L’effet de JavaScript sur la performance Web mobile est double. On fait le point !
Premièrement, c’est le deuxième contributeur au poids de la page Web, derrière les images, ce qui augmente le temps de téléchargement; Et deuxièmement, une fois téléchargé, le navigateur doit ensuite exécuter le script, ce qui peut retarder le téléchargement / rendu d’autres éléments (peut-être plus importants) sur la page
JavaScript (aussi bien que les scripts ou JS) est l’un des triumvirats de technologies qui fait fonctionner les pages Web (et les applications Web). Le HTML (Hypertext Markup Language) contrôle la structure et le contenu de la page Web; Le CSS (Cascade Styling Sheets) permet de mettre en forme les pages web en fonction des différents appareils; Et le JavaScript rend la page plus interactive et dynamique.
Les scripts effectuent de nombreuses fonctions sur les pages Web telles que le chargement des annonces, les tests A / B, la gestion des balises (personnalisation de la page) ou l’affichage d’un lecteur vidéo en ligne.
Au cours des cinq dernières années, le poids total des pages envoyées aux appareils mobiles a quadruplé à 2,2 Mo. La taille est importante car, en général, plus il y a de données envoyées sur un réseau mobile ou fixe, plus le temps de chargement est long. Autrement dit : plus il y a de données, plus il y a de secondes passées devant un écran mobile vide.
Cela suggère que les images, qui ont tendance à prendre plus de kilo-octets totaux (KB) ou mégaoctets (Mo) sur chaque page, sont les principales coupables. Mais ce n’est pas toujours le cas.
JavaScript pourrait avoir plus d’impact sur les performances de la page que sur les images. Comme Patrick Meenan, fondateur du site de test de performance Web WebPageTest et ingénieur logiciel chez Google, explique : « Les scripts sont généralement un problème en raison du temps qu’il faut pour exécuter le script en plus de la taille du téléchargement, alors que les images ne comptent vraiment, que du fait de la taille du téléchargement. Avec les appareils mobiles par exemple, cela peut prendre plusieurs secondes pour exécuter un script même après avoir été téléchargé. »
Ce n’est pas nécessairement JavaScript, en soi, le problème mais comment il est implémenté : les scripts peuvent monopoliser l’activité du navigateur, bloquant ainsi le téléchargement et le rendu (affichage) d’autres contenus.
« Les problèmes arrivent le plus souvent lorsque le script est référencé dans la page. Le contenu après un script « bloquant » (par opposition à un script asynchrone) n’existe pas, en ce qui concerne le navigateur, jusqu’à ce que le script ait été téléchargé et exécuté. Lorsque, comme c’est habituellement le cas, les scripts sont mis au début de la page, cela signifie que la page sera complètement vide jusqu’à ce que les scripts aient été téléchargés et exécutés. »
Nous discuterons ci-dessous de la différence entre les scripts de blocage, online, synchrone (sync), asynchrone (async) et différé, et comment résoudre les problèmes de JavaScript. Mais avant cela nous examinerons comment détecter les problèmes.
Test de blocage de JavaScript
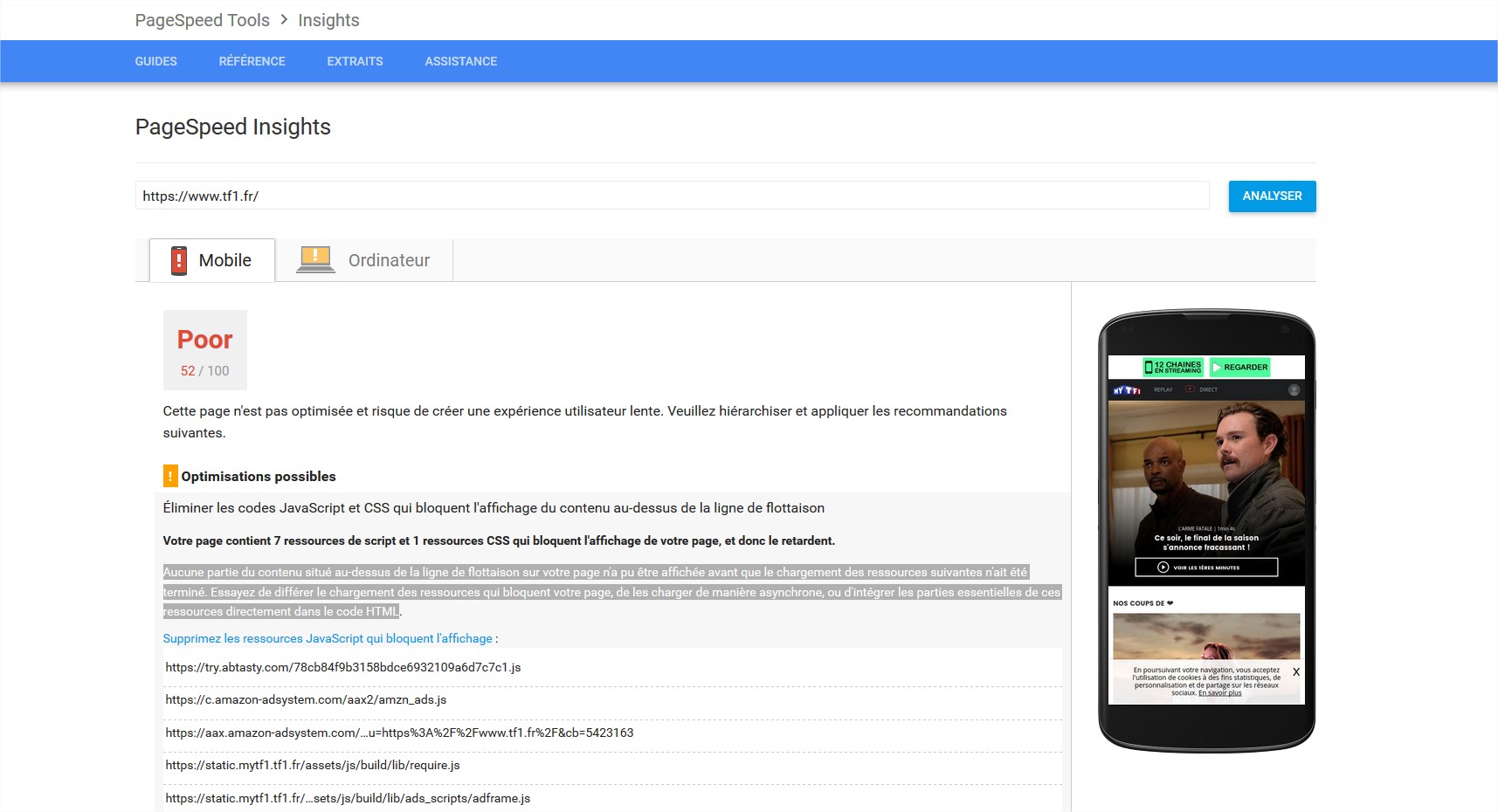
Si vous avez testé vos pages Web à l’aide de Google PageSpeed Insights, il est probable que vous avez vu l’avertissement suivant :
« Éliminer les codes JavaScript et CSS qui bloquent l’affichage du contenu au-dessus de la ligne de flottaison.
Votre page contient 7 ressources de script et 1 ressources CSS qui bloquent l’affichage de votre page, et donc le retardent.
Aucune partie du contenu situé au-dessus de la ligne de flottaison sur votre page n’a pu être affichée avant que le chargement des ressources suivantes n’ait été terminé. Essayez de différer le chargement des ressources qui bloquent votre page, de les charger de manière asynchrone, ou d’intégrer les parties essentielles de ces ressources directement dans le code HTML. »
Le texte et l’image ci-dessus proviennent d’un test Mobile PageSpeed Insights sur www.tf1.fr. L’image se réfère uniquement à la partie de la page Web visible sur un appareil mobile, sans défilement, Google n’émet pas de scripts sur le reste de la page.
Croissance multipliée par 4 en termes d’utilisation de JavaScript en cinq ans
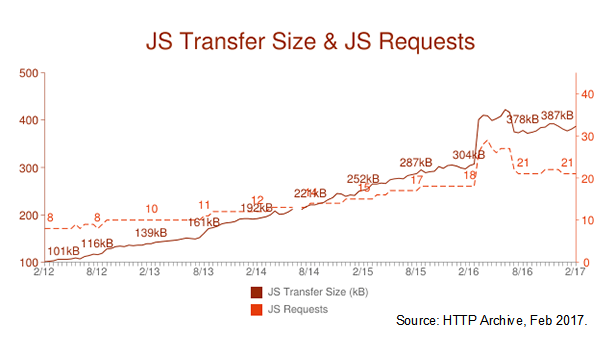
Au cours des cinq dernières années, la quantité de JavaScript utilisée sur la page mobile moyenne a presque quadruplé de 101KB en février 2012, à 387KB en février 2017. Le nombre de demandes (une demande est le nombre de fois qu’un navigateur est nécessaire pour télécharger un morceau supplémentaire de contenu ou de code) pour différents fichiers JavaScript est passé de 8 à 21.
Ceci est clairement illustré dans le graphique ci-dessous à partir d’archives HTTP. HTTP Archive, teste les 1 million de sites les plus importants chaque mois en utilisant les données de WebPageTest et publie les tendances et les statistiques qui constituent un benchmarking essentiel pour la performance de votre site.
Pour les 1 million de sites surveillés par HTTP Archive, JavaScript représente 17,4% du poids de la page. JavaScript représente également 21 des 93 demandes totales (22,6%).
Pour certains sites comme les sites d’actualité, JavaScript a une part considérablement plus grande de poids de la page que la norme.
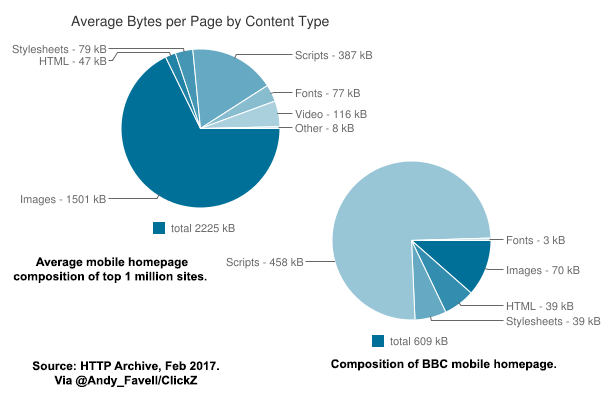
L’image ci-dessous compare la répartition par type de contenu pour le site, en moyenne, sur BBC.com testé par HTTP Archive (15 février 2017) :
- La première chose à noter est la taille impressionnante de la page BBC : 609KB v 2225KB.
- La deuxième chose à noter est la taille des tailles combinées des images de la BBC : 70KB v 1501KB.
- La troisième chose à noter est la proportion des scripts : 458 Ko ou 75,2% de la taille totale de la page.
- La quatrième chose à noter (non présentée dans les tableaux ci-dessous) est que 39 des 88 requêtes de la BBC sont des scripts (soit 44,3%).
Lorsque vous comparez les résultats des tests de ces quatre sites d’actualités britanniques, il est remarquable de noter combien la BBC est inférieure à ses rivaux. Il est un tiers à la moitié de la taille, avec deux à trois fois moins de JavaScript.
- BBC.com testé par HTTP Archive test: Scripts 458KB (75,2%) de 609 Ko de données totales; 39 requêtes JS (44,3%) de 167 88 demandes totales.
- NYTimes.com testé par HTTP Archive test : Scripts 1511KB (51%) de 2953KB de données totales; 73 requêtes JS (43,7%) de 167 demandes totales. (N.B. NY Times a un site mobile dédié à mobile.nytimes.com, qui n’est pas répertorié par HTTP Archive, ce qui peut donner différents résultats.)
- ESPN.com testé par HTTP Archive test : Scripts 1183 Ko (65,7%) de 1802 Ko de données totales; 50 demandes JS (47,2%) de 106 demandes totales.
- CNN.com testé par HTTP Archive test: Scripts 1484 Ko (68%) de 2182 Ko de données totales; 67 requêtes JS (31,9%) de 210 demandes totales.
Quel est l’effet sur la vitesse de la page mobile ?
Il en résulte que le site de la BBC en ligne charge beaucoup plus vite que tous ses concurrents ?
Le 15 février 2017, HTTP Archive a enregistré les temps de chargement suivants :
- BBC.com : 18,3 secondes
- NYTimes.com : 27,4 secondes
- ESPN.com : 8,8 secondes
- CNN.com : 31,5 secondes
Ainsi, la BBC est plus rapide sur un appareil mobile que CNN et le New York Times, mais considérablement plus lent que l’ESPN.
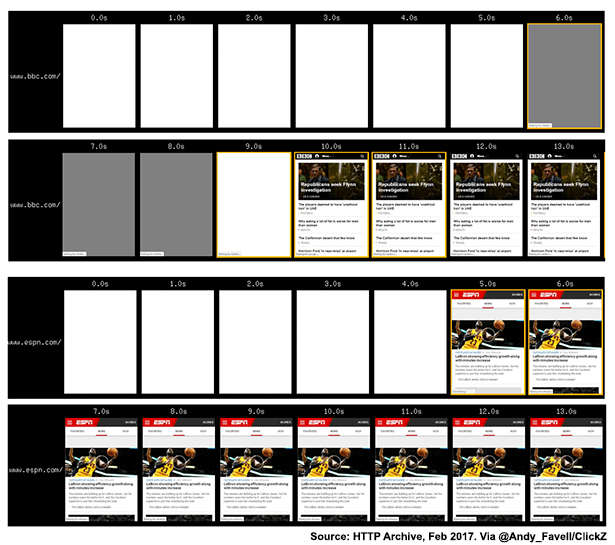
C’est à cela que ressemblent les deux sites sur un appareil mobile. Chaque image représente 1 seconde. Lorsque le test HTTP Archive a eu lieu, pendant 9 secondes, les visiteurs mobiles BBC.com n’ont rien vu, tandis que pendant 4 secondes, les visiteurs ESPN n’ont rien vu.
Il pourrait y avoir de nombreuses raisons pour lesquelles un site Web pourrait être plus rapide qu’un autre, comme les temps de réponse du serveur, l’utilisation des réseaux de distribution de contenu (CDN), l’impact des réseaux publicitaires, l’inclusion de données tierces (communes sur les sites d’actualité notamment) ou l’heure et le lieu du test (en l’occurrence Californie, États-Unis).
Cependant, toutes les autres choses étant égales, il est possible que JavaScript puisse être un facteur contributif.
Réduire sa confiance en JavaScript
JavaScript est souvent utilisé pour effectuer des tâches qui ne peuvent pas être complétées avec HTML ou CSS. Et pour cause, beaucoup de scripts Javascript sont impossibles à réaliser avec HTML & CSS. Cependant, depuis la sortie d’HTML5 et CSS3, quelques scripts Javascript sont devenus obsolètes. Un bon exemple de cela est une image responsive.
Alex Painter, Consultant Web Performance au Groupe NCC ajoute : « En règle générale, il vaut la peine de respecter le principe de l’amélioration progressive : fournir un site qui fonctionne sans JavaScript et utiliser des scripts uniquement pour les fonctionnalités supplémentaires qui ne peuvent être réalisées d’une autre manière. »
« L’utilisation de JavaScript pour le contenu peut être coûteuse : il faut du temps pour charger et exécuter. Ainsi, par exemple, si vous pouvez utiliser HTML et CSS pour obtenir le même résultat, cela va généralement aller plus rapide. »
« En ce qui concerne les images en responsive web design, par exemple, vous pouvez utiliser des requêtes multimédias dans CSS et picture / srcset dans le HTML pour fournir la bonne image sans compter sur JavaScript. »
Choisissez un JavaScript asynchrone et différé sur les scripts en blocage et en ligne
Il existe plusieurs façons dont JavaScript peut être implémenté sur une page Web, y compris :
- Les scripts de blocage sont synchrones, ce qui signifie qu’ils doivent être traités immédiatement et avant toute autre chose. Par défaut, tout JavaScript est un blocage de l’analyseur. Comme le navigateur ne sait pas ce que le script va faire à la page, dès qu’il répond à une demande (dans le fichier HTML) pour télécharger un fichier JavaScript, il arrête de créer la page Web et ne se poursuit pas, jusqu’à ce que le fichier soit téléchargé et réalisé.
- Les scripts en ligne arrêtent également la construction de la page, mais comme ils sont inclus dans le HTML, ils n’ont pas besoin d’être téléchargés individuellement. Cependant, trop de scripts en ligne bloqueront et retarderont le téléchargement initial du fichier HTML.
- Les scripts asynchrones permettent au navigateur de continuer à analyser (analyser le code et construire la page Web), tandis que le fichier JavaScript est téléchargé. L’inclusion de l’attribut async dans le HTML indique au navigateur qu’il n’a pas besoin de mettre tout en attente.
- JavaScript différé, indique au navigateur de laisser l’exécution du fichier JS jusqu’à ce que soit terminé la création de la page Web, ce qui est signifié avec l’attribut de report.
Vous souhaitez adapter votre site web aux différents types de terminaux dans les plus brefs délais et approfondir vos connaissances en base technique du web ? Renseignez-vous sans plus attendre sur la formation responsive web design ainsi que sur la formation Les bases techniques du Web pour non-techniciens.