Vous êtes à la recherche des meilleurs kits d’interface utilisateur gratuits pour maquettes et wireframes ? Voici 15 kits UI à télécharger en version gratuite pour créer des interfaces lisses, intuitives, et des expériences créatives.
Vous trouverez des kits adaptés pour Photoshop, Adobe XD, Figma, Illustrator ou Sketch. Créer des applications pour le web, sur mobile ou sur tablette devient alors très pratique. Ces kits sont vraiment très complets et permettent d’innover tout en gagnant un temps précieux !
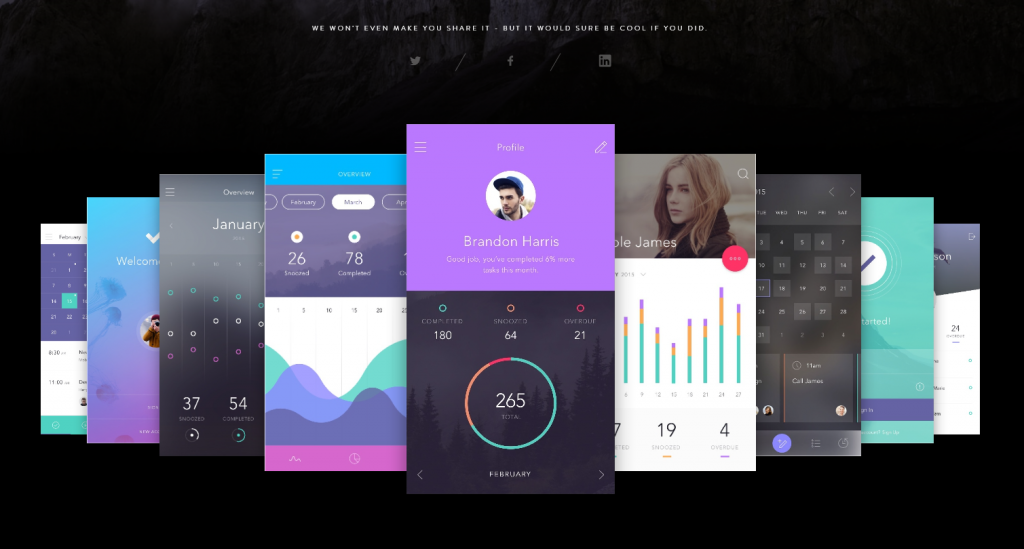
1. DO app Kit UI

Source image : invisionapp.com
Format du kit d’interface : PSD, Sketch
Do app UI kit est un vectoriel polyvalent avec 130 écrans, 10 thèmes, et plus de 250 éléments de conception. Ce kit d’interface utilisateur facilite l’interaction des différents intervenants pour réagir aux prototypes. Il propose de nombreuses interfaces utilisateur pour construire de multiples applications.
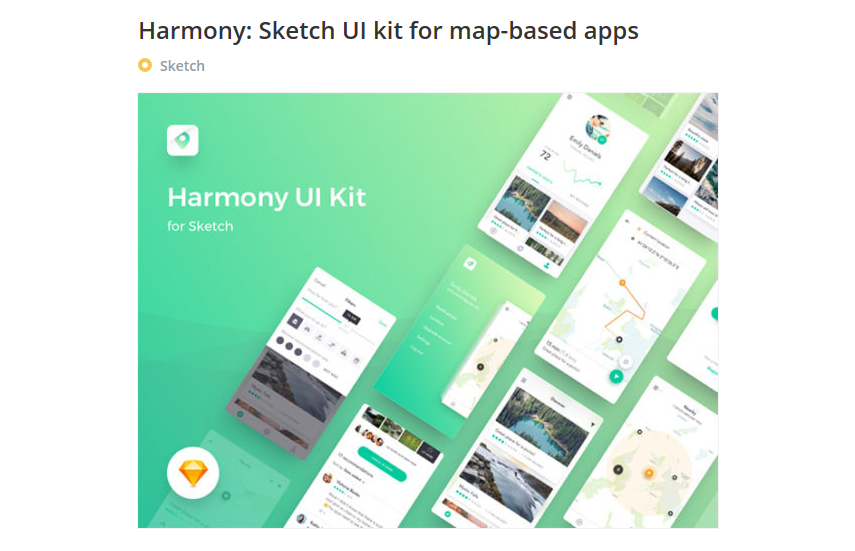
2. Harmony Kit UI

Source image : freebiesbug.com
Format du kit d’interface : Sketch
Harmony Kit UI est agréable d’utilisation de part sa simplicité. Il propose 10 écrans de base iOS, et son concept repose sur la géolocalisation pour permettre aux utilisateurs de trouver, partager et noter des endroits. Les écrans iOS Ready Core sont conçus en vecteur et basés sur des symboles.
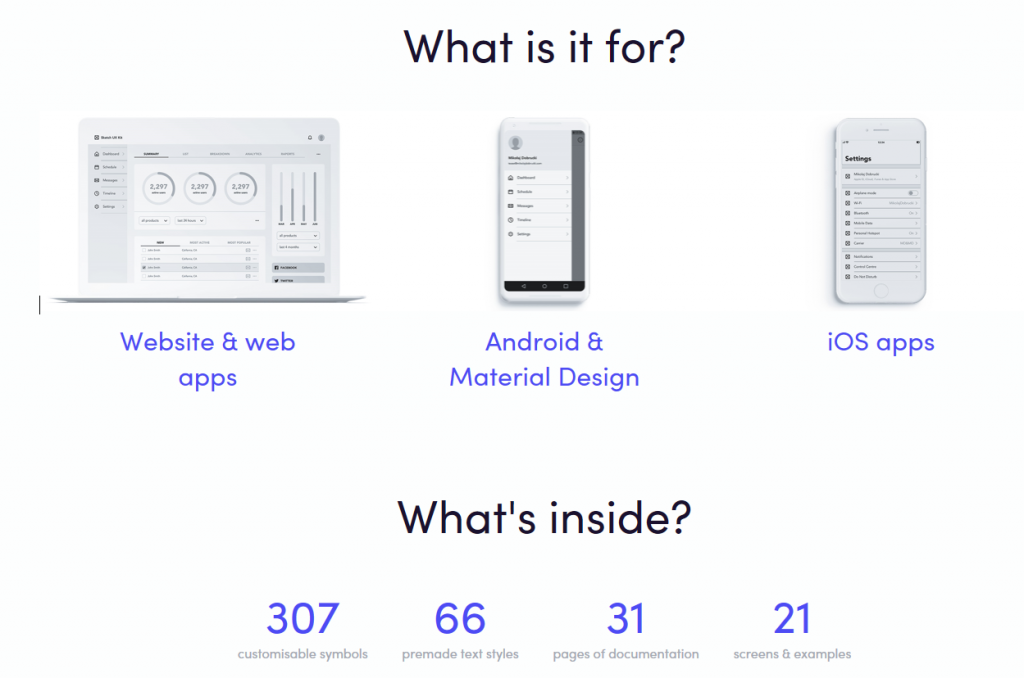
3. Sketch UX Kit

Source image : mikolajdobrucki.com
Format du kit d’interface : Sketch
Sketch UX Kit est un Cross-Platform wireframing et kit de prototypage proposant 307 symboles personnalisables, 66 styles de texte, 21 écrans, et 31 pages de documentation. On peut personnaliser facilement sa structure de symboles pour l’ajuster à ses besoins, construire son projet en toute simplicité grâce à des éléments préfabriqués, et créer des prototypes cliquables.
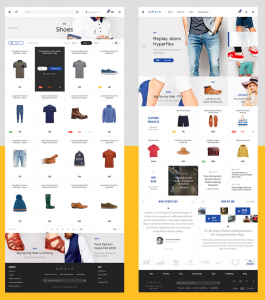
4. Aware ecommerce Kit UI

Source image : market.designmodo.com
Format du kit d’interface : PSD, Sketch
Aware ecommerce UI kit est spécifiquement dédié aux créations des sites e-commerce. Il propose plus de 50 composants d’excellentes qualité créés à l’aide d’une grille. Vous pouvez facilement adapter les éléments pour les écrans Retina. Ce kit offre de multiples polices de caractères de Google Fonts. Ce kit d’interface utilisateur inclut 7 pages d’exemples.
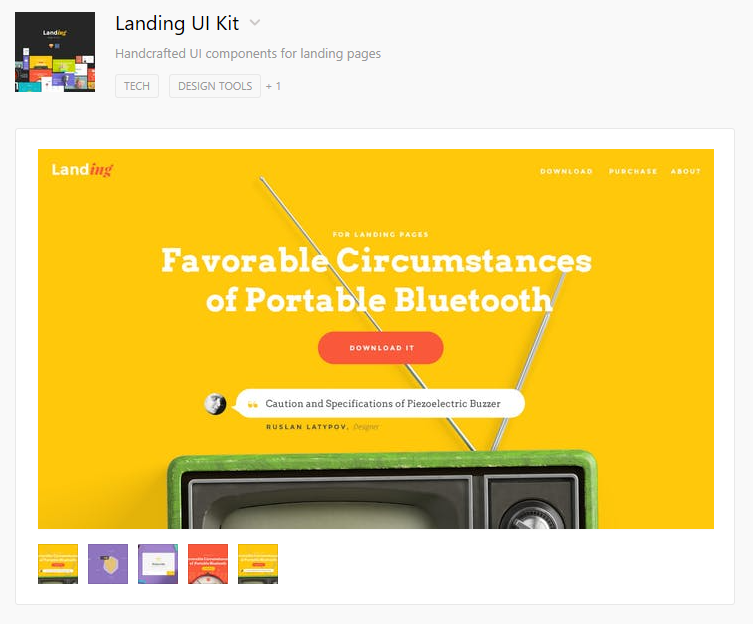
5. Landing Kit UI

Source image : producthunt.com
Format du kit d’interface : PSD, Sketch
Landing UI kit est un important kit de vecteur d’interface utilisateur pour les pages de débarquement. Cet outil est idéal pour ceux qui veulent créer un site web pratique et efficace pour leurs clients. Ce kit compatible avec Sketch et Photoshop, comprend plus de 80 mises en page uniques dans des catégories populaires.
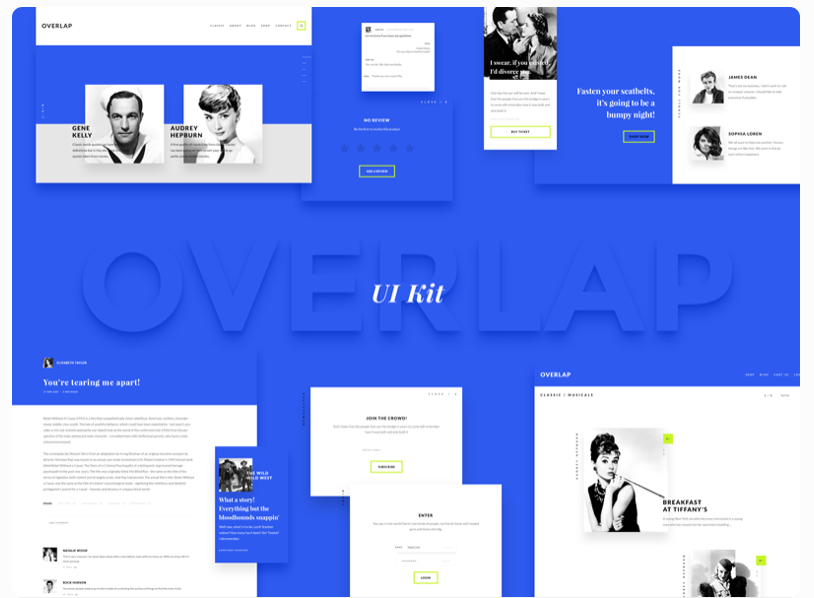
6. Overlap Kit UI

Source image : Graphicdelivery.com
Format du kit d’interface : AI, PSD
Overlap UI kit offre un style minimaliste, élégant et ultra-contemporain. Ce kit d’interface est construit sur un système de grille de 12 colonnes bootstrap.
7. FORM Wireframe Kit
Format du kit d’interface : PSD, Sketch
FORM wireframe kit propose 190 modèles, 19 catégories, et plus de 200 composants. Ce kit gratuit est idéal pour créer de beaux projets à grande échelle rapidement. Il offre une importante bibliothèque de mises en page Readymade, de composants et symboles. FORM vous aide à créer des prototypes élégants à partager avec les intervenants du projet.
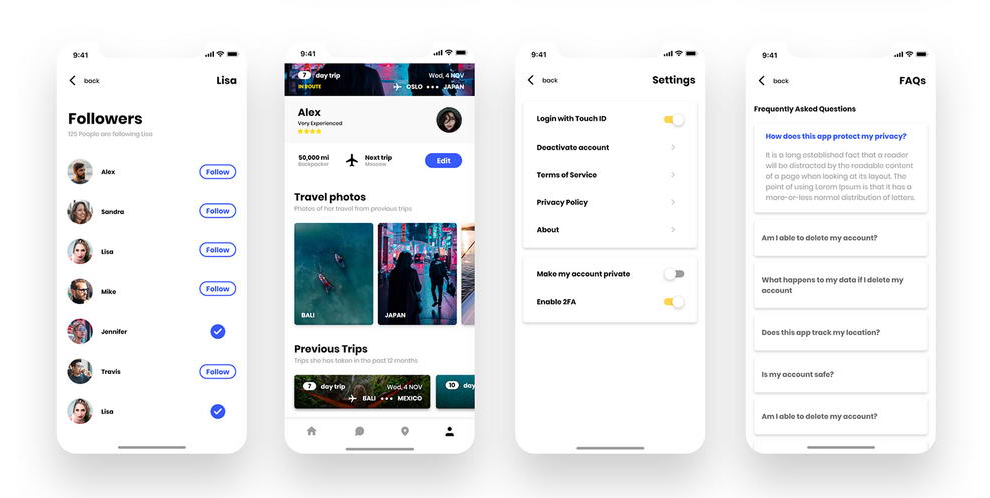
8. Backpack Kit UI

Source image : Pinspiry.com
Format du kit d’interface : XD
Backpack UI Kit propose plus de 50 écrans et des éléments entièrement personnalisables. Ce kit gratuit pour Adobe XD permet de concevoir des expériences utilisateur uniques sur différentes thématiques.
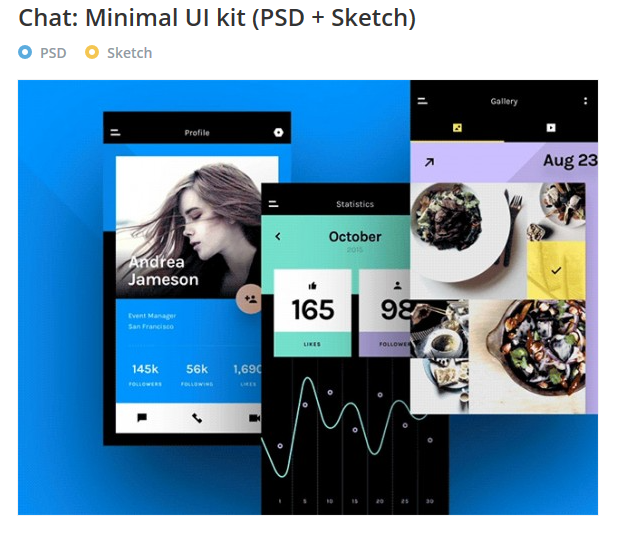
9. Chat Minimal Kit UI

Source image : Freebiesbug.com
Format du kit d’interface : PSD, Sketch
Chat Minimal UI Kit est un kit comprenant 60 modèles, 12 catégories, et 80 éléments d’interface pour créer vos applications.
10. Basiliq Kit UI

Source image : Castle
Format du kit d’interface : PSD
Basiliq Kit UI est un kit d’interface stylisé avec plus de 300 éléments de conception pour créer des maquettes uniques. Les icônes sont d’une très grande qualité. Ce kit est compatible avec Photoshop.
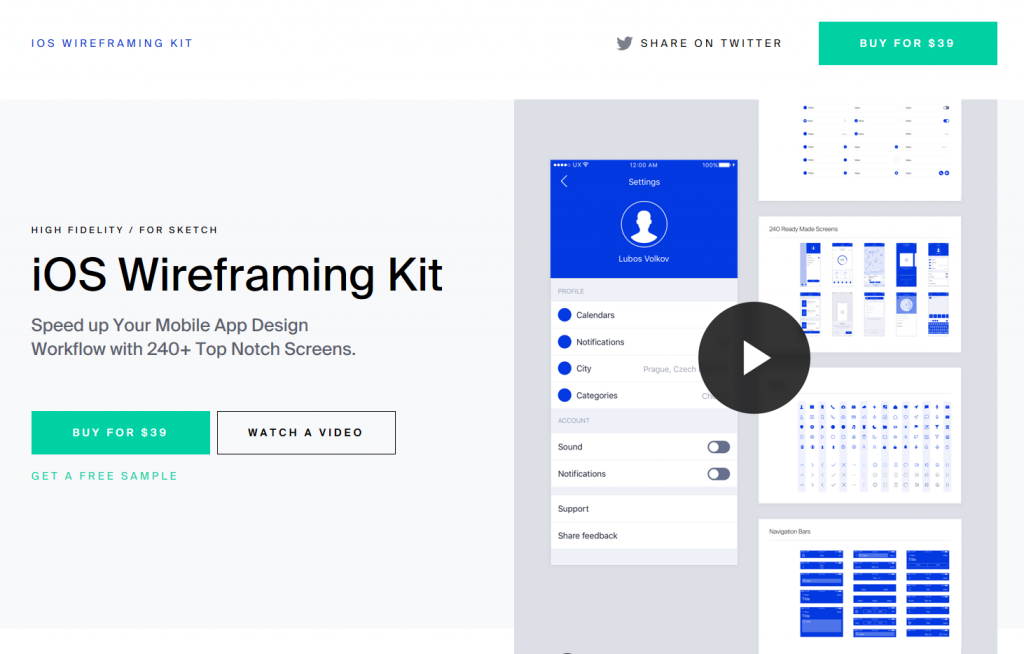
11. iOS Wireframe Kit

Source image : ioswireframingkit.com
Format du kit d’interface : Sketch
iOS Wireframe Kit est parfait si on veut gagner du temps dans la création de ses designs car il propose plus de 240 écrans et plus de 400 symboles. Faites la différence avec des wireframes uniques et de grande qualité.
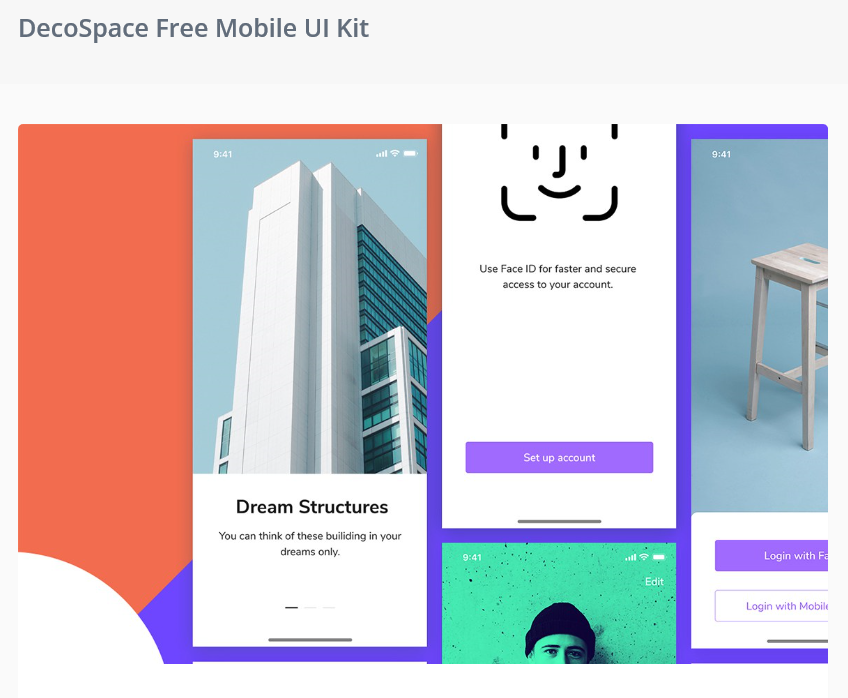
12. DecoSpace Kit UI
Source image : Freedesignresources.net
Format du kit d’interface : XD
DecoSpace Kit UI est un kit d’interface mobile spécialement conçu pour l’iPhone X dans iOS 11. Il vous propose 15 écrans, de nombreux calques modifiables, polices de caractères et autres éléments. Cette application fonctionne avec Adobe XD.
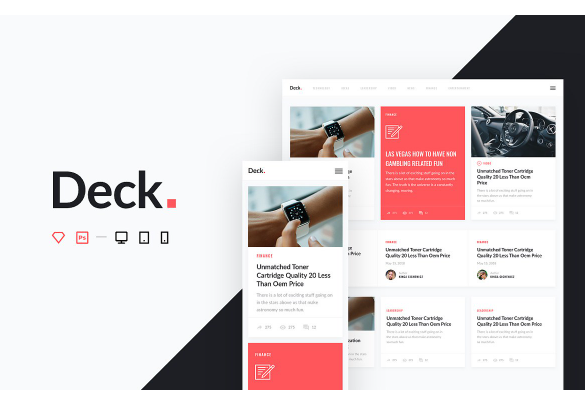
13. Deck Card-Style Kit UI

Source image : themeui.net
Format du kit d’interface : PSD, Sketch
Deck Card-Style Kit UI est un kit proposant 45 modèles d’interface utilisateur, plus de 200 éléments, 6 catégories de page (accueil, contact, galerie photos, vidéos etc…), et 14 symboles. Ce kit est idéal pour créer un site web avec une carte interactive.
14. LiquidPro Kit UI

Source image : Graphicpear.com
Format du kit d’interface : PSD, Sketch
LiquidPro Kit UI est un kit polyvalent professionnel proposant des mises en page multiples et des éléments GUI. Ce kit d’interface utilisateur gratuit est compatible avec Photoshop.
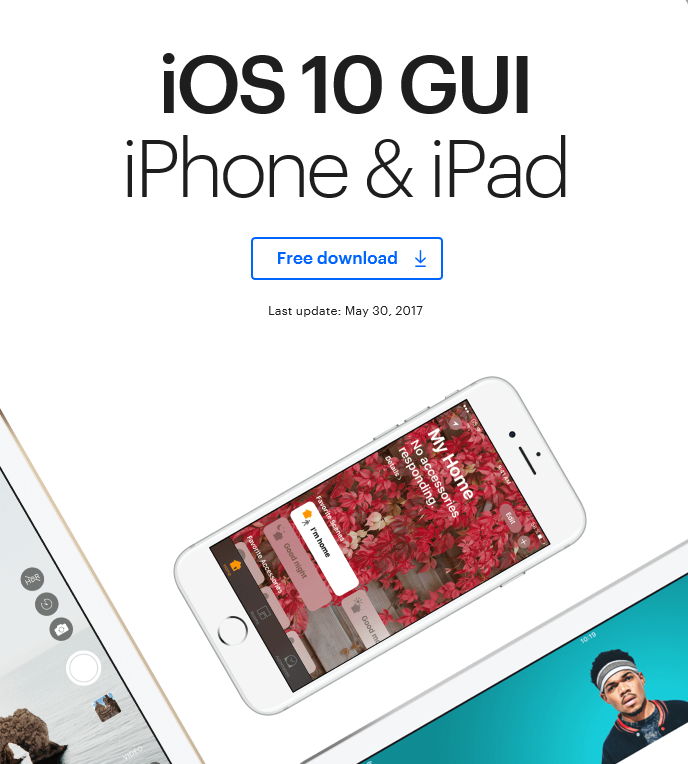
15. iOS GUI Design Kit

Source image : iosdesignkit.io
Format du kit d’interface : AI, Figma, PSD, Sketch, XD
iOS GUI Design Kit est un excellent kit qui propose 62 écrans iPhone, 56 écrans iPad, et plus de 100 éléments d’interface utilisateur.