Vous souhaitez en savoir plus sur le Flexbox CSS3 pour le Responsive Design ? Cet article couvre les fondamentaux de l’utilisation de Flexbox CSS et propose des ressources utiles pour approfondir le sujet.
La plupart des développeurs sont familiers avec les floats CSS et les hacks clearfix pour obtenir des mises en page appropriées sur plusieurs colonnes. Ceux-ci sont toujours utilisés aujourd’hui parce qu’ils fonctionnent et bénéficient d’un large soutien parmi une variété de navigateurs. Cependant, en 2009, un nouveau style d’affichage appelé « flex » est apparu.
Depuis lors, « flex » a subi quelques modifications pour atteindre son itération actuelle. La valeur flexible est une alternative aux éléments de blocs flottés et manipulés à l’aide de media queries.
Au lieu de cela, les développeurs peuvent créer un conteneur flexible, une flexbox pour faire simple. Un véritable must pour les écrans mobiles et le contenu réactif des mises en page dynamiques et des webapps.
Qu’est-ce qu’une boîte flexible ?
La disposition de la boîte flexible est une façon d’utiliser la propriété d’affichage CSS d’une toute nouvelle manière. Les éléments de blocs s’empilent verticalement tandis que les éléments en ligne s’écoulent horizontalement (jusqu’à ce qu’ils se heurtent à une nouvelle ligne).
Les éléments flexbox peuvent être empilés verticalement ou horizontalement en fonction de la configuration voulue. Ils peuvent être espacés uniformément sur la page ou serrés les uns contre les autres. Cela permet plus de contrôle aux développeurs qui souhaitent créer des mises en page naturellement réactives.
Tout élément référencé sous forme de flexbox est un élément de conteneur. Ce conteneur contient des éléments internes connus sous le nom d’éléments flexbox.
L’affichage « display : flex » du conteneur peut avoir une largeur fixe ou fluide, mais il est logique de la laisser fluide, de sorte que le contenu s’adapte à la page. Les éléments internes ne reçoivent pas de valeurs de largeur spécifiques, mais sont plutôt affichés en fonction des proportions.
En bref, vous utilisez une propriété CSS nommée « flex » pour définir un ratio entre les cases (principalement des éléments « HTML div »). « flex : 1 » représente un rapport 1 : 1 où chaque élément Flex interne affiche à la même largeur indépendamment de la résolution de l’écran.
Les clés d’une mise en page Flexbox
Naturellement, la première partie d’une flexbox est le conteneur lui-même. Ce conteneur est affiché « display : flex » pour que ses enfants se comportent de la manière prévue.
Les éléments à l’intérieur de la flexbox peuvent circuler verticalement ou horizontalement en utilisant la propriété direction-flex. Cela prend également une valeur de ligne ou de colonne avec des options inversées. Notez que cette propriété est appliquée au parent, et non aux descendants.
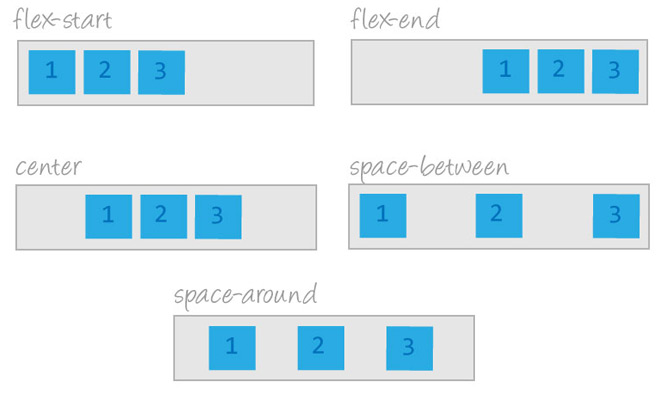
Une autre propriété importante est un « contenu justifié » qui s’applique également directement au parent. Cela définit comment l’espace se comporte lorsque les éléments internes ne remplissent pas le conteneur. Les éléments Flexbox peuvent être centrés, alignés vers la gauche / droite, ou espacés uniformément selon les cas.
Ces deux propriétés sont essentielles lors de la personnalisation d’un conteneur souple. Mais vous devez également configurer les propriétés pour définir comment les éléments internes doivent se comporter.
Flexbox utilise la propriété « flex » qui est un raccourci pour quelques réglages différents. CSS flex peut prendre trois options qui définissent individuellement « flex-grow », « flex-shrink » et « flex-basis ».
Les deux premières propriétés définissent les rapports de croissance et de rétrécissement pour les éléments internes.
Les valeurs sont sans unité, donc « flex : 1 » comme syntaxe valide. La valeur de 1 définirait chaque case à une valeur flexible de 1 basé sur toutes les autres cases.
Au début, cette propriété peut sembler confuse, mais avec des exemples pratiques et en direct, vous allez comprendre comment tout fonctionne. La caractéristique abrégée de « flex » représente la façon dont vous structurez les tailles et les comportements des boîtes de contenu interne.
La seule partie de flex qui prend une unité est « flex-basis ». Ce paramètre optionnel définit la taille par défaut de la zone interne (largeur si ligne, hauteur si colonne). Par défaut, il est défini sur 0, mais vous pouvez choisir n’importe quoi, avec n’importe quelle unité de pixels.
Exemples Flexbox dans CSS
Le modèle Flexbox a subi une série de modifications avec des révisions et des simplifications des normes de code. Soyez conscient que certains tutoriels et des démonstrations en direct peuvent utiliser une syntaxe obsolète et nécessitent des mises à jour avant leur utilisation sur un autre projet.
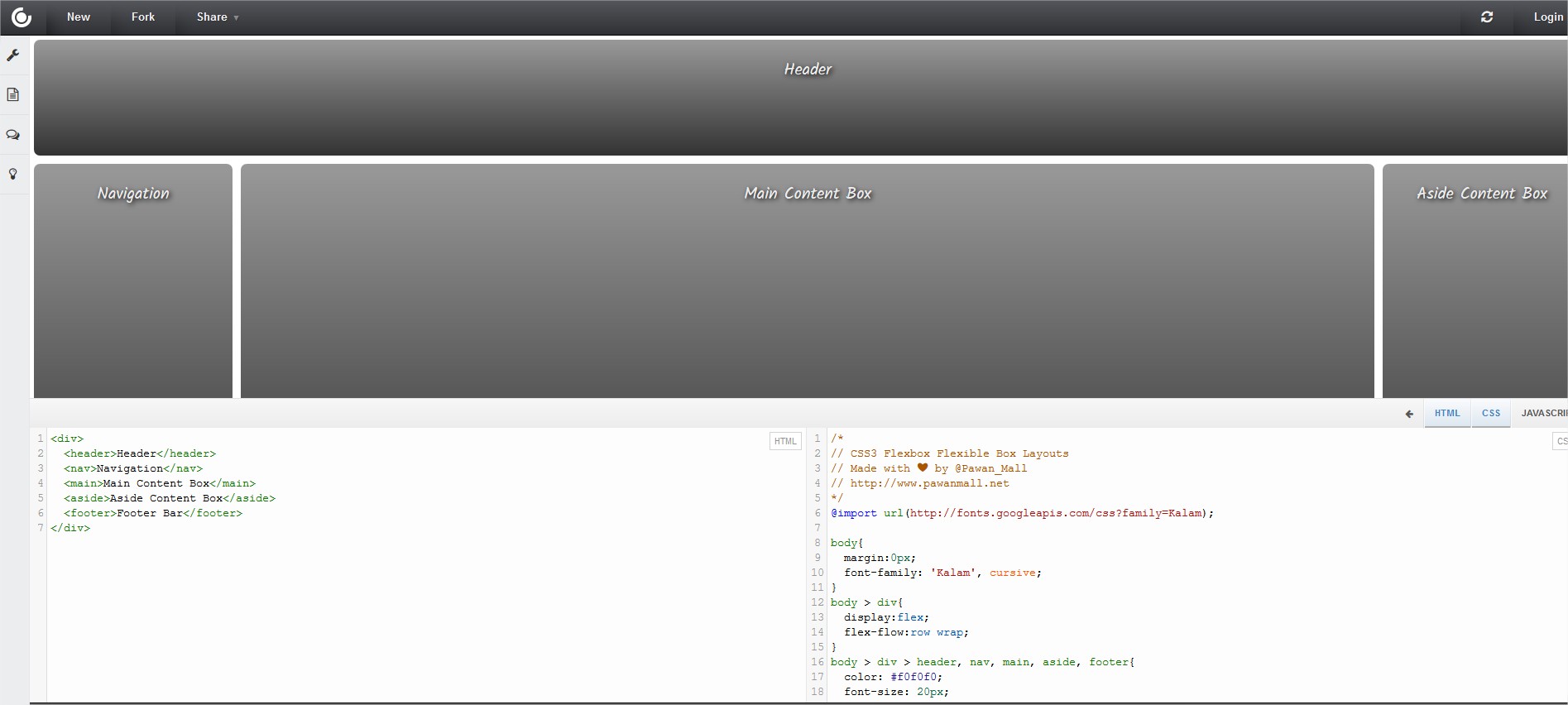
Si vous voulez un exemple plus diversifié, consultez cette disposition flexible sur CSSDeck.
La boîte de contenu principale est flexible tandis que d’autres colonnes sont fixées. Les éléments redimensionnables restent fluides jusqu’à ce que la colonne de la barre latérale finisse par décomposer.
Tout ce qui se trouve dans cette mise en page d’exemple est construit à l’aide de Flexbox. Il n’y a pas de flotteurs, il n’y a pas de media queries. Cet extrait de grille carré illustre le même point que les mises en page flexbox réactives ne nécessitent pas de media queries.
Autre utilisation et certainement l’une des plus cool pour Flexbox est le centrage vertical et horizontal. Les concepteurs Web ont toujours utilisé la marge : 0 auto « margin : 0 auto » pour le centrage horizontal avec une largeur fixe. Mais Flexbox permet un centrage vertical et horizontal sur un conteneur à largeur fluide.
Et ce ne sont que quelques exemples de ce qui est possible avec Flexbox. Vous voudrez dorénavant concevoir des mises en page Flexbox pour chacun de vos nouveaux projets, mais il est préférable de savoir quels navigateurs supportent pleinement cette technique.
Utilisation et support communs
Les spécifications flexbox modernes ont été mises à jour plusieurs fois depuis la version originale en 2009. Les spécifications actuelles datant de 2015 ont été adoptées par tous les navigateurs modernes, y compris Internet Explorer.
Mais le problème de l’utilisation commune réside dans une compatibilité ascendante. IE10 supporte peu Flexbox. Internet Explorerv10 prend en charge le préfixe -ms alors que IE9 non. Vous pouvez recourir à Flexie.js, mais les polyfills prennent un certain temps pour le rendu.
Les développeurs doivent également tenir compte du préfixe du navigateur. Alors qu’IE10 est une nuisance, il existe d’autres préfixes requis pour plusieurs propriétés Flexbox.
Se pose alors la question : est-ce que Flexbox est prêt pour une utilisation courante dans les projets Web ? Réponse : cela dépend.
Les sites Web HTML5 peuvent certainement bénéficier du modèle Flexbox. Toutefois, si la plupart des développeurs utilisent des navigateurs à jour qui supportent facilement le modèle Flexbox, il peut être préférable pour un simple site Web d’entreprise de compter sur des flotteurs (« floats ») et des requêtes multimédias (« media queries »). Cette considération réside dans le support du navigateur, et donc les statistiques liés aux visiteurs surfant sur ces navigateurs pour n’importe quel site Web donné.
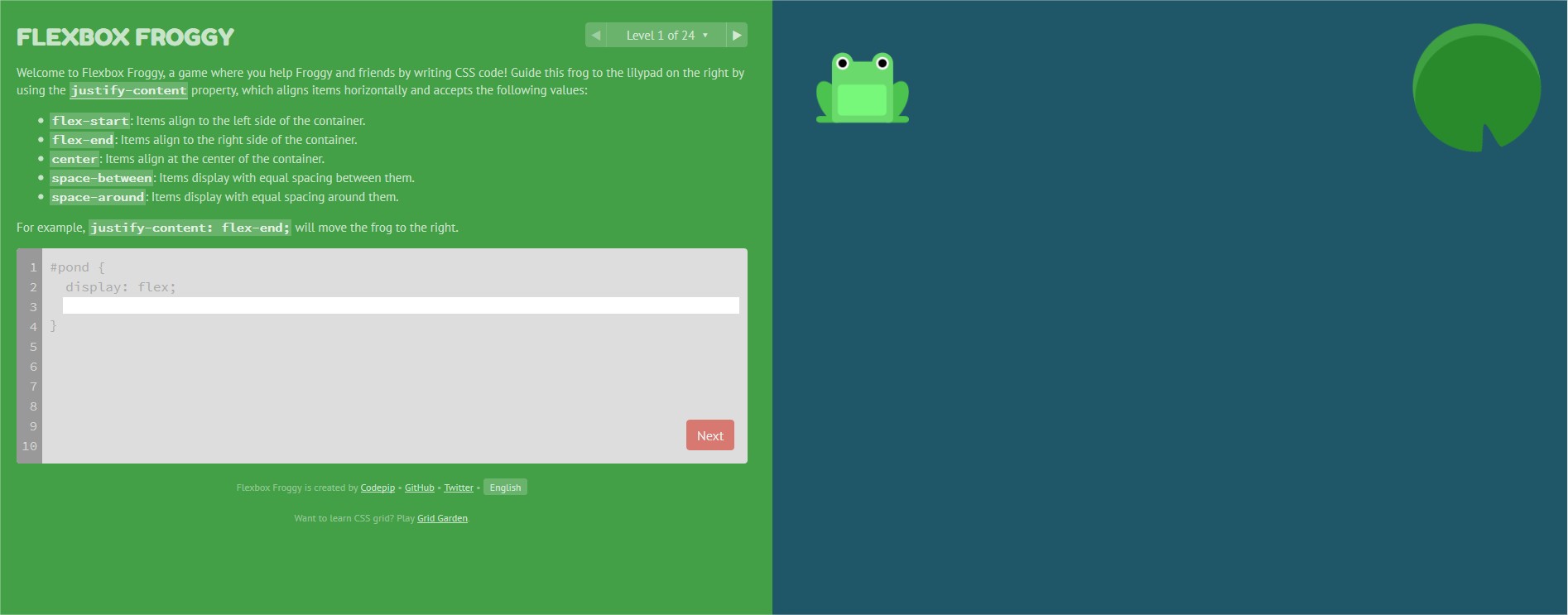
Voyez ce que vous pouvez construire et essayer de nouvelles idées pour savoir comment fonctionne Flexbox et où cela pourrait être utile. Pour vous faier la main, la plateforme de jeu éducatif Flexbox Froggy est idéale.
Ce post vous a donné envie d’en savoir plus sur ce mode de mise en page, et sur les problématiques de conception ergonomique et de gestion des contraintes liées au Responsive Web Design ? Renseignez-vous sans plus attendre sur la formation Responsive web design VISIPLUS academy.