
Comment optimiser le poids et la taille des images de vos supports web ? Faites le point sur les bonnes pratiques de Photoshop pour dimensionner et diffuser correctement vos images sur le web.
Sur Photoshop, comme sur d’autres logiciels de traitement d’image, l’optimisation des images est importante car le poids des visuels peu ralentir le temps de chargement de la page internet (même d’un mail) et, par conséquent, faire fuir les internautes. En effet, le poids des images s’ajoute au poids des autres éléments de la page. La solution : chercher le meilleur rapport qualité/poids ! On parle alors de qualité « acceptable » d’un visuel.
- Déterminer le nombre de pixels suffisants à l’image
Pour obtenir cette qualité « acceptable » d’image, il faut commencer par être sûr d’avoir le nombre de pixels maximum suffisants. En effet, la taille en cm et la définition importent peu, seules la hauteur et la largeur en pixels influent. Quelques dimensions basiques sont donc à garder en tête comme la largeur standard d’un article de blog équivalant à 600 pixels ou encore les images destinées à illustrer un site internet égalent, en général, 700 pixels.
Pour diminuer la taille de l’image, rendez-vous dans l’onglet « image > taille de l’image » et réduisez votre image au bon nombre de pixels. Puis cochez la case « rééchantillonnage » pour pouvoir modifier les dimensions en pixels.
- .JPG, GIF, PNG : choisir le bon format
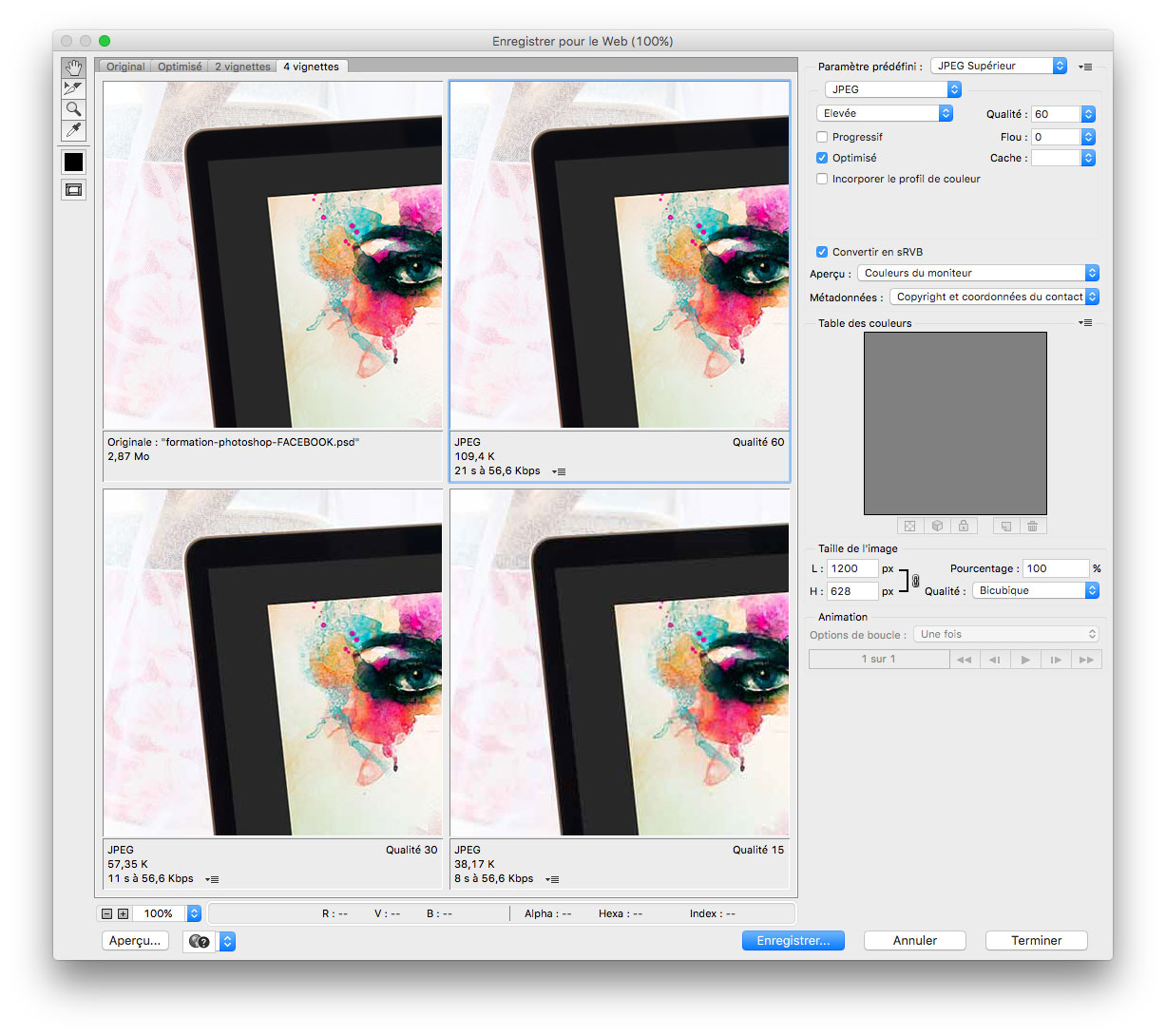
Retaillée, l’image doit maintenant être enregistrée sous un format adéquat. A ce propos, n’hésitez pas à pré-visualiser et comparer vos images sous les différents formats d’extension de fichiers pour définir le meilleur format selon ses paramètres (poids, temps de chargement, taux de qualité…).
Toutefois, le format .JPG est habituellement appliqué aux photos car il aura toujours l’avantage du poids sur la compression comparé au PNG par exemple. Le format PNG quant à lui est conseillé pour sa capacité à supporter les transparences contrairement au format GIF plus adapté aux visuels animés, illustrations vectorielles et autres logos.

- Compresser avec Photoshop
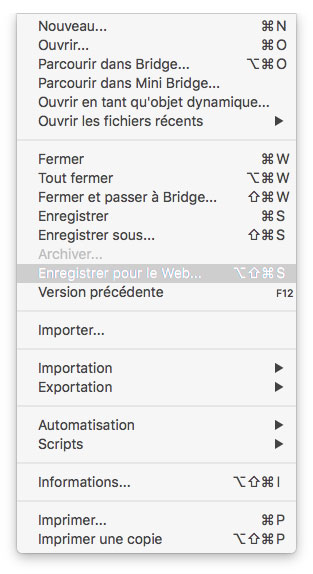
Destinée à faciliter la tâche de ses utilisateurs, la fonction « Enregistrer pour le web » à retrouver dans le menu « fichier » permet d’obtenir les images les plus légères possibles en supprimant les informations superflues dans les métadonnées. Pour un résultant équivalant en termes de qualité visuelle, les images enregistrées pour le web sont considérablement plus légères, pesant parfois moins de la moitié en kilo octet que l’image originale. Attention néanmoins à ne pas trop compresser l’image au risque de la dévaloriser.

Apprenez à maitriser le logiciel de traitement d’images dès aujourd’hui en vous inscrivant à la formation Photoshop appliqué au web marketing. Création d’une bannière publicitaire, élaboration de vignettes de social advertising ou encore design de votre site web … à vous l’autonomie dans le lancement de vos opérations créatives !


