
Développer un site web efficacement
Vous souhaitez gagner du temps dans le développement de vos pages web ? Cette formation vous donne toutes les bonnes pratiques pour structurer une page web en HTML, la mettre en page grâce au CSS, et utiliser les composants du framework Bootstrap pour faciliter votre travail.
Bootstrap est un framework de développement web open source utilisant les langages HTML, CSS, et JavaScript. Il a pour objectif de fournir aux développeurs des outils prêts à l’emploi pour créer un site responsive facilement et rapidement.
Vous avez toujours rêvé de développer vos propres sites web, mais vous ne savez pas par où commencer ? Cette formation est faite pour vous !
Au cours de ce module, vous apprendrez à créer vos pages web, à structurer leur contenu en HTML et à les mettre en forme avec CSS. À l'heure où tout le monde consulte le web depuis son smartphone, vous serez par ailleurs capable de rendre vos pages responsives, c’est-à-dire dotées d’une interface graphique qui s’adapte à tous les supports.
Un framework est un cadre de travail permettant de créer des applications web et mobiles plus rapidement grâce à des bibliothèques de fonctionnalités prêtes à l’emploi. On peut donc comparer un framework à une sorte de boite à outils à disposition des développeurs !
Bootstrap est l’un des framework les plus populaires sur la plateforme de gestion de développement GitHub et est ainsi largement utilisé par les communautés de développeurs.
Vous avez ainsi tout intérêt à vous familiariser via cette formation avec cette collection d’outils particulièrement utiles en développement front-end, c’est-à-dire dans le cadre de la création du design des sites et des application web.
Plusieurs dispositifs de financement sont possibles en fonction de votre statut professionnel et peuvent financer jusqu’à 100% votre formation.
Pour plus de renseignements, nous vous invitons à consulter notre guide du financement et à contacter nos conseillers pour vous accompagner pas à pas dans vos démarches.
Ce module de formation est dispensé dans le cadre de l'Executive Bachelor Développeur Web. Ce cycle diplômant de niveau 6 conçu spécialement pour les profils non-techniques vous donnera toutes les clés pour devenir un développeur web.
Parmi les débouchés à la suite de ce cycle de formation :

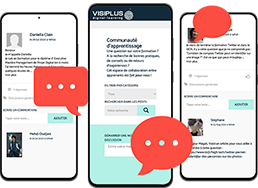
Fidèles à notre conviction que la transformation digitale est aujourd’hui incontournable, vous pouvez suivre l’intégralité de nos formations et cycles diplômants au format e-learning. Grâce à notre plateforme dédiée, vous suivez vos modules de formation depuis un appareil connecté où que vous soyez et à votre propre rythme, tout en bénéficiant du suivi individualisé de nos équipes.

Conseillers formation, coordinateurs pédagogiques, formateurs, mentors individuels, responsable de programme… nous mettons à votre disposition tous nos experts afin de vous accompagner dans votre projet de formation ! De l’élaboration de votre dossier de financement à la remise de votre certificat, en passant par le suivi de votre formation, l’équipe VISIPLUS academy est là pour vous à chaque étape de votre parcours.

Se former à distance oui, mais auprès de toute une communauté ! Echangez au quotidien avec vos pairs, mais aussi avec vos formateurs et toute notre équipe pédagogique. Questions, partage de connaissances, tips à échanger…la communauté VISIPLUS academy n’est toujours qu’à un clic pour partager !

L’ensemble de nos formations sont conçues spécifiquement pour des professionnels, par des professionnels experts dans leur domaine. Notre objectif, vous proposer des formations en phase avec le monde du travail d’aujourd’hui et de demain, afin de vous faire monter en compétences sur des sujets porteurs qui feront de vous un profil recherché sur le marché de l’emploi.

Notre cercle Alumni de plus de 20 000 diplômés vous permettra d’élargir votre réseau professionnel, de networker, d’échanger avec d’anciens diplômés mais aussi avec des participants qui suivent la même formation que vous. Rejoignez la communauté d’Alumni VISIPLUS academy, et développez votre réseau professionnel !
Coder et développer un site web responsive avec Bootstrap ?
Je souhaite monter en compétences et réaliser une formation.
Je souhaite former un ou plusieurs de mes collaborateurs.

Intéressé(e) par la formation Coder et développer un site web responsive avec Bootstrap ?