
Les concepteurs Web doivent aujourd’hui offrir une expérience utilisateur interactive, personnalisée et pertinente.
Une taille ne convient plus à tous les supports, et les équipes de conception doivent répondre à cette réalité. Mais comment les concepteurs de sites Web s’apprêtent-ils à relever le défi ?
Voici quelques tendances émergentes en matière de conception Web auxquelles il faut s’attendre à voir émerger dans l’année à venir, des tendances qui propulseront certainement votre site Web vers le sommet dans l’expérience utilisateur.
Material Design & Material Motion
Le « Material design » est un ensemble de règles de design, un langage visuel à part entière développé par Google pour créer une expérience unifiée entre plateformes et tailles d’appareils.
Ainsi la conception audacieuse, graphique et intentionnelle caractéristique du « material design » crée la hiérarchie, le sens et le focus sur une interface ou encore une image. Cela permet une utilisation flexible des mises en page à grille, des transitions et animations « responsives webdesign», de l’éclairage et des effets de profondeur d’ombre.
Le Motion ou mouvement dans la conception « material design » est ainsi créateur de sens ; c’est lui qui renforce l’expérience utilisateur. Grace au mouvement, ce « matériau digital peut s’étirer et se modifier de manière intelligente », explique le designer Google, Matias Duarte
L’objectif pour Google : proposer une expérience unifiée à tous les utilisateurs indépendamment de la taille de l’écran. La firme a d’ailleurs appliqué le « Material design » à toutes ses applications mobiles Android, y compris Gmail, Google Docs, Google Drive, YouTube, Google Maps et, dans une certaine mesure, son navigateur Chrome.
Devenu un standard, le design Google continuera de façonner de nombreuses applications Web en 2017. WhatsApp pour le Web et Jetradar sont le meilleur exemple de conception de site Web en « material design » consultables jusqu’à présent.
Cartes et design minimaliste
Les applications Web et mobiles s’éloignent des pages pour se diriger vers des expériences personnalisées sous forme de cartes. Les cartes sont des rectangles d’images et de textes qui servent de points d’entrée à des informations plus détaillées.
La conception à base de cartes améliore l’expérience utilisateur en fournissant l’information maximale dans les petits espaces, générant un impact notable et positif sur la livraison de l’information auprès des utilisateurs. Les cartes conditionnées par des conceptions minimalistes puissantes et les mouvements graphiques sont trop irrésistibles pour être ignoré.
Netflix, par exemple, a repensé son site Web en mettant l’accent sur les cartes. Il a éliminé sa fonctionnalité la plus ennuyeuse soit la navigation carrousel et a laissé tomber le défilement latéral lent vers la navigation basée sur le clic. Le but de la refonte de Netflix est de donner une expérience simplifiée sur tous les appareils.
Les micro-interactions
Les micro-interactions constituent un bon moyen pour les utilisateurs d’interagir avec un site Web ou une application mobile. Comme Dan Saffer l’a expliqué dans son livre « Microinteractions », ces détails minuscules permettent typiquement de:
- Communiquer la rétroaction ou le résultat d’une action
- Réaliser une tâche individuelle isolée (c’est-à-dire connecter un appareil à un autre, aimer le post d’un ami)
- Manipuler un réglage
- Empêcher l’erreur de l’utilisateur
Une micro-interaction bien conçue a un impact important sur les utilisateurs. Par exemple, ajuster le volume d’un lecteur de musique, activer ou désactiver une fonction, ajuster un réglage, effectuer une tâche. Chaque touché, pincement, défilement, zoom, clique etc s’enrichira avec plus d’animations et d’éléments interactifs.
Big Data, Analytics & Visualisation
Les données jouent un rôle crucial dans le web de demain. Les grandes marques offrent également aux utilisateurs la possibilité d’inspecter leurs propres données sous forme de graphiques colorés.
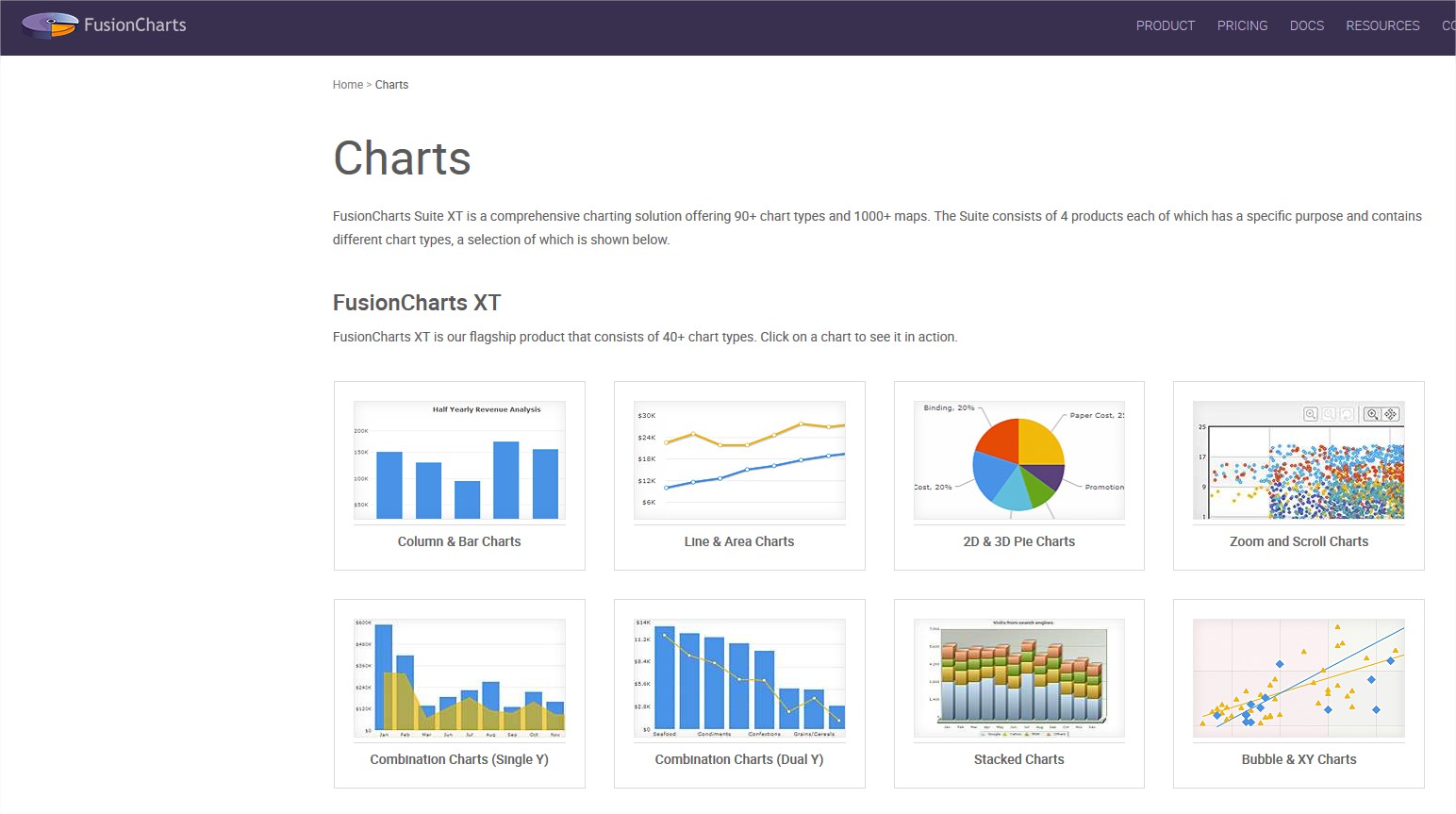
Tableau, D3.JS et FusionCharts sont quelques-uns des outils de visualisation de données largement adoptés. Ces outils sont très utiles dans la documentation et la représentation pilotée par les données.
 Les utilisateurs sont plus susceptibles de regarder leurs données sous des formes visuelles, donnant ainsi aux marques un élan pour transformer les données des clients en présentations graphiques.
Les utilisateurs sont plus susceptibles de regarder leurs données sous des formes visuelles, donnant ainsi aux marques un élan pour transformer les données des clients en présentations graphiques.
Réalité virtuelle et vidéo immersive en plein écran
Beaucoup d’entreprises ont alimenté leurs applications web avec la vidéo, qui sont d’excellentes options pour fournir des conseils pratiques aux utilisateurs. Les vidéos de courte durée (environ 60 secondes à 90 secondes) sont de bonnes opportunités d’introduire le produit aux visiteurs.
Les vidéos permettent de satisfaire la curiosité des utilisateurs et fournissent une meilleure idée de ce qu’ils veulent utiliser ou acheter. Certes, les utilisateurs peuvent voir l’apparence d’un produit sur un site Web ou une application mobile, ce qui peut conduire la prise de décision. Mais comment cela peut-il être plus impressionnant ? Essayez de se mettre au volant d’une nouvelle BMW et profitez pleinement d’une expérience numérique à 360 degrés, par exemple.
Les sites Web, 2017
En faisant un tour d’horizon des dernières tendances émergentes susmentionnées, l’avenir de la conception de sites Web semble prometteur. Toutefois, nous pouvons déjà prédire que toutes les tendances ne seront pas bonnes à ajuster à votre prochain projet de conception web. Mais vous devez être préparé à adopter ces tendances webdesign !


