
Vous utilisez de nombreuses images sur votre site WordPress et le chargement de vos pages est lent ? Un site web long à charger affecte votre référencement, votre taux de rebond augmente, et votre audience diminue considérablement… Apprenez à optimiser facilement vos pages afin d’améliorer efficacement leur temps de chargement.
Comment tester la vitesse de votre site Web ?
La méthode la plus simple est Pingdom. Tout ce que vous avez à faire est d’ouvrir l’appli, de copier/coller l’URL de votre site, puis de lancer le test. De nombreuses données et conseils vous sont délivrés sur vos pages, et la simplicité de l’interface rend les informations claires et utiles. A partir de ces statistiques, vous saurez si votre site se porte bien ou s’il doit être amélioré.

Source image : tools.pingdom.com
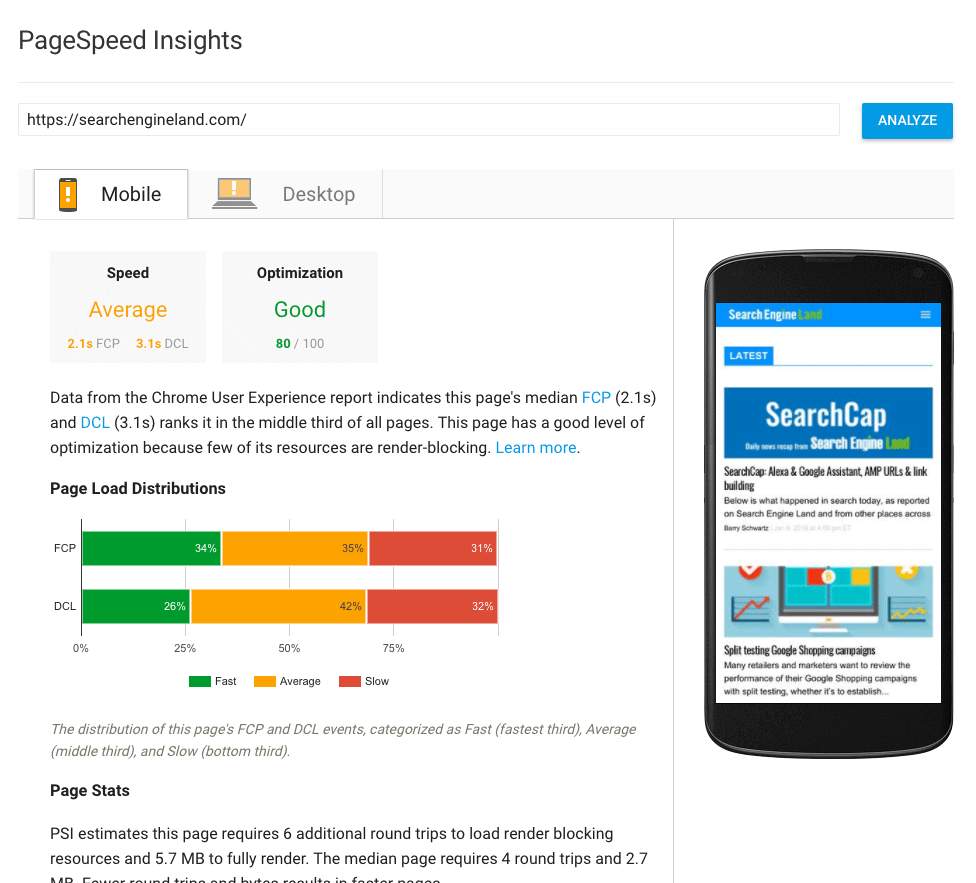
Google PageSpeed Insights est un autre outil populaire pour tester la vitesse de votre site et de sa version mobile de votre site, ce qui constitue un atout non négligeable !

Source image : google.com
Comment accélérer le chargement de vos pages web ?
La Mise en Cache
La mise en cache consiste à stocker temporairement les données dans une mémoire cache. Si un visiteur accède fréquemment à votre site, les données sont automatiquement transmises sans passer par le processus de chargement initial qui a lieu lorsque les fichiers du site sont demandés pour la première fois. Un cache est une mémoire qui collecte les données demandées plusieurs fois dans une même fenêtre de navigateur et permet ainsi une restitution des données plus rapide. Cette mise en cache peut-être implémentée sur votre site facilement, via des plugins comme WP Super Cache ou W3 Total Cache. Ils sont gratuits et très bien notés sur le site officiel de WordPress.org
Le Cloud
Héberger son site sur le Cloud permet un temps de chargement nettement plus rapide. Le contenu de votre site est délivré depuis l’emplacement le plus proche du point d’accès de vos lecteurs. En effet, une copie de votre site est conservée dans de nombreux centres de données situés à différents endroits dans le monde. Cloudflare constitue une des solutions les plus populaires pour WordPress.

source image : wordpress.org
La compression de fichiers
Vous pouvez compresser les fichiers de votre site afin d’en réduire la bande passante et ainsi transférer les fichiers vers le navigateur plus rapidement. WP Super Cache ou W3 Total Cache sont tous deux livrés avec la fonctionnalité de compression GZIP que vous pouvez activer après installation. De nombreux hébergeurs de sites WordPress ont déjà cette fonctionnalité activée dans leur offre standard.
D’autres astuces simples et souvent oubliées consistent à utiliser un thème WordPress léger, à désactiver les plugins inutiles (ceux que vous n’utilisez plus ou ceux dont vous n’avez plus besoin temporairement) et à nettoyer votre base de données WordPress régulièrement.
L’optimisation des images de votre site WordPress
Près des deux tiers du contenu Web est constitué d’images. C’est un facteur trop important pour être ignoré. Optimiser vos images est donc essentiel pour alléger votre site. Sous WordPress, il existe plusieurs méthodes, dont certaines sont automatiques.
1/ Utiliser le bon format d’image
Comment savoir quel format convient le mieux aux images de votre site et quel est celui qui présente la plus grande résistance en termes d’affichage et de compression ? La réponse est qu’il n’existe pas un seul format universel, mais plusieurs formats recommandés en fonction du contenu de chaque image.
- le format PNG : il est principalement utilisé pour les infographies, les logos, les illustrations, les pictos, les croquis ou le texte, car il peut être facilement modifié dans les éditeurs de photos tout en conservant une excellente qualité après compression.
- le format JPG : le plus populaire parmi les photographes, les utilisateurs occasionnels ou les blogueurs. Il peut-être compressé à des tailles plus petites tout en conservant une bonne qualité. JPG est le format qui prend en charge des millions de couleurs, c’est pourquoi il est principalement utilisé pour les photos.
- le format WebP : c’est un format d’image Web introduit par Google qui pourrait constituer une alternative au format JPG et PNG. Son rôle est de fournir des formats encore plus petits que le format JPG (ou tout autre format), tout en maintenant la qualité de l’image. Selon Google, une image WebP peut être jusqu’à 34 % plus petite qu’une image JPG et jusqu’à 26 % plus petite qu’une image PNG. Mais le format d’image WebP a ses inconvénients, et il n’est pas encore supporté par tous les navigateurs ou par WordPress (il faut des outils pour cela).
Pour résumer, il n’existe pas de format universel. Cela dépend vraiment du type d’images dont vous avez besoin sur votre site. Si vous utilisez des photos avec une grande variété de couleurs, le format JPG est parfait pour la compression de photos très colorées, qui peuvent être réduites considérablement.
2/ Redimensionnez et recadrez les images
Lorsque vous utilisez des fichiers dont les dimensions sont beaucoup plus volumineuses que ce dont vous avez besoin sur votre site, vous pouvez simplement les redimensionner ou les rogner, puis les télécharger ensuite dans votre CMS. Vous économiserez de l’espace disque et rendrez votre site plus léger.
3/ Compressez les images
Tous les éditeurs de photo ont cette option où ils vous demandent à quelle qualité vous souhaitez enregistrer votre image modifiée. Vous optez généralement pour une qualité de 100%, mais vous pouvez la réduire à 70-80% sans perte de qualité. Une fois que vous avez défini un pourcentage de qualité inférieur et enregistré l’image, vous pouvez approfondir l’optimisation de la même image en utilisant un outil en ligne pour réduire encore plus sa taille.
JPEG Optimizer et JPEG.io ont un pourcentage de réduction d’environ 60% tandis que TinyPNG (si vous choisissez de travailler avec des PNG) d’environ 70%. Kraken Image Optimizer convient aux deux formats et renvoie des fichiers 70% plus petits via une compression avec perte.
Les utilisateurs de Mac peuvent essayer ImageOPtim qui compresse les formats JPG et PNG jusqu’à 50%.
4/ Automatiser l’optimisation des images :
Pour automatiser le processus d’optimisation des images de votre site, vous avez besoin d’outils (plugins WordPress).
- Optimole est probablement la solution la plus complexe de toutes car elle regroupe toutes les fonctionnalités nécessaires à une optimisation efficace de l’image. Ce plugin transfère vos images sur le Cloud où elles sont optimisées et remplace l’URL de chaque image par une URL personnalisée. L’adaptation des images à la taille de l’écran de chaque utilisateur est une autre caractéristique clé de ce plug in : il optimise automatiquement vos images à la bonne dimension en fonction de la fenêtre de l’utilisateur. Ces transformations se font rapidement, sans consommer d’espace supplémentaire sur votre site. Une autre approche intelligente d’Optimole est sa capacité de détection d’un utilisateur possédant une connexion lente. Le plugin compresse les images sur votre site à un taux plus élevé afin que le temps de chargement de la page de vos visiteurs ne soit pas affecté.
- ShortPixel est un plugin WordPress populaire qui optimise vos images en vrac. Le plugin fonctionne en mode automatique et optimise par défaut toutes les images que vous téléchargez dans votre bibliothèque multimédia. Vous pouvez toutefois désactiver cette option si vous n’en avez pas besoin. Toutes les images modifiées sont enregistrées dans un dossier séparé sur votre site où vous pouvez toujours aller et venir pour annuler/rétablir une optimisation. Pour chaque image, vous verrez selon quel pourcentage elle a été décompressée.De plus, ShortPixel vous permet de convertir automatiquement les fichiers PNG en JPG, de créer des versions WebP de vos images et d’optimiser les fichiers PDF. Il fournit également une conversion CMJN vers RVB.
- Smush
Un autre grand nom dans le monde du plugin WordPress, Smush est un outil convivial qui optimise vos images à la volée. Livré avec un beau tableau de bord de suivi dans lequel il vous tient au courant des économies totales de votre site Web, du nombre d’éléments qui n’ont pas encore été optimisés, du nombre déjà optimisé et des méthodes utilisées.Comme ShortPixel, Smush ajoute également l’état de compression de chaque image de votre médiathèque, afin que vous puissiez les gérer individuellement ou en bloc. L’inconvénient de ce plugin est qu’il n’offre pas le même nombre de fonctionnalités dans la version gratuite, contrairement aux plugins cités ci-dessus. Vous devez payer pour obtenir l’accès à certaines fonctionnalités de base.
En résumé
Ne sous-estimez pas l’impact de l’optimisation de l’image. Les images sont toujours l’une des principales raisons d’un site web lent, ce que Google n’aime pas, ni vos visiteurs, ni vos clients. Un site non optimisé va influencer négativement votre référencement, vous ralentir dans les SERP (Search Engine Results Pages), augmenter vos taux de rebond et vous faire perdre de l’argent… Que vous préfériez effectuer manuellement l’optimisation de l’image ou choisir un plugin pour l’automatiser à votre place, vous obtiendrez de bons résultats très rapidement.
Et vous, quelles autres méthodes utilisez-vous pour optimiser la vitesse de chargement des pages de votre site WordPress ?
À propos : Corinne Launay
Forte d’une expérience de plus de 10 ans, Corinne a exercé de multiples fonctions dans le domaine de la Communication Internationale. Avec une solide formation de graphiste et webmaster, elle apprécie les échanges autour de la technologie web et des techniques multimedia dans un monde en constante évolution…


