
Le point sur 62 termes Web Design que tout bon professionnel du web-marketing ou de la communication digitale doit connaitre !
Vous êtes novice en web-marketing ou vous travaillez en petite équipe et êtes donc amené à être polyvalent ? Cet article vous est destiné ! S’il ne fait aucun doute sur vos connaissances en matière de création de blog ou encore sur les réseaux sociaux, vous avez certainement quelques petites lacunes lorsqu’il s’agit d’aborder le sujet de la conception web.
A travers 62 termes spécifiques, faite le point sur le vocabulaire du web design et apprenez à parler le langage des créatifs du web.
A
Alignement: Le positionnement des éléments dans votre conception (par exemple, texte, images, etc.). Ces éléments peuvent être alignés sur la page et entre eux. Par exemple, ce paragraphe de texte est aligné sur la marge de gauche, tandis que les lignes représentées dans l’image ci-dessous sont alignées vers la droite.
Ascendant: Une extension linéaire d’une lettre qui apparaît au-dessus de la ligne médiane.
B
Base de référence ou Baseline: La ligne, même invisible, sur laquelle toutes les lettres d’une police de caractères se couchent.
C
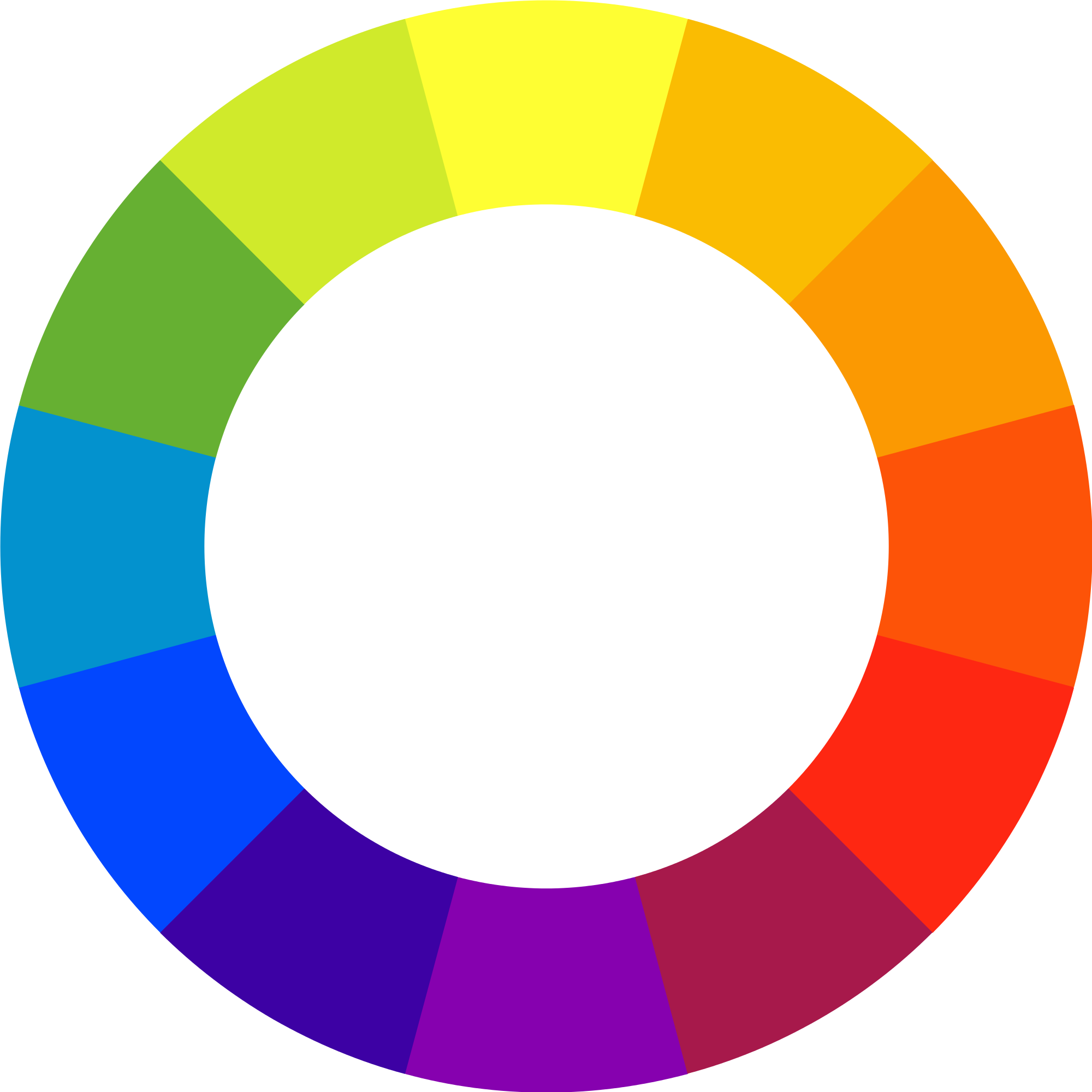
Couleurs analogues: Couleurs qui apparaissent adjacentes les unes aux autres sur une roue de couleur.
Couleurs complémentaires: Couleurs qui sont directement opposées l’une à l’autre sur la roue de couleur, comme par exemple le vert et le rouge, diamétralement opposés.
Compression: Réduire la taille d’un fichier en éliminant les données excédentaires. Particulièrement utile lors de l’envoi par email ou l’enregistrement de fichiers d’images de grande taille.
Contraste: L’accentuation des différences entre les couleurs, les formes, l’espacement, ou tout autre élément de conception.
Crop: Lorsque des parties externes d’une image sont supprimées pour recadrer le sujet ou pour redimensionner le rapport d’aspect de l’image.
CSS: Un morceau de code qui est utilisé pour désigner l’apparence d’un site Web, distinct du contenu réel d’une page Web.
Code HEX: Un code utilisé en HTML et CSS pour désigner une couleur spécifique, apparaissant souvent après le signe « # ». Ci-dessous un tableau des codes couleur HEX:
Contour progressif: Une technique de conception utilisée pour lisser les bords d’une fonction.
Couleurs tétraédriques: Quatre couleurs qui sont deux paires de couleurs complémentaires.
Couleurs Split-Complémentaires: Couleurs qui se composent d’une couleur de base, plus de deux couleurs qui se trouvent à côté de sa couleur complémentaire.
Carré de couleurs: Sur la roue de couleur, quatre couleurs sont espacées uniformément les unes des autres.
Contours: Les lignes qui composent une lettre dans une police de caractères.
Couleurs triadiques: Schéma de couleurs dans lequel trois couleurs situées à 120 degrés les uns des autres sur la roue de couleur sont combinés. Il est souvent considéré comme le meilleur schéma de couleurs.
D
Descendant: Un prolongateur sur une lettre, apparaissant en dessous de la ligne de base.
Dégradé: Une technique de conception dans laquelle une couleur ou une partie d’une image semble se fondre dans une autre.
E
EPS: Format de fichier utilisé pour les images vectorielles contenant du texte et des graphiques.
Extenseur: La partie d’une lettre qui s’étend au-dessus de la hauteur x ou au-dessous de la ligne de base.
Espace négatif: L’espace vide entourant un design, qu’il s’agisse d’une page Web ou d’une seule image.
Espace blanc: L’espace vide entourant un objet dans la conception.
F
Filigrane: Un repère facile à voir, placé sur le dessus des photos sur le Web et autre imprimés. Il est utilisé pour identifier le propriétaire d’une image et empêcher le vol de contenu visuel.
Fichier zip: Un format de fichier qui compresse plusieurs fichiers et les combine dans un seul dossier. Les fichiers compressés ne perdent pas de données pour devenir plus petit et sont facilement restaurés en décompressant le fichier ZIP.
G
GIF: Un format de fichier image qui est le mieux utilisé pour les petits fichiers d’image avec peu de couleurs et de dessins, ou des images animées. Voici un exemple d’une image GIF animée:
Goutte: La fin d’un contour qui ne comprend pas un serif.
H
Hauteur de capitale: La distance entre la ligne de base et le sommet des lettres majuscules.
HTML: Le langage informatique utilisé pour afficher du contenu comme du texte, des images et des liens sur le Web.
Hauteur X: Dans une lettre, la distance entre la ligne médiane et la ligne de base.
Hiérarchie visuelle: Un principe de conception qui commande visuellement et met l’accent sur différentes parties du message de votre contenu en utilisant des couleurs, des tailles et des mises en page.
I
Image vectorielle: Au lieu d’utiliser des pixels pour représenter des images, les vecteurs utilisent des lignes et des formes. Parce qu’elles ne s’appuient pas sur les pixels, les images vectorielles agrandies maintiennent la clarté et la qualité de l’image.
Interlettrage: L’espace entre les lettres individuelles.
J
JPEG: Un type de fichier image qui utilise la compression avec perte ou sans perte, avec peu de perception dans une perte de qualité. Ce type de fichier est mieux utilisé pour les photographies et les peintures réalistes où il y a des transitions douces entre les couleurs.
L
Lossy / Avec perte: Une forme de compression de données où le détail est supprimé à mesure que la taille du fichier diminue.
Lossless /Sans perte: Contrairement à la compression avec perte, ce format permet de restaurer les détails de l’image.
Ligne médiane: La distance entre la ligne de base et le haut de la plupart des lettres minuscules, y compris «e», «g», et la courbe de «h». Aussi connu sous le nom de «médiane».
La grille: Une carte purement hypothétique de lignes verticales et horizontales qui aide à aligner les images et le texte d’un document.
Luminosité: Combien de blanc est mélangé avec la teinte.
M
Modèle de couleur RVB: Un acronyme représentant les couleurs rouge, vert et bleu. Le modèle de couleur RVB est utilisé pour la conception web, car les moniteurs transmettent la lumière dans ces couleurs.
O
Orphelin: Une ligne d’ouverture dans un paragraphe qui apparaît seul au bas d’une page. Un « orphelin » peut aussi être un mot ou une ligne très courte qui apparaît de lui-même à la fin d’un paragraphe.
Ombre: Combien de noir est mélangé avec la teinte.
Ombre portée: Un effet visuel qui affiche un graphique comme s’il avait une ombre derrière lui.
P
Palette de couleurs: Un cercle de couleurs qui montre les relations entre les couleurs primaires, secondaires et tertiaires.
Pantone: Un système de correspondance des couleurs développé par la société Pantone. Largement utilisé dans la conception d’impression, et utilisé pour faire correspondre les couleurs imprimées à celles qui apparaissent sur l’écran pendant la phase numérique de la conception.
PDF: Un format de fichier le mieux utilisé pour représenter des documents et des présentations.
Pixel: Le plus petit élément d’une image sur un ordinateur.
Pixels par pouce (PPI): Une autre mesure de la résolution de l’image, en fonction du nombre de pixels présents dans une section donnée de l’image.
PNG: Un format de fichier image qui est le mieux utilisé lorsque l’image a de grandes zones de couleur uniforme, ou un fond transparent (contrairement au JPEG).
Points par pouce (DPI): Semblable au pixel pour le web, les DPI sont la plus petite unité de mesure lors de l’impression d’images numériques. Le nombre de DPI se réfère à la résolution d’un objet numérique imprimé ainsi plus le DPI est élevé, plus la résolution est élevée.
Police: Une police de caractères dans un style et une taille spécifiques. Un exemple serait Times New Roman Semi Bold en taille 14.
Poids: Dans les caractères, l’épaisseur de la largeur du trait. Quelques exemples incluent le demi-bold, le light et le bold.
Polices OpenType: La norme actuelle dans les formats de police. Il contient à la fois les versions d’écran et d’imprimante dans un seul fichier, et est compatible pour Windows et Mac. L’extension de fichier est .otf.
Q
Quadrichromie ou CMJN: Acronyme pour cyan, magenta, jaune et noir. Cet ensemble de couleurs est utilisé dans la conception d’impression en raison de la façon dont le papier absorbe la lumière.
Queue: Le trait descendant dans une lettre souvent décorative – par exemple, dans la lettre «Q.»
R
Résolution: Un moyen de mesurer la netteté et le niveau de détail d’une image. Une résolution plus élevée indique généralement une taille de fichier plus importante, représentant la quantité de pixels ou de points ressemblant à des données dans l’image.
S
Schémas de couleurs: La combinaison de deux couleurs ou plus de la roue de couleur – également connu sous le nom d’harmonies de couleurs.
Saturation: Détermine la brillance, l’intensité de la couleur.
Serif: Une petite ligne attachée à la fin d’un trait dans certaines polices. « Sans serif » fait référence aux polices qui n’ont pas cette ligne.
T
Teinte: Ce que la plupart des gens pensent de «couleur» – rouge, orange, jaune, etc
Tige: Le trait vertical principal dans une lettre. Il est utilisé dans la lettre «B» et la ligne diagonale de «V».
Typeface: Une collection de caractères de conception, y compris des lettres, des chiffres et des ponctuations. Les exemples incluent Times New Roman, Helvetica et Arial.
V
Veuve: La section de texte à la fin d’un paragraphe qui se renverse dans la colonne ou la page suivante.
Quels autres termes de conception Web ajouteriez-vous à cette liste? N’hésitez pas à les ajouter dans les commentaires. Enfin, pour rester à la pointe de la conception web et responsive web design, n’hésitez pas à consulter l’article portant sur les tendances webdesign à surveiller cette année.