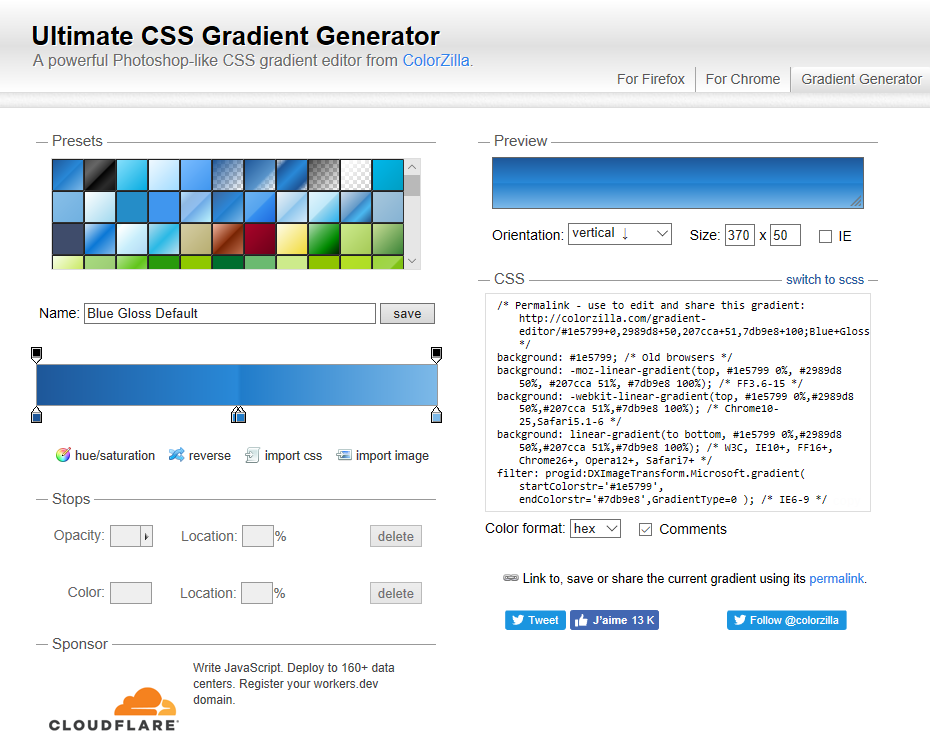
Ultimate CSS Gradient Generator
Ultimate CSS Gradient Generator a été élaboré par ColorZilla pour créer des dégradés CSS3 en « linear » ou en « radial » grâce à des curseurs et des sélecteurs de couleurs.
CSS3 Generator
C’est un des outil les plus complet pour générer du code CSS pour des dégradés, des boutons, des bordures et bien d’autres fonctionnalités.
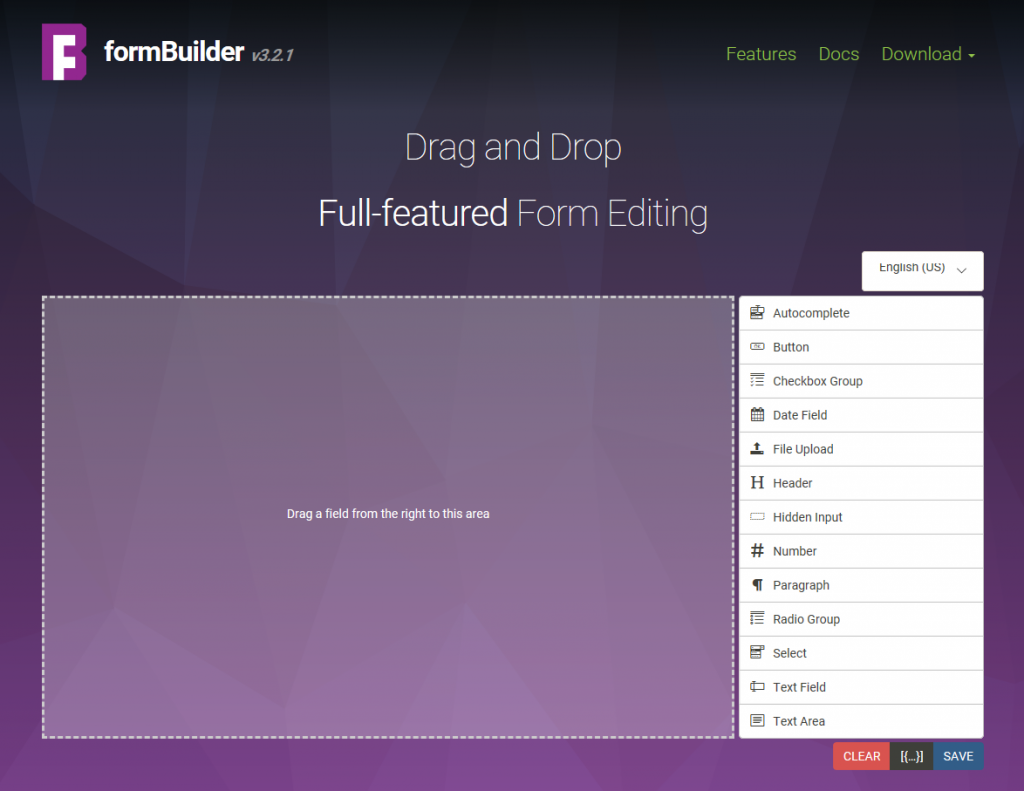
jQuery Form Builder
jQuery Form Builder est idéal pour créer le code de vos formulaires de contact sur un site web. En réalisant un drag and drop vous ajoutez les champs que vous souhaitez en toute simplicité. Le code est généré automatiquement et peut être testé.
3D CSS Text
Utilisant le CSS text-shadow, 3D CSS Text permet de créer et paramétrer les effets d’un texte 3D à souhait (hauteur, dégradé, opacité, angle d’inclinaison, etc).
PHP Date Format Generator
PHP Date Format Generator est un outil utile si vous avez besoin de renseigner le format d’une date en PHP. Il vous permet de gagner du temps en générant le code automatiquement.
Variable Grid System
Variable Grid System se base sur le framework CSS 960 Grid System pour vous proposer une interface simple de personnalisation de grille. L’outil offre plusieurs options pour modifier et personnaliser les colonnes et les marges.
Responsify it
Responsify it vous aide à réussir vos projets de développement et de design responsive en vous permettant de générer une grille en quelques clics seulement. Sélectionnez le nombre de colonnes, la largeur des gouttières, les points d’arrêts et récupérez votre template en fichier zip.
CSS Arrow Please
CSS Arrow Please est un générateur de box avec flèche directionnelle. Il offre quelques fonctionnalités pour la personnalisation et permet de créer automatiquement le code CSS.
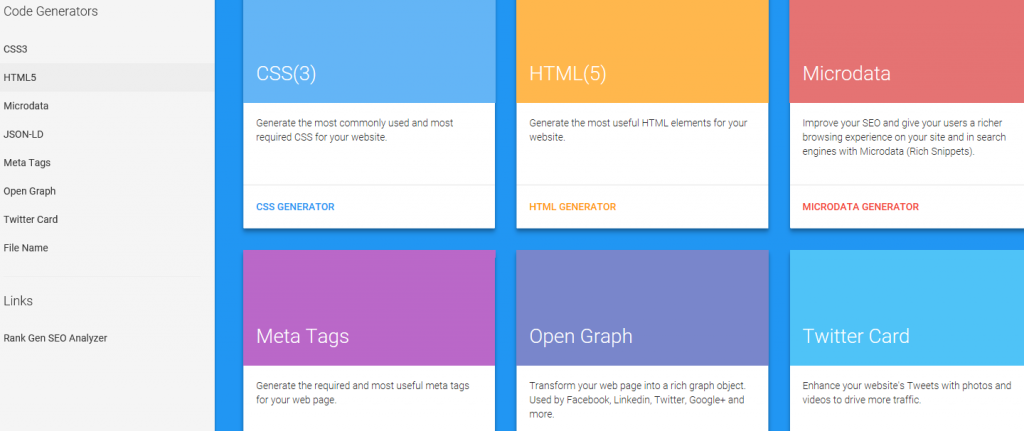
The Ultimate Web Code Generator
The Ultimate Web Code Generator est générateur de code front-end permettant de générer du HTML5, JSON et CSS3.
CSS Opacity Generator
CSS Opacity Generator est un générateur d’opacité CSS. En déplaçant le curseur vous faites varier la valeur de l’opacité de l’aperçu. Ensuite, le code CSS est généré automatiquement.
PrefixMyCSS
PrefixMyCSS est un outil permettant d’assurer la compatibilité des propriétés CSS avec tous les navigateurs. Il ajoute les préfixes nécessaires pour que tout fonctionne parfaitement avec les différents navigateurs.
Générateur de code JSON en Java
Générateur de code JSON en Java permet de convertir votre schéma JavaScript Object Notation en objet Java. Il suffit tout simplement de copiez le code JAVA converti et de le faire fonctionner.
Générer un QR Code facilement
Le QR Code est très efficace pour rediriger un utilisateur vers une page web spécifique via son Smartphone. Le générateur de QR Code Unitag permet d’obtenir un QR Code facilement mais il faut respecter quelques règles de base.
- Paramétrer un QR Code en haute résolution faisant 3cm par 3cm.
- S’assurer que le contraste entre le QR Code et le fond est suffisant.
- Le logo ne doit pas être trop imposant.
Bon à savoir : Le QR Code a une durée de vie illimitée.
Il existe également d’autres générateurs : Q-R-Code, QR Code Generator pour la création de QR Codes statiques ou dynamiques, Barcode pour concevoir vos codes barres en quelques clics, le générateur gratuit de Shopify, celui de Visualead, celui de Kaywa ou encore de Codactiv.
Retrouvez tous les générateurs de code disponibles en fonction de vos besoins, avec ces 2 sites dédiés aux outils de développement web : Generatewp et Webcode.tools.
Visiplus academy propose de nombreuses formations dédiées pour approfondir vos connaissances et obtenir pourquoi pas un diplôme officiel !