L’utilisation de guides de style : c’est la première étape de la conception web ! C’est pourquoi nous vous proposons aujourd’hui de zoomer sur les enjeux et la façon de créer un guide de style de conception Web pertinent pour vos projets.
La création de sites Web devient de plus en plus complexe et n’est généralement pas un travail individuel. Il est important de veiller à ce que la conception soit cohérente et optimisée pour atteindre les objectifs de l’entreprise et créer des expériences agréables pour les utilisateurs.
L’une des façons de s’assurer que l’équipe web design se trouve sur la même longueur d’onde lors de la conception de parties distinctes du site Web ou de la sauvegarde des conceptions des développeurs, est de créer une documentation de conception ou un guide de style de conception Web.
Il est avantageux d’avoir un guide de style afin de créer une expérience cohérente entre différentes pages. De plus, cela permet de s’assurer que le développement futur ou la production de tiers collaborateurs suivront les lignes directrices de la marque et seront perçus comme faisant partie de la marque globale.
Pour ce faire, faisons le point sur la façon de créer un guide de style de conception Web utilisable pour vos projets.
Qu’est-ce qu’un guide de style ?
Un guide de style est une collection d’éléments pré-conçus, graphiques et règles de conception que les développeurs devraient suivre pour s’assurer que les différentes parties du site Web seront cohérentes et créeront une expérience pertinente.
Pourquoi c’est important ?
Il est extrêmement important lorsque plusieurs concepteurs travaillent sur un grand site Web ou une application responsive Web pour s’assurer qu’ils n’interprètent pas trop et ne modifient pas ou n’ajustent pas les styles en fonction des préférences personnelles. En développement, les éléments définis du site facilitent la réutilisation de ces mêmes éléments. En outre, cela peut s’avérer plus facile car les développeurs sont d’emblée dotés des éléments qu’ils doivent coder et sauront exactement comment ils doivent procéder depuis le début.
Afin de rendre la tâche encore plus simple auprès des développeurs, il incombe au concepteur d’inclure toutes les interactions possibles, telles que les clics, les visites, les boutons d’action, les titres, les liens, etc.
Création d’un guide de style de conception Web
1. Étude de la marque
Tout d’abord, vous devez étudier la marque afin de comprendre ce qu’elle représente. Découvrez l’histoire derrière la marque, observez l’équipe et découvrez la vision, la mission et les valeurs de l’entreprise. Il est important de creuser plus profondément la marque afin que le guide de style que vous produisez représente visuellement et émotionnellement l’organisation.
Si vous êtes un concepteur qui ne peut pas coder, il vous suffit d’ouvrir Photoshop et de donner à votre document un titre et une brève description de ce que le document est,et de quoi il s’agit.
Si vous pouvez coder, il est préférable de créer un document html avec des éléments pré-codés afin qu’ils puissent être facilement réutilisés.
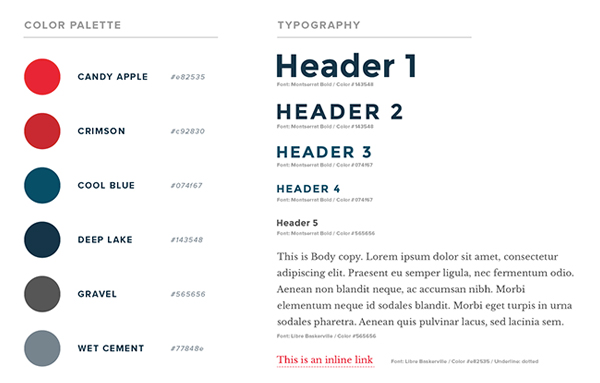
2. Définir la typographie
Selon Oliver Reichenstein, la typographie représente 95% de la conception web.
Vous devez obtenir la typographie juste parce que c’est l’un des outils de communication les plus importants entre les visiteurs et votre site.
Définissez la hiérarchie et identifiez-la. Il existe des types de titres : h1, h2, h3, h4, h5 et h6. Ensuite le corps du texte, des variations en gras et en italique. Pensez à la copie personnalisée qui sera utilisée pour les liens plus petits, le texte d’introduction et ainsi de suite. Fournir la famille de polices, le poids et la couleur.
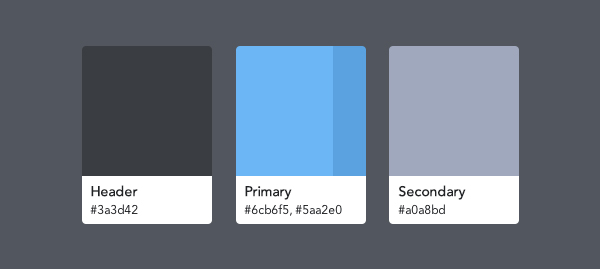
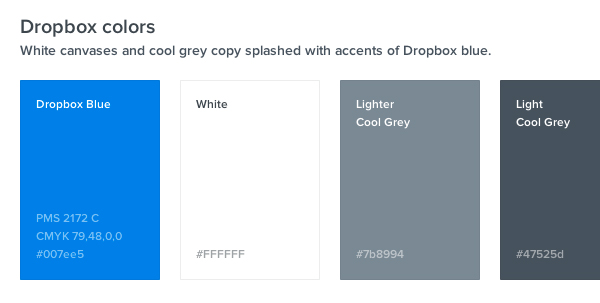
3. Palette de couleurs
Il est incroyable que les humains perçoivent la couleur et associent les nuances aux marques connues. Pensez à Coca-Cola, je parie que vous voyez ce rouge maintenant. Et pour cause, il existe en web design des couleurs qui augmentent les ventes !
Commencez par définir les couleurs primaires pour votre guide de style qui domineront sur votre site Web, les couleurs dominantes ne devraient pas comporter plus de trois nuances. Dans certains cas, cependant, vous aurez besoin de couleurs secondaires et même tertiaires pour illustrer votre interface utilisateur, assurez-vous de les définir également. Incluez également des couleurs neutres comme le blanc, le gris et le noir pour que les couleurs principales de la marque principales se démarquent.
4. Le ton
Le ton auquel nous faisons ici référence et s’apparenter à la « charte éditoriale » de votre contenu. Vous avez étudié la marque avant de commencer le guide de style et avez découvert que cette marque est jeune et à la mode. S’il n’y a pas de directive pour le ton de votre contenu, vous devez la définir. Il peut s’agir d’un exemple simple qui montre que la tonalité doit être professionnelle mais drôle et accueillante. Au lieu de dire « Vous avez une erreur 404 », vous pouvez dire « Oh boy, vous avez brisé les interwebs. erreur404 ».
5. Iconographie
Les icônes existent depuis des milliers d’années et sont plus anciens que le texte et les mots. Profitez de l’utilisation d’icônes dans vos projets, car ils donneront une idée instantanée aux visiteurs quant à ce qui se passe et à ce qui se passera ensuite. Choisir les icônes appropriées donnera plus de contexte au contenu que la palette de couleurs, le rédactionnel ou les graphiques. Lorsque vous utilisez des icônes, assurez-vous de réfléchir au public cible, à la religion, à l’histoire, de sorte à éviter les fausses idées et les malentendus. Encore une fois, pensez à la marque et à ses valeurs, de sorte à ne pas avoir besoin d’icônes dessinées et disponibles sur une banque d’images. Pour ce faire, Iconfinder est un excellent outil pour trouver des icônes incroyables pour vos projets.
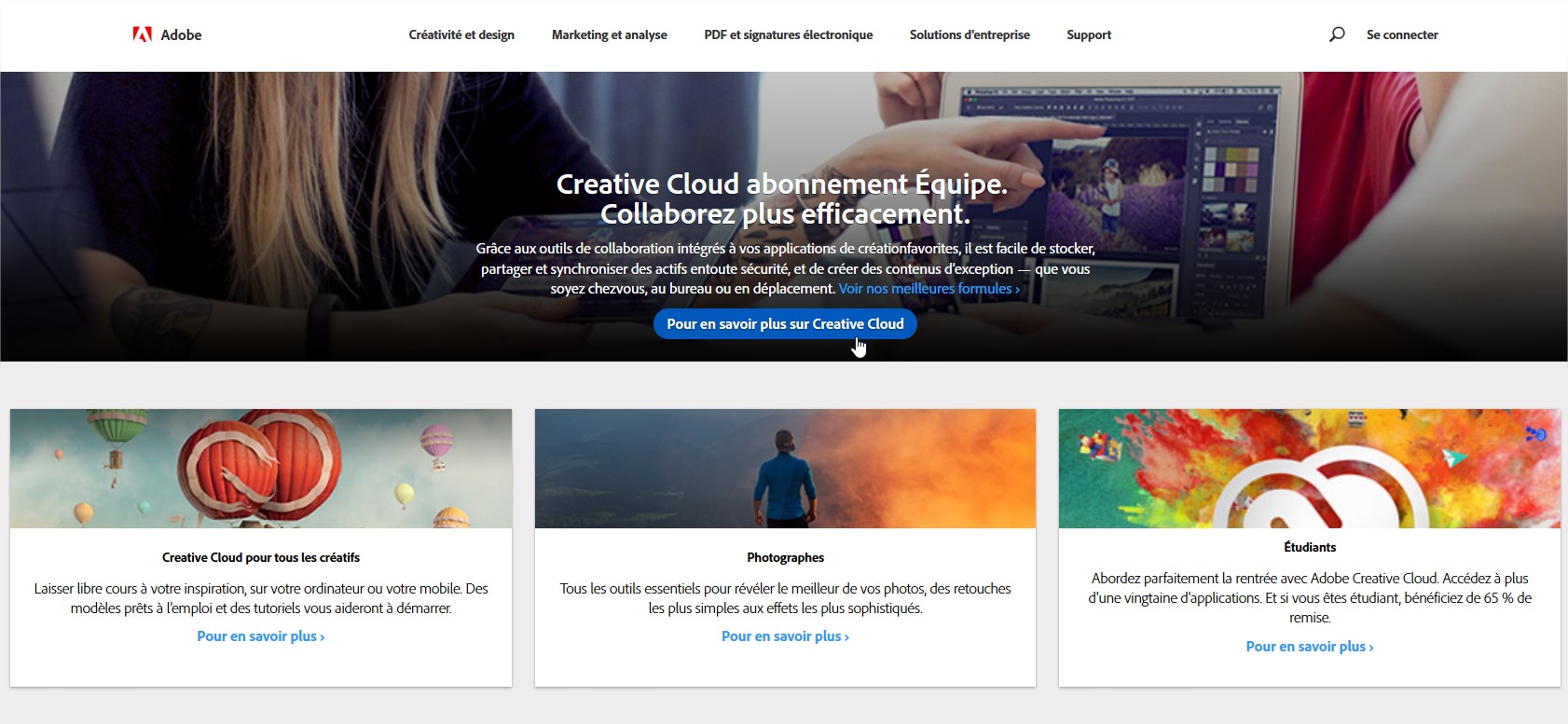
6. Images
« Une image vaut mille mots ». Assurez-vous d’inclure des visuels qui définissent le style et la direction du site Web. Encore une fois, pensez aux valeurs de la marque et de sa mission. Par exemple, une association de charité telle qu’Unicef va utiliser des images saisissantes, dotées d’une forte émotion et qui relatent la chance d’avoir accès aux ressources essentielles comme l’eau, la nourriture, l’électricité et l’éducation.
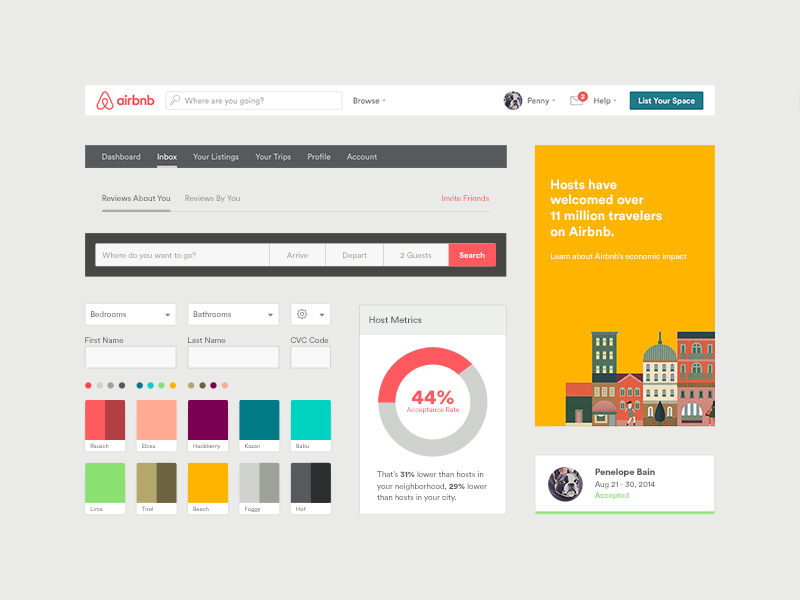
7. Formulaires
Les formulaires sont ce qui rend votre site Web ou votre application Web interactif et dynamique afin que l’utilisateur puisse entrer les données et vous pouvez ensuite manipuler pour l’optimisation de l’expérience client.
Assurez-vous d’établir une hiérarchie et d’inclure des commentaires possibles à partir de formulaires ; y compris des éléments tels qu’un mot de passe trop faible, l’adresse email qui n’est pas valide ou des messages de succès simples, par ex. « Email envoyé ».
8. Boutons
Les boutons sont un mélange de palette de couleurs, de formes et de ton. Reliez ces actifs précédemment créés pour créer des boutons fonctionnels avec des designs différents.
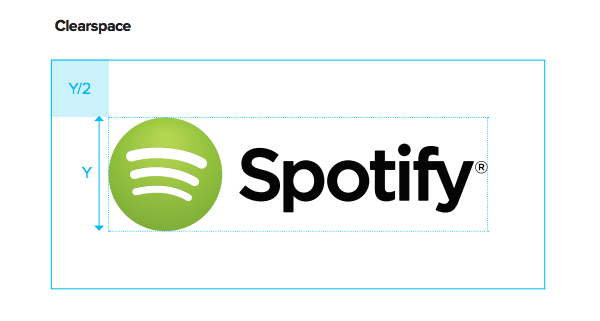
9. Espacement
Comment l’espacement peut-il faire partie d’un guide de style ? Il est extrêmement important de mentionner l’espacement. Il peut s’agir d’une grille utilisée pour une mise en page ; Il peut également s’agir d’un espacement entre les titres, les boutons, les images, les formes et d’autres éléments.
Élaborer l’espacement est important car il offre plus de marge de manœuvre aux éléments et une utilisation cohérente rend votre travail structuré et professionnel.
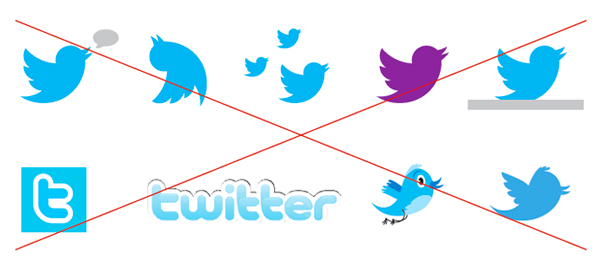
10. Dos et Don’ts
« Last but not least » : Faites de la section DOs et DON’Ts une sorte de FAQ montrant les pièges les plus courants et donnant des exemples de la façon dont les choses devraient être utiles et fonctionner à la place.
Exemples
Voici quelques-uns des meilleurs exemples de guides de style à utiliser comme inspiration lors de la création de votre propre guide de style. Gardez à l’esprit que ces guides sont fortement influencés par la configuration de l’organisation, leur vision, leur mission et leurs valeurs, et certaines décisions peuvent être sans importance ou illogiques par rapport à ce que vous faites, alors ne suivez pas aveuglément les choses qui s’y déroulent.
Spotify – Lignes directrices sur les marques partenaires (PDF)
Dropbox Branding and Logos
Conclusion
Vous devez étudier la marque pour laquelle vous créez un guide de style, assurez-vous que votre guide de style est cohérent et inclut tous les scénarios possibles lors de la transformation des modèles en produits fonctionnels. Chartes graphiques, optimisation des visuels, conception des animations ou des infographies…Faites le point sur toutes les techniques de conception web par le biais des formations Web Design VISIPLUS academy.