
Vous voulez ajouter un balisage de données structurées à votre site, mais ne possédez pas l’accès ou les compétences de codage nécessaire ? Pas besoin de s’inquiéter ! Le point sur comment faire ceci avec Google Tag Manager en neuf étapes simples.
L’importance du schema.org a considérablement augmenté dans le monde du référencement depuis son introduction en 2011. Schema.org est une collection de schémas pour le balisage structuré de données (parfois appelée « balisage de schéma ») aidant les moteurs de recherche à mieux comprendre le contenu sur les sites. La mise en œuvre de ce balisage sur un site peut également améliorer la façon dont les listes de ce site apparaissent dans les SERP.
En appliquant correctement le balisage de données structuré à partir du schema.org, vous pouvez gagner un avantage concurrentiel, augmenter le taux de clics, générer du trafic supplémentaire et améliorer de manière économique les résultats de recherche organiques.
L’une des façons d’implémenter le balisage de schéma consiste à marquer directement le code HTML sur vos pages Web. Cependant, cela nécessite deux choses :
Quelques connaissances de codage de base
L’accès au CMS (Content Management System) et / ou FTP (File Transfer Protocol)
Le hic : bien souvent les référenceurs ne possèdent pas les compétences de codage requises, et de nombreuses entreprises ont des politiques strictes sur les personnes qui peuvent accéder aux fichiers du site Web de leur site.
C’est là que Google Tag Manager est plus que jamais pratique !
Qu’est-ce que Google Tag Manager?
Google Tag Manager est un outil gratuit qui permet aux spécialistes du marketing d’ajouter ou de mettre à jour des balises sans devoir connaître le codage d’un site Web. Dans ce cas, il est utilisé pour ajouter un extrait de code au site, le balisage de données structuré, sans réellement modifier le code du site.
Voici huit étapes simples pour ajouter un balisage de schéma à votre site Web en utilisant Google Tag Manager. Plus précisément : comment ajouter un balisage de schéma d’organisation qui utilise le codage JSON-LD.
Remarque: les étapes ci-dessous supposent que vous avez déjà installé Google Tag Manager.
Étape 1: Créer un balisage JSON-LD
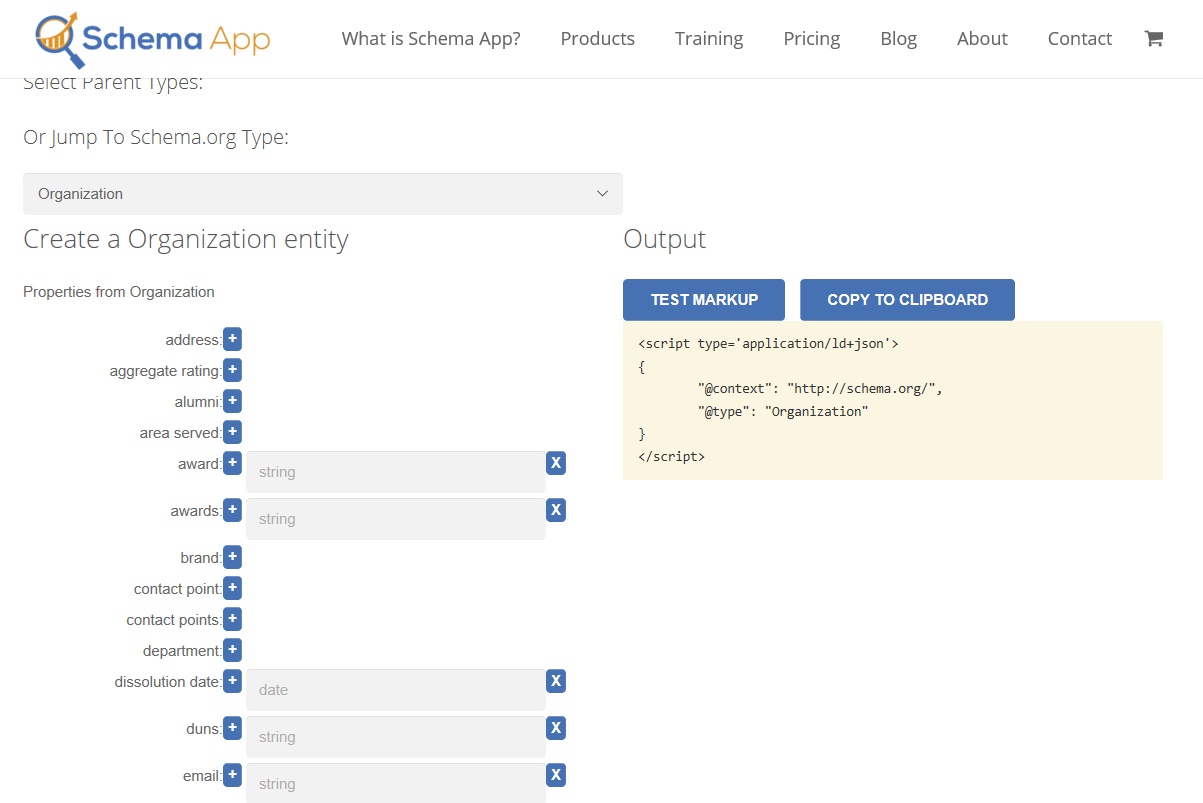
Si vous ne possédez pas de connaissances de codage JSON-LD, rendez-vous sur SchemaApp.com pour utiliser leur outil de générateur de schéma JSON-LD. Tout ce que vous devez faire est d’entrer les propriétés que vous souhaitez inclure dans votre balisage de schéma puis copiez le code JSON-LD dans votre presse-papiers.
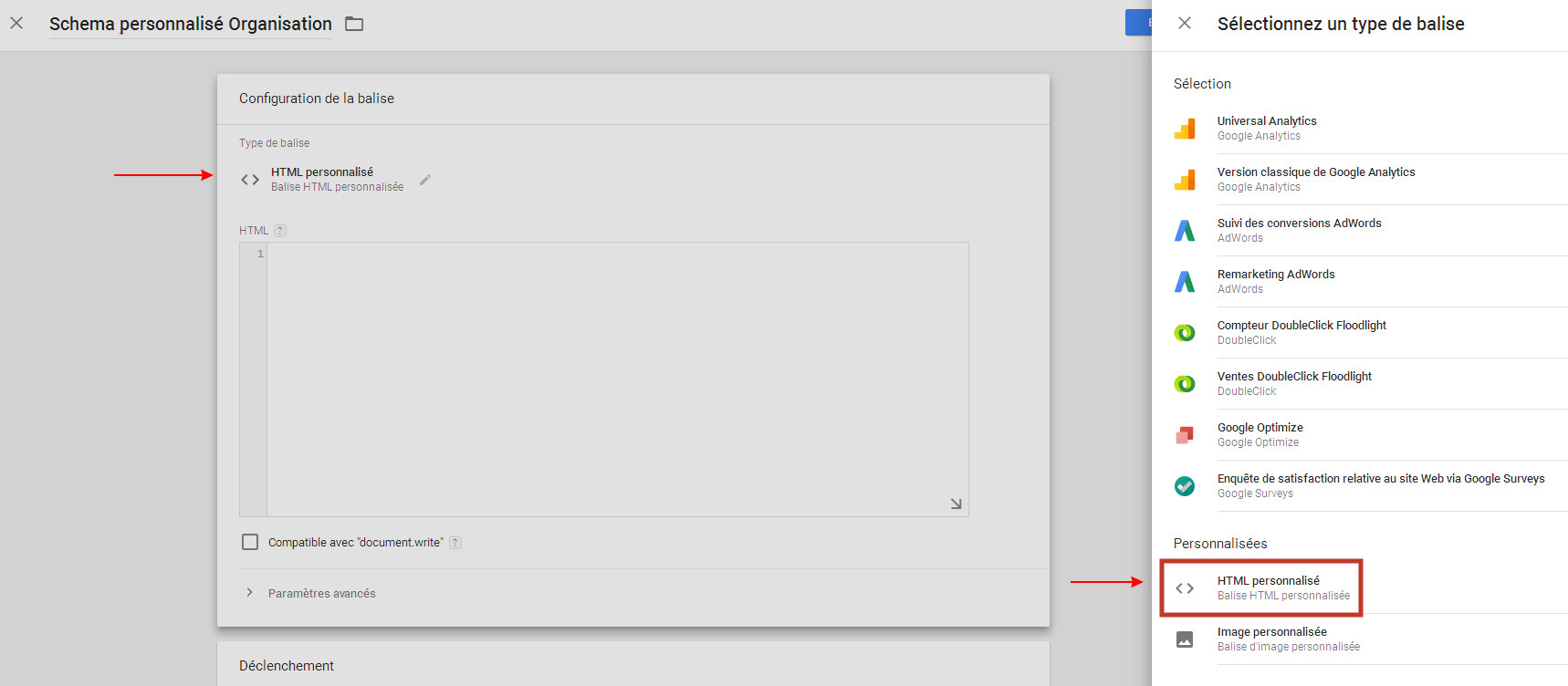
Étape 2: Créer une nouvelle balise HTML personnalisée
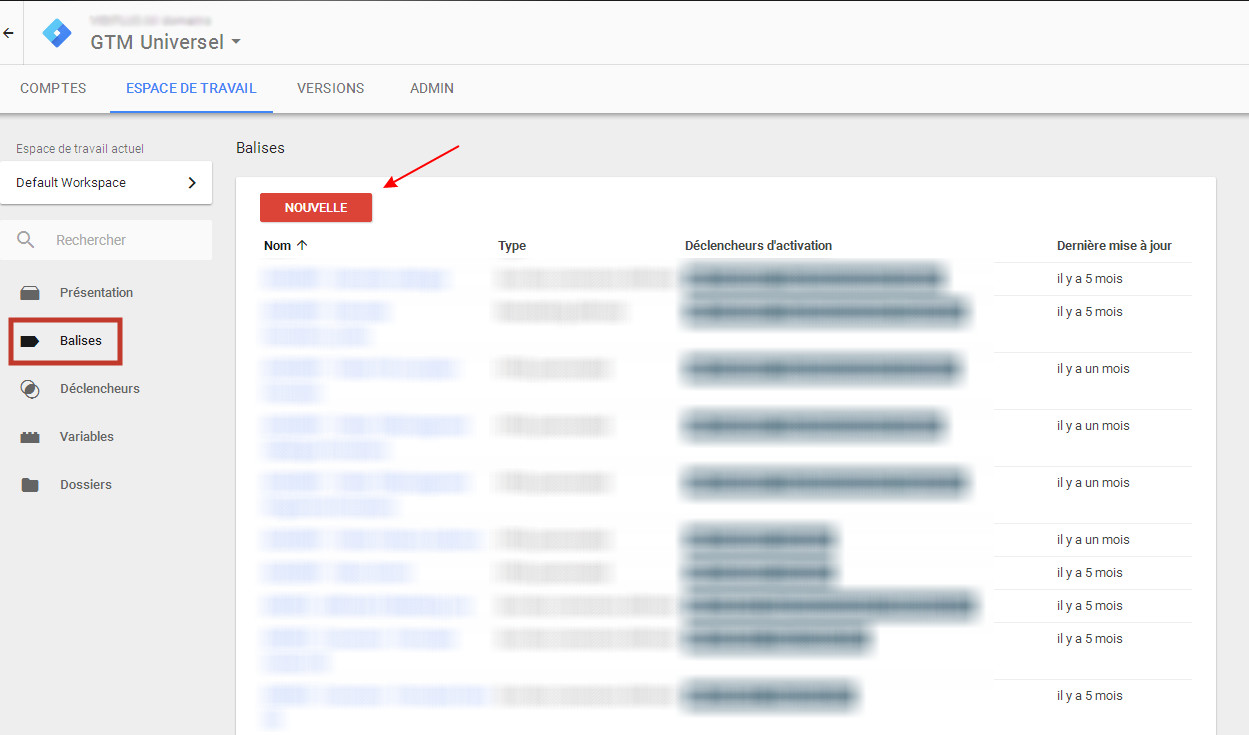
Créez une nouvelle balise HTML personnalisée dans Google Tag Manager et nommez-la de manière descriptive, comme : « schéma personnalisé ».
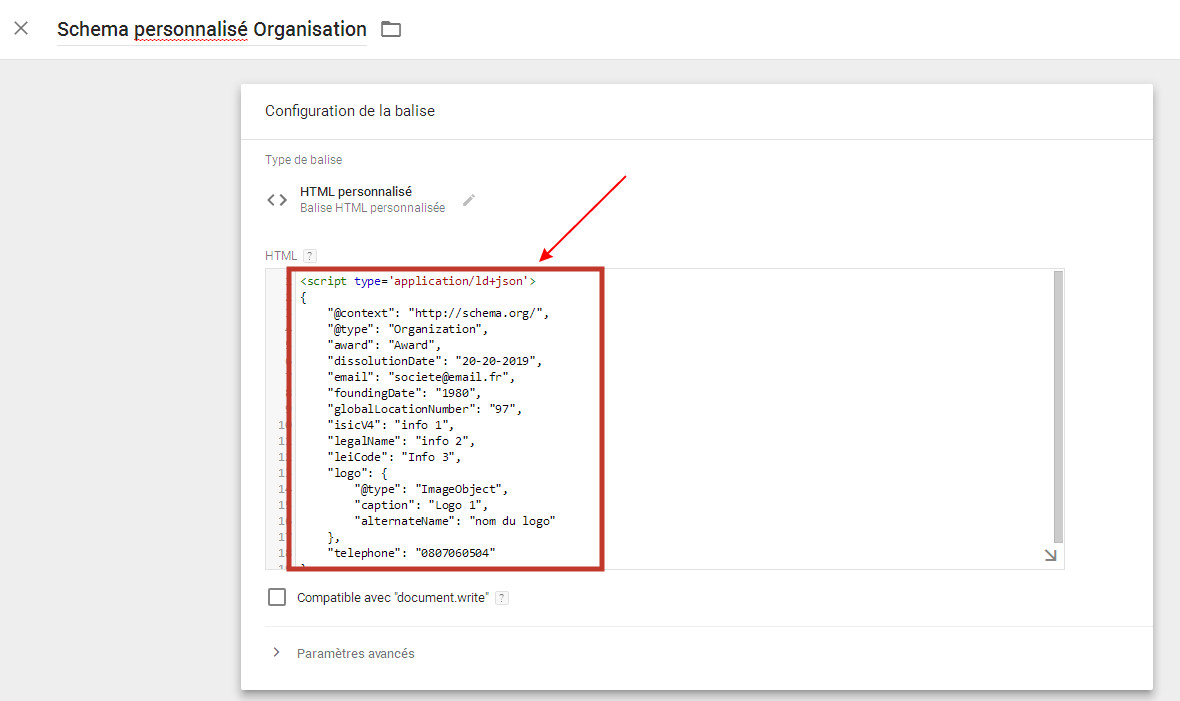
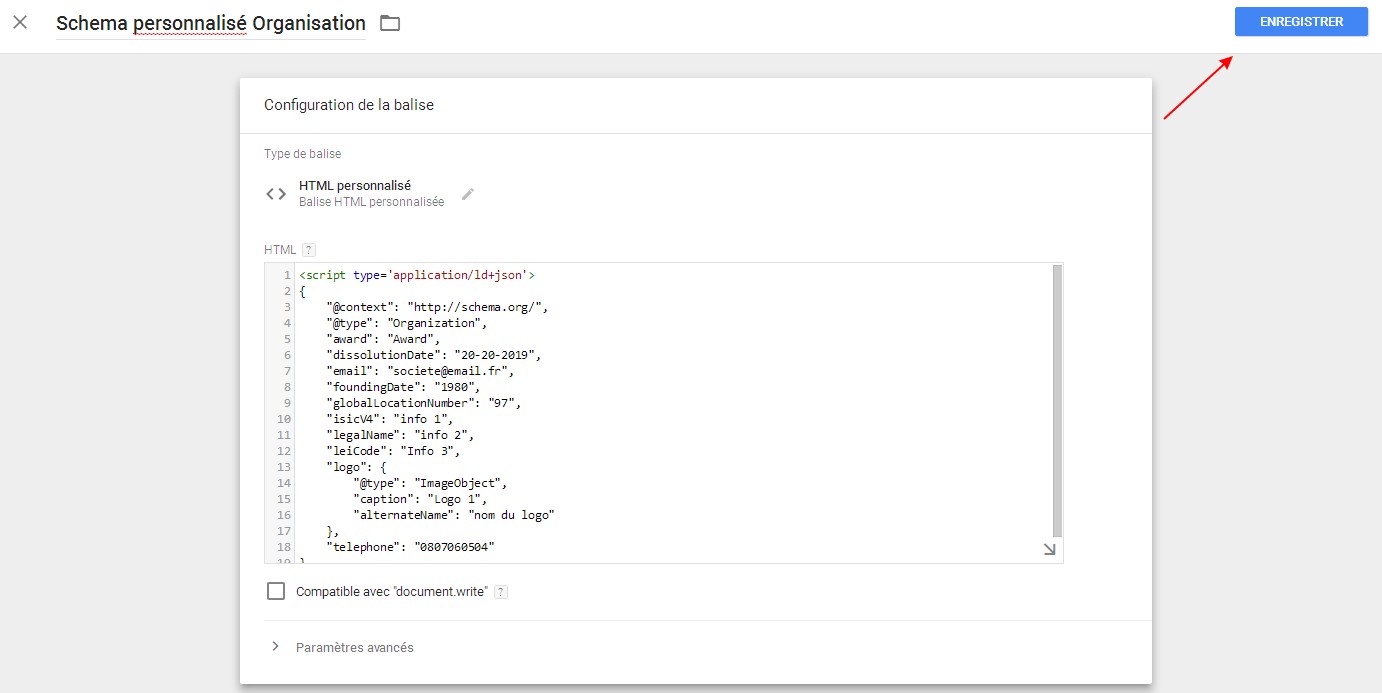
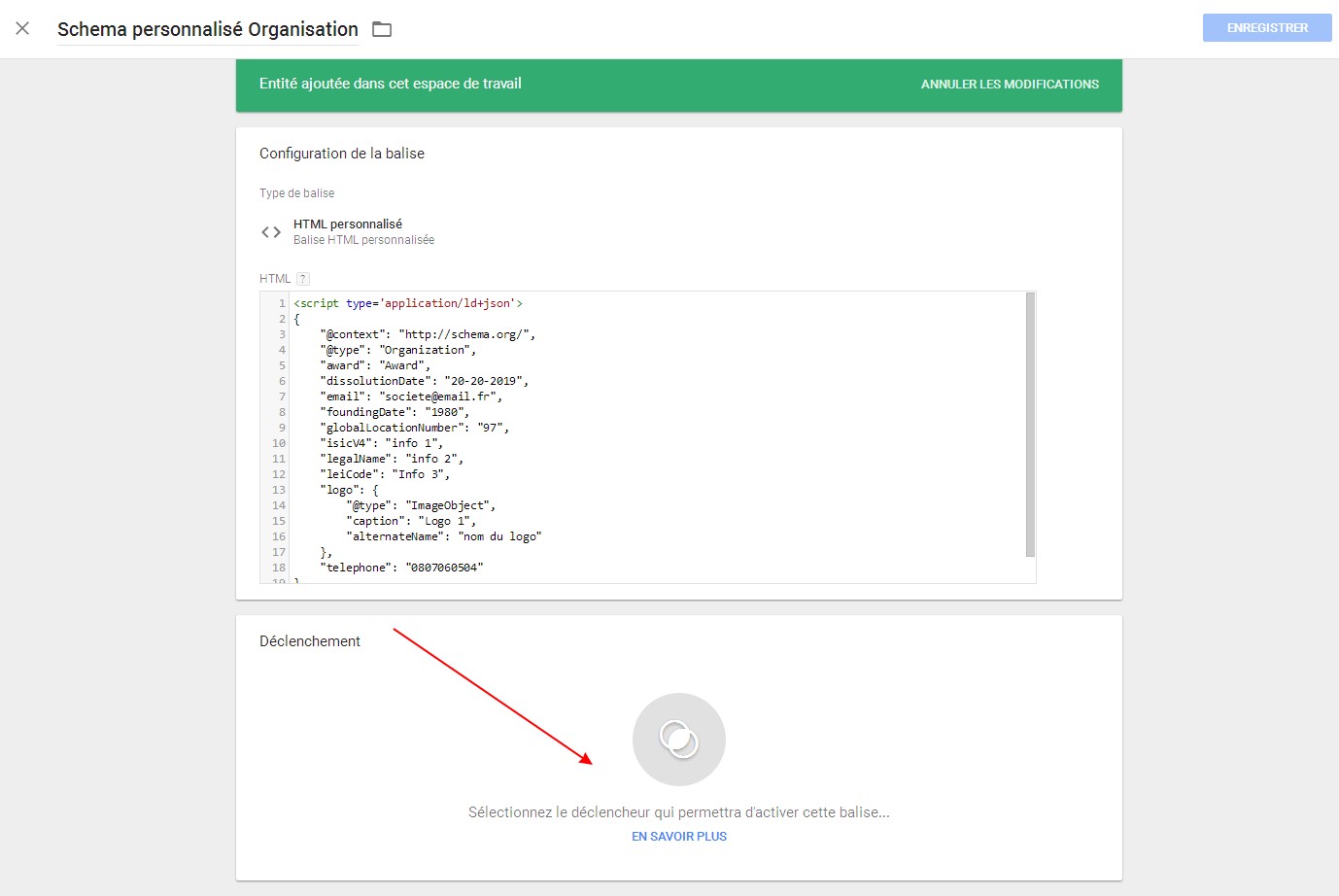
Étape 3: Coller le marquage JSON-LD dans la zone de texte HTML personnalisée
Étape 4: Enregistrer votre balise HTML personnalisée
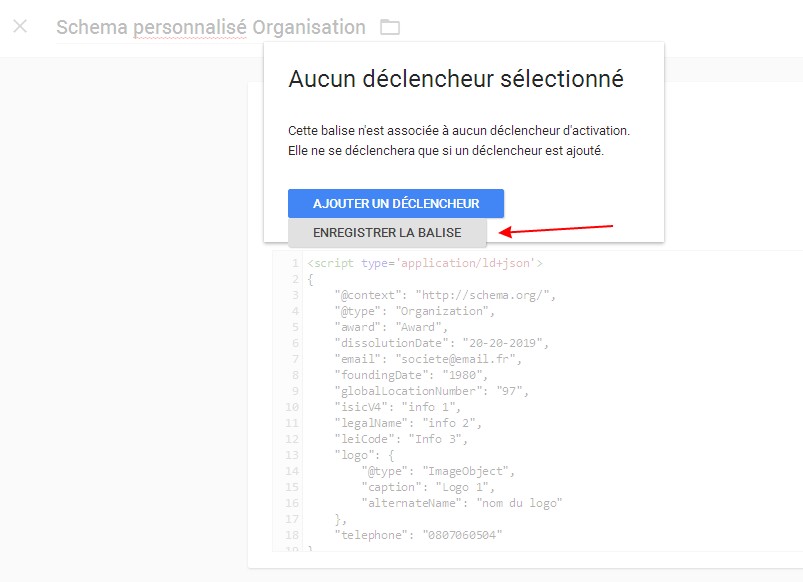
Cliquez sur le bouton bleu « Enregistrer » en haut à droite de votre écran. Un message pop-up apparaîtra indiquant « Pas de déclencheur sélectionné », mais allez-y et cliquez sur le bouton « Enregistrer l’étiquette ».
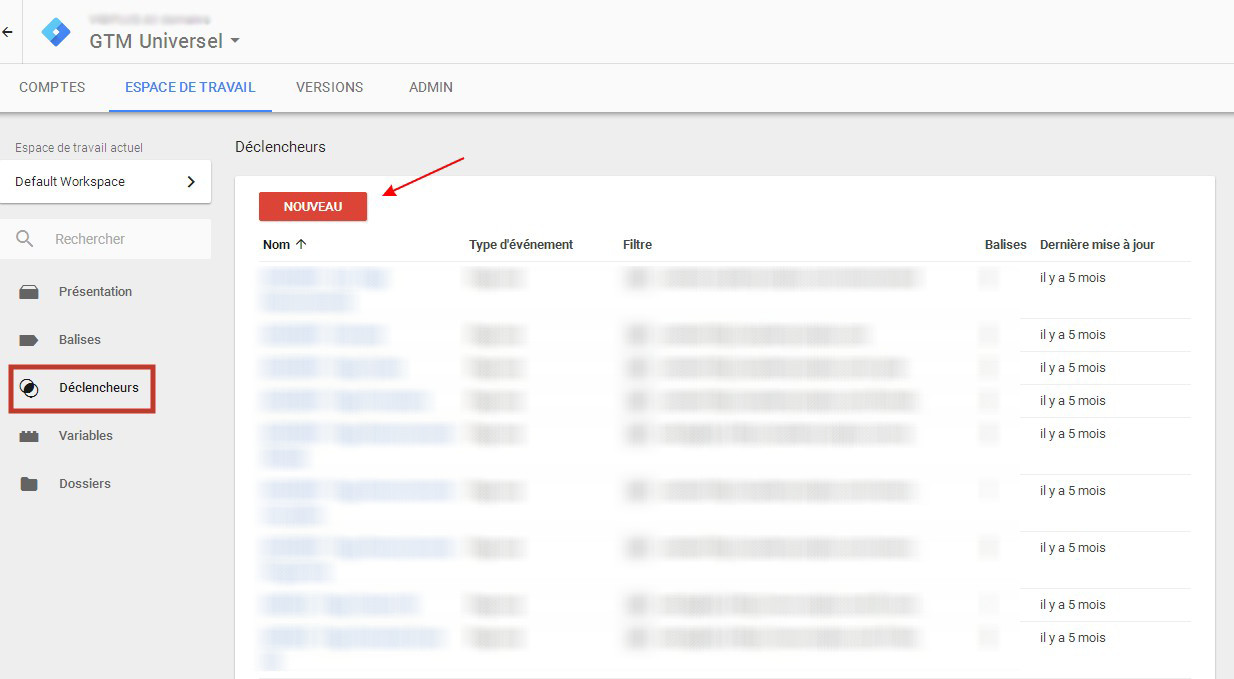
Étape 5: Créer un nouveau déclencheur pour les vues de page
Ensuite, vous devrez créer un nouveau déclencheur sur lequel votre étiquette sera activée. Vous voudrez sélectionner les affichages de page dans la liste située sur le côté droit de votre écran. Nommez le déclencheur « Affichage de la page ». Vous pouvez également utiliser ce déclencheur pour d’autres étiquettes (étiquettes qui nécessitent des vues de page pour déclencher).
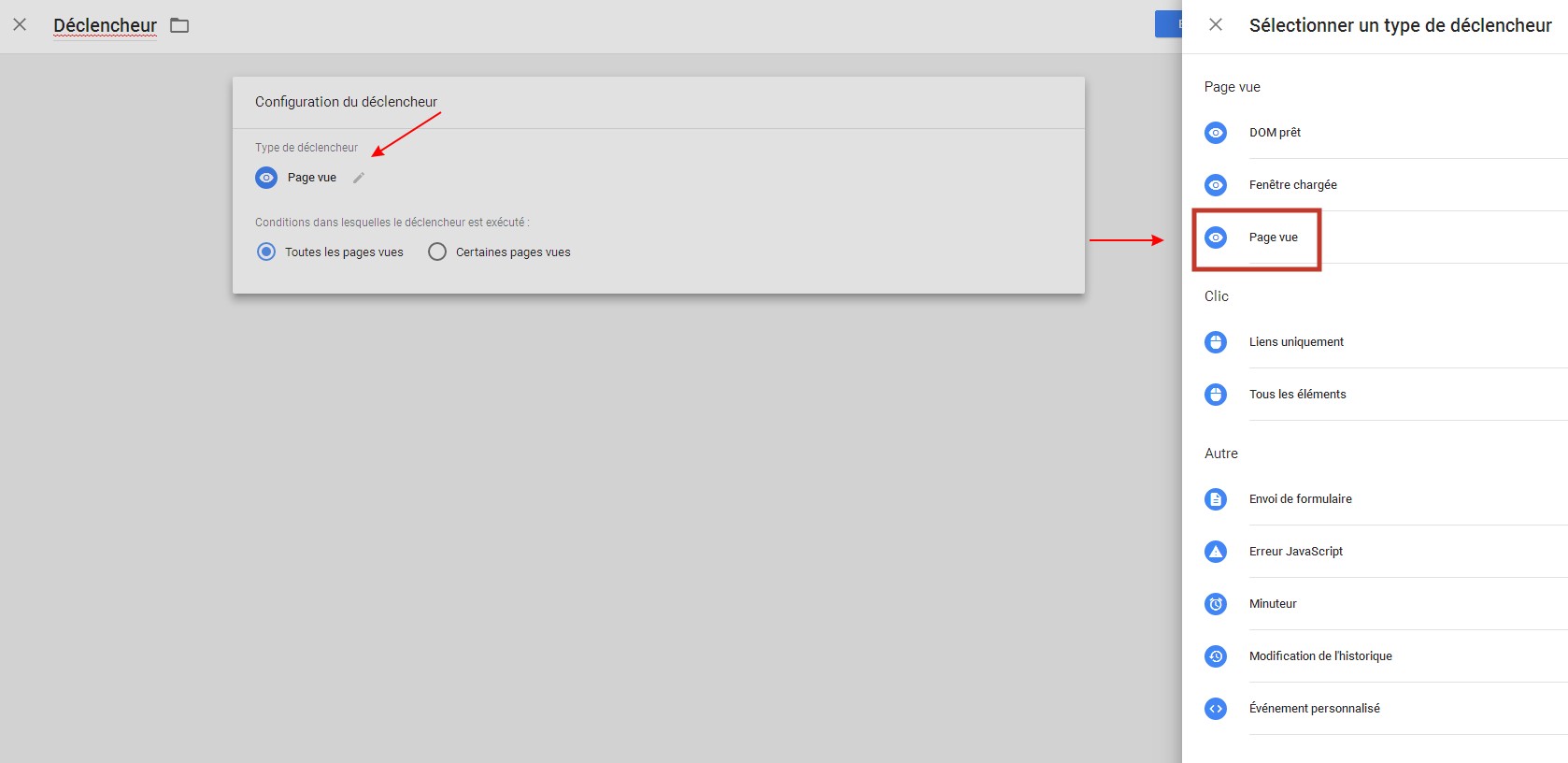
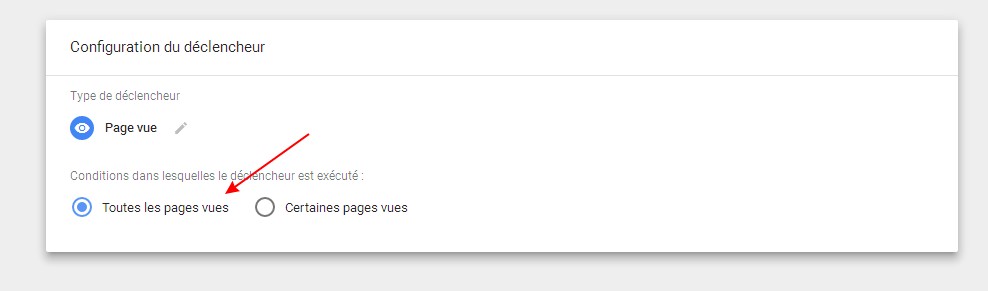
Étape 6: Configurer le déclencheur de la page
Ensuite, vous devrez configurer le déclenchement des vues de page que vous venez de créer afin qu’il se déclenche sur toutes les pages vues, puis cliquez sur « Enregistrer ».
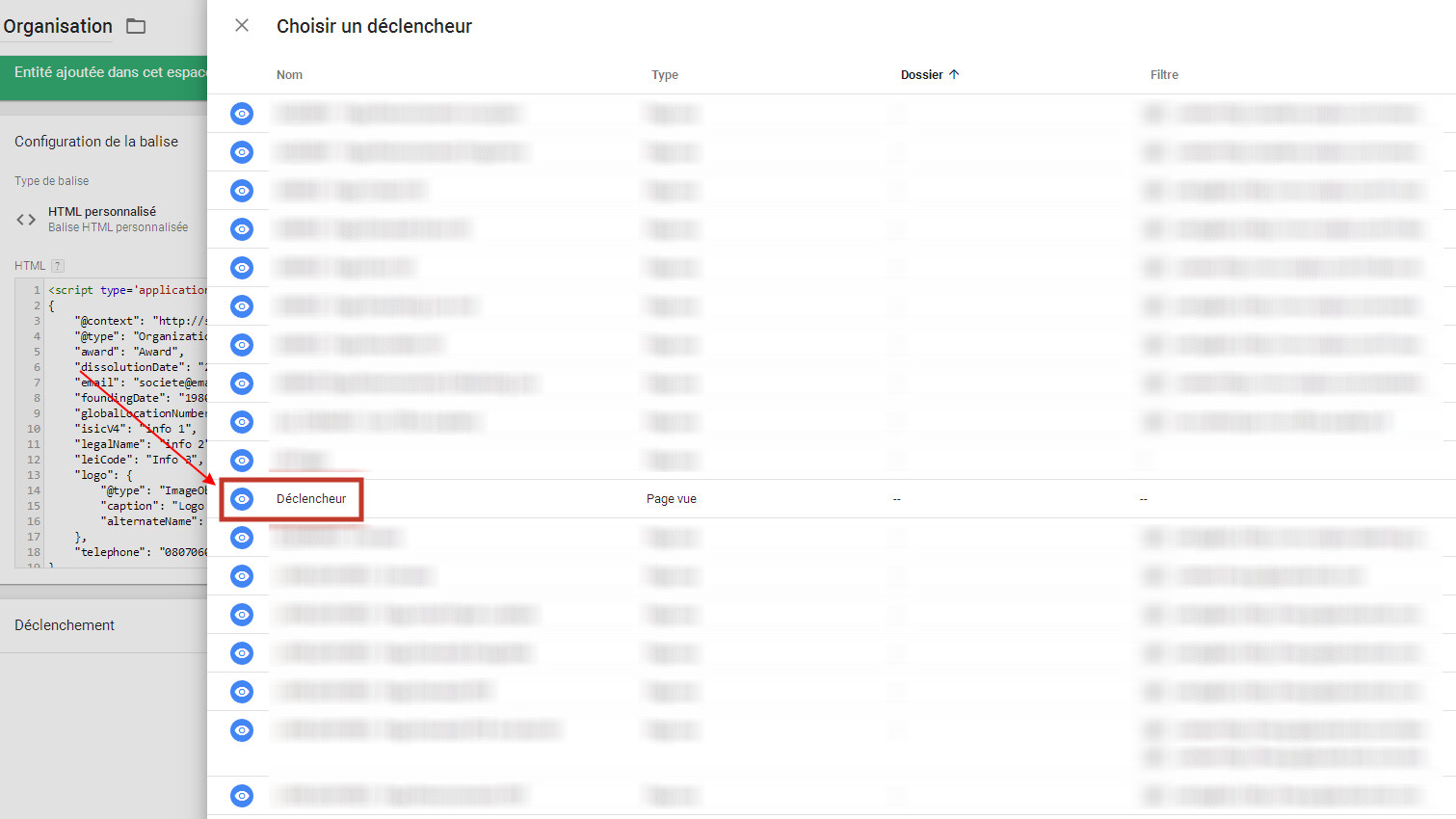
Étape 7: Connecter le déclencheur « Affichage de la page » à votre balise de balisage de schéma
Ouvrez la balise HTML personnalisée de l’organisation Schema Markup que vous avez créée à l’étape 2, choisissez le déclencheur « Affichage de la page » pour éteindre la balise, puis cliquez sur le bouton bleu « Enregistrer ».
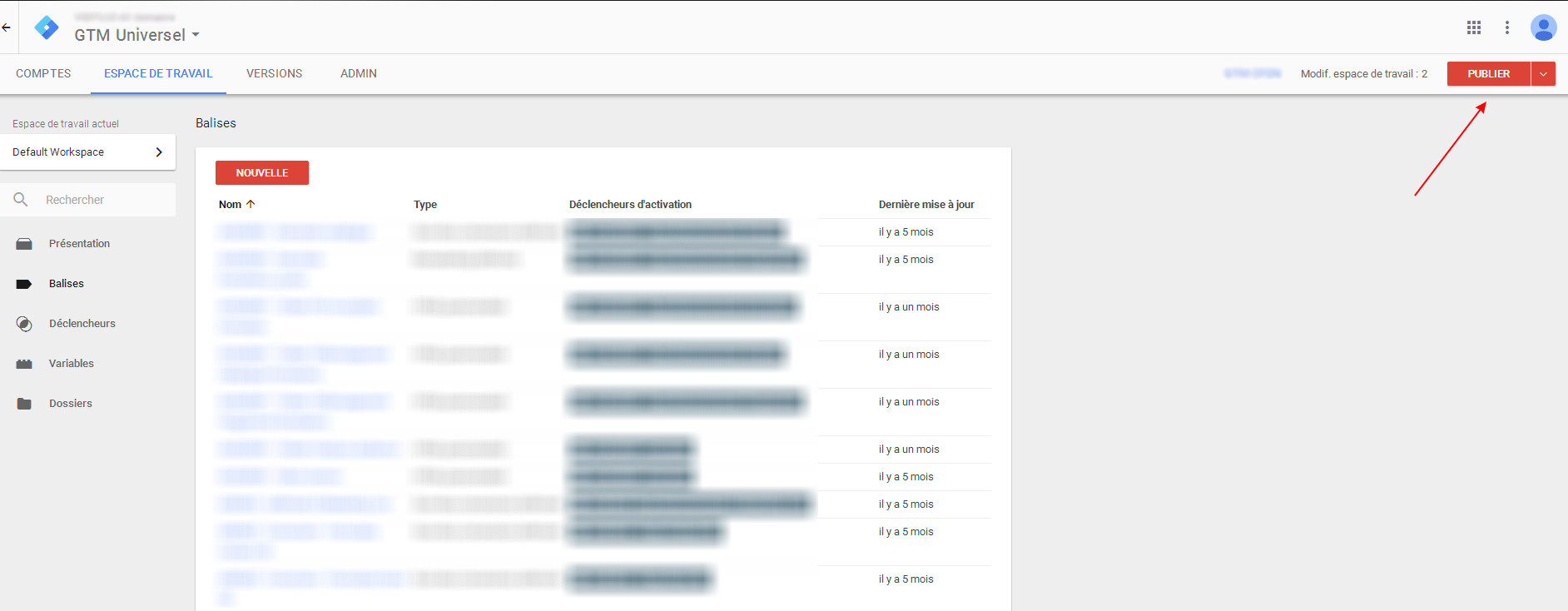
Étape 8: Publier votre contenu Google Tag Manager
Cliquez sur le bouton rouge « publier » en haut à droite.
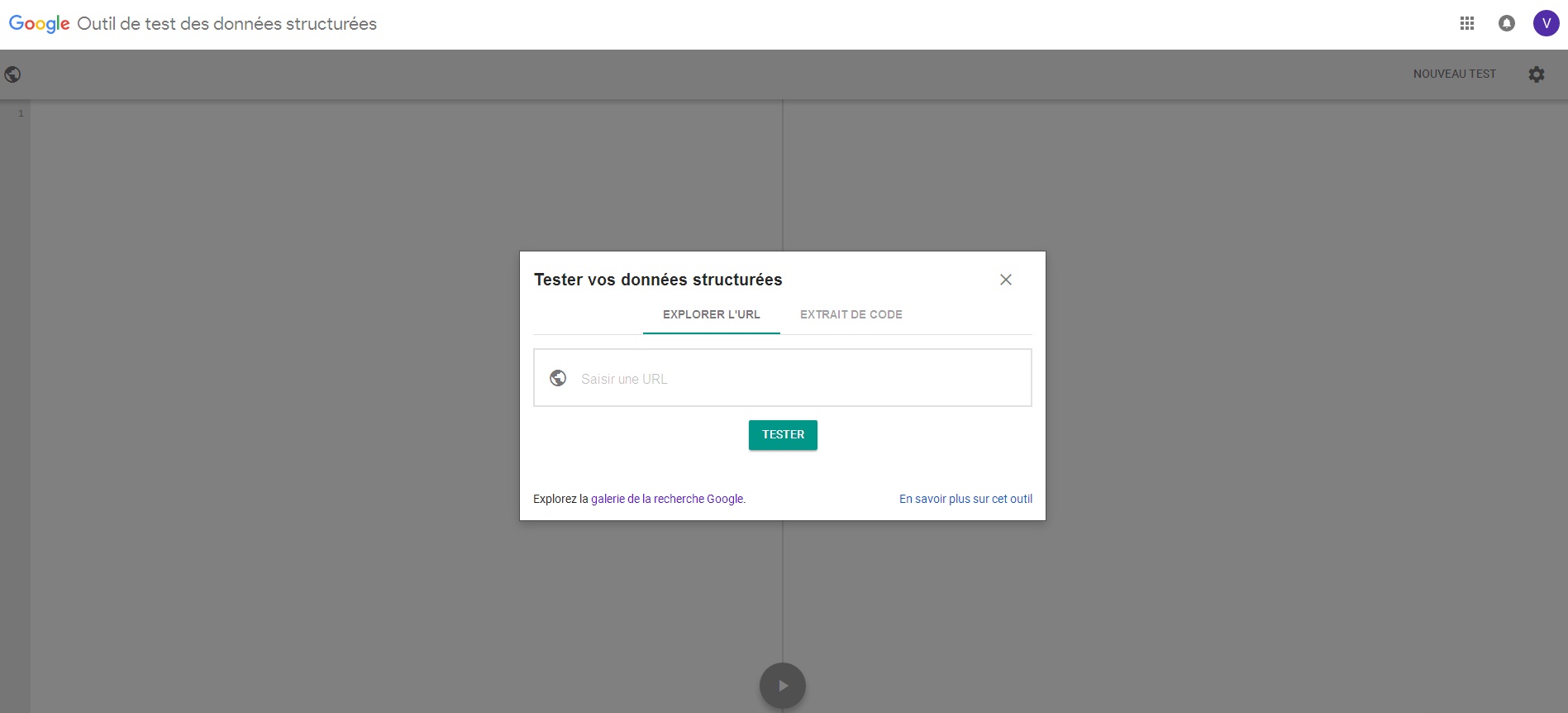
Étape 9: testez votre balisage en utilisant l’outil de test de données structurées de Google
Enfin, testez votre balisage de schéma à l’aide de l’outil de test de données structurées pour vous assurer qu’il est valide.
Résumé
Tous les spécialistes du marketing devraient capitaliser sur les avantages potentiels offerts par le balisage de données structuré. Même si vous ne connaissez pas le code HTML requis, ou si vous ne pouvez pas accéder aux fichiers Web nécessaires, vous pouvez profiter de cette méthode de mise en œuvre simple à l’aide de Google Tag Manager.
Le balisage de données structurées est un aspect important de toute solution SEO complète. Il est alors recommandé de mettre en œuvre les types de schéma qui s’appliquent le mieux à votre entreprise. Cela donnera probablement un avantage concurrentiel dans les SERP, et c’est un moyen rentable d’augmenter vos résultats de recherche organiques.
Source : http://searchengineland.com