
De nos jours, il est impensable de proposer un site web dont la navigation n’est pas adaptée à d’autres appareils que l’ordinateur. C’est pourquoi VISIPLUS revient sur les 10 principales erreurs commises en matière de compatibilité mobile.
Il ne s’agit pas simplement de mise en page, le Responsive Web Design (ou RWD) est une méthode technique de conception à part entière. Remettant en question les procédés de conception des sites traditionnels, cette nouvelle approche du site internet adapté aux mobiles est encore parfois confuse. Mais comment fournir aux utilisateurs une expérience uniforme sur tous les appareils ? Éléments de réponse dans notre Top 10 des erreurs à éviter lors de la création d’un site web en Responsive Web Design.
- Ne pas s’adapter au comportement des internautes : Une grande majorité des concepteurs de sites Web ont tendance à ignorer l’importance de la compréhension du comportement de l’utilisateur dans le processus de conception de leur site RWD. Pourtant, il est essentiel de savoir quels rubriques, onglets… vont être le plus utilisés par les visiteurs et pourquoi, dans le but de définir et réussir sa stratégie mobile.
- Concevoir son site pour ordinateur sans penser à sa version mobile : Trop nombreux sont les web designer et développeurs à croire que le processus de création d’un site passe d’abord par sa réalisation pour ordinateur de bureau sans penser aux mobinautes. Un état d’esprit obsolète laissant place au concept « mobile first », c’est-à-dire, concevoir un site en pensant en priorité à sa version mobile et en adaptant progressivement celui-ci pour les écrans plus larges. Une manière de procédé mettant en exergue de nouvelles techniques de développement, mais aussi de conception de sa stratégie en ligne.
- Se concentrer sur les dispositifs plutôt que sur la taille des écrans : Smartphones Android ou iOS, tablettes, ordinateur de bureau, TV … Il existe aujourd’hui une large gamme d’appareils sur lesquels un site internet doit s’adapter. Pour autant, il est impossible de cibler chaque périphérique individuellement. C’est pourquoi il vaut mieux se concentrer sur la taille des écrans. Micro, petit, moyen, large ou encore extra-large : utiliser la taille de l’écran plutôt que sur le modèle de l’appareil pour une conception adaptée est plus que jamais indiqué afin de gagner en efficacité et en usabilité auprès des utilisateurs.
- Poser les « points d’arrêt » en fonction des dimensions des périphériques connus : Pour chaque nouvel appareil sur le marché, c’est de nouvelles tailles d’écran et de nouvelles contraintes à prendre en compte dans le processus de conception. Garder en tête l’expérience client devient alors primordial afin d’adapter efficacement le site web. De même, penser « mobile first » est plus que jamais approprié. En effet, en commençant par la construction du site pour un mobile, les points d’arrêt de largeur d’écran sont introduits selon les besoins de conception et non en fonctions des dimensions des périphériques connus. Ainsi évolutif, le site s’adapte à toutes les tailles d’écrans, aussi bien ceux disponibles aujourd’hui que ceux à prévoir dans le futur.

- Penser uniquement « petit » : Penser mobile ne veut pas forcément dire penser petit ! Et pour cause, si le RWD concerne entre autres les smartphones et autres petits périphériques, il ne faut pas faire l’impasse sur les possibilités offertes par de grands écrans. Qui dit plus d’espaces, dit réorganisation des contenus, optimisation des images, mise à l’échelle des tailles de police… Il faut offrir aux grands écrans le même niveau d’attention qu’aux petits supports.
- Cacher les contenus : Les petits écrans, c’est aussi de grandes contraintes! Pour ce faciliter le travail, de nombreux concepteurs de sites Web décident alors de cacher ou de supprimer certain contenu. Un tort sachant que les utilisateurs de mobiles et tablettes veulent, eux aussi, en savoir plus sur les produits et services commerciaux proposés. Cacher ses contenus sur mobiles s’apparente alors à une punition envers les mobinautes.
- Afficher trop de contenu : S’il est préjudiciable de cacher des contenus, abuser d’eux peut également être nuisible ! En effet, afficher trop de contenu engendre un chargement plus long des pages sur la version mobile du site. Résultat : les mobinautes s’en vont ! Si le site web original peut accueillir une multitude d’informations, sa version responsive se doit alors d’être allégée ou, en d’autres termes, plus accessible et digeste pour ses utilisateurs.
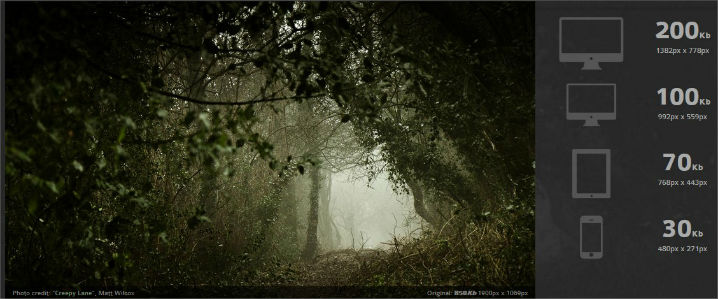
- Des images inadaptées : Le problème récurrent lorsqu’il s’agit d’adapter son site version mobile reste les images ! Effectivement, avec un seul balisage par image pour les sites responsive, c’est un véritable défi d’afficher de beaux visuels sur les écrans de type Rétina comme sur de vieux smartphone ne supportant que de la basse-définition. Heureusement, il existe des solutions pour l’optimisation d’image dynamique dans différentes tailles et résolutions. L’une d’elle : Adaptive Images.

- Un chargement de page trop lent : Trop de contenu, images trop lourdes et inadaptées… Nombreuses sont les raisons qui expliqueront un chargement de page trop long ! Pour éviter ce problème, il est essentiel d’organiser son site (avec des onglets notamment) et de le concevoir en utilisant seulement les ressources nécessaires. A ce propos, Google conseille d’utiliser son outil Google Page Speed Insights pour détecter et corriger tous les problèmes qui peuvent impacter négativement la vitesse de chargement d’un site sur mobile.
- Ne pas anticiper le « cloaking » : Nous vous l’annoncions il y a peu : Google déclare la guerre aux réseaux d’affiliation mobiles douteux. Pour ne pas être pénalisé par les moteurs de recherche, penser à bien gérer les redirections entre le site mobile et le site principal.
Vous désirez adapter votre site web aux différents types de terminaux mais vous ne pouvez répondre aux problématiques et contraintes ergonomiques qui en découlent ? La solution : la formation responsive web design !



